three.js打造智能饲料加工厂
本课程从一张工厂平面图开始,如何从真实的平面图纸,等比例的还原工厂原貌及完成智慧交互。
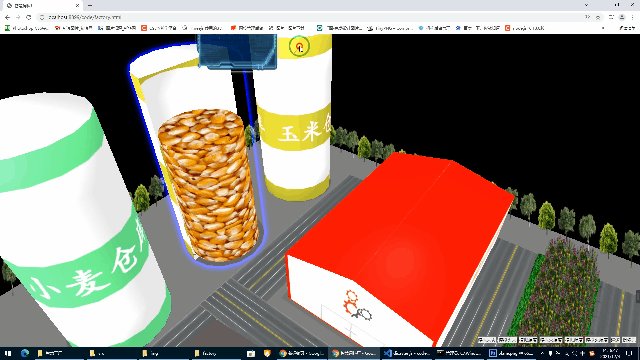
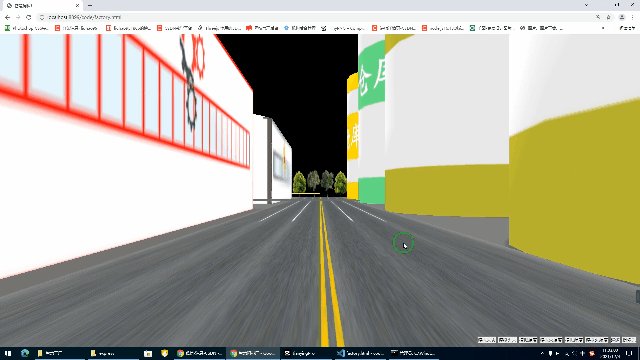
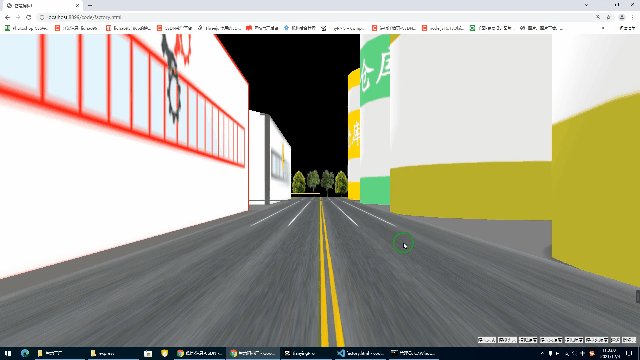
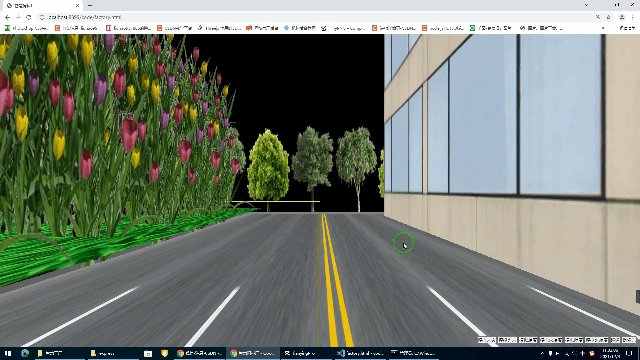
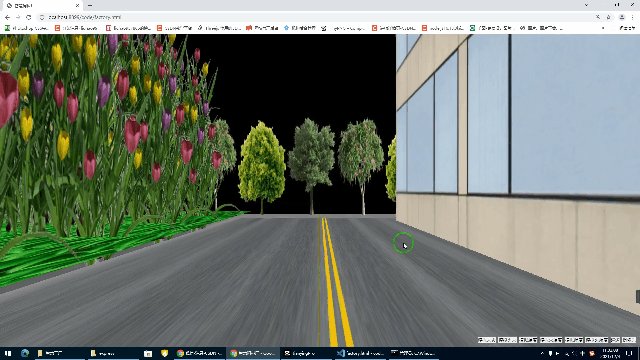
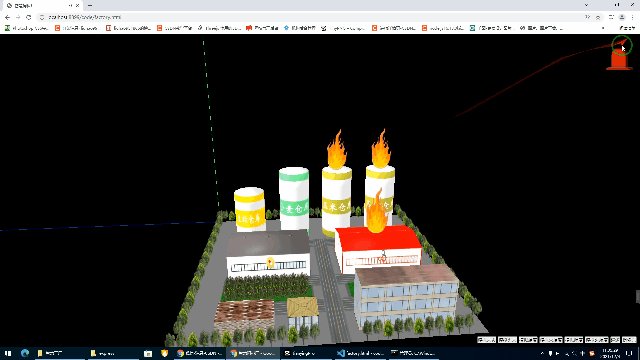
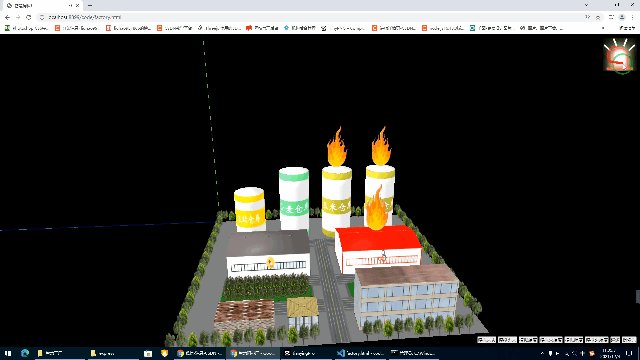
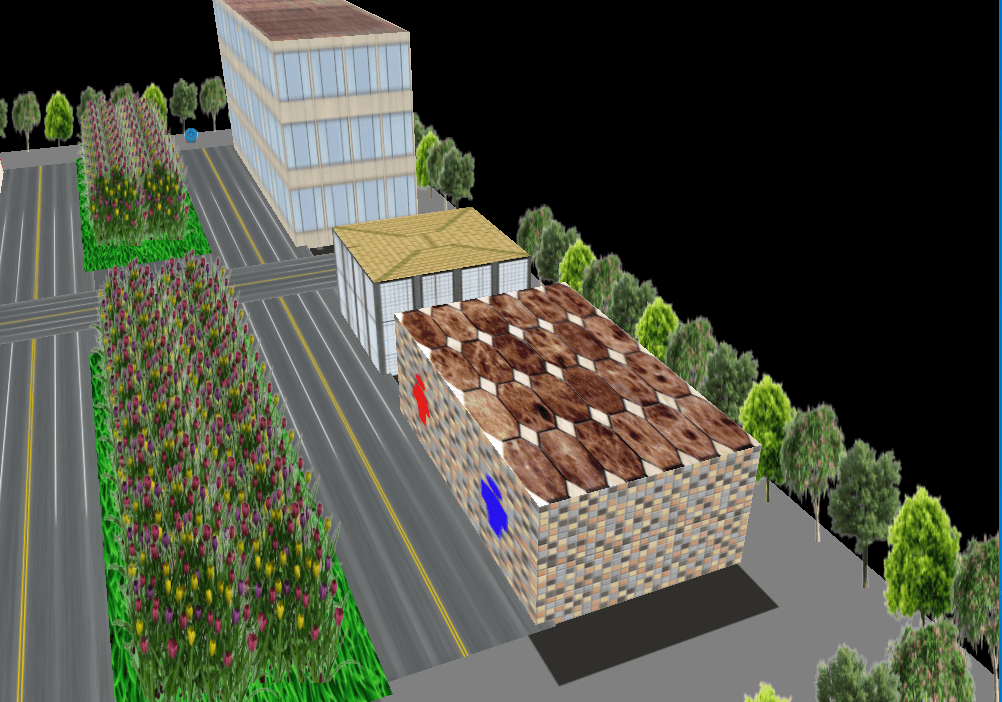
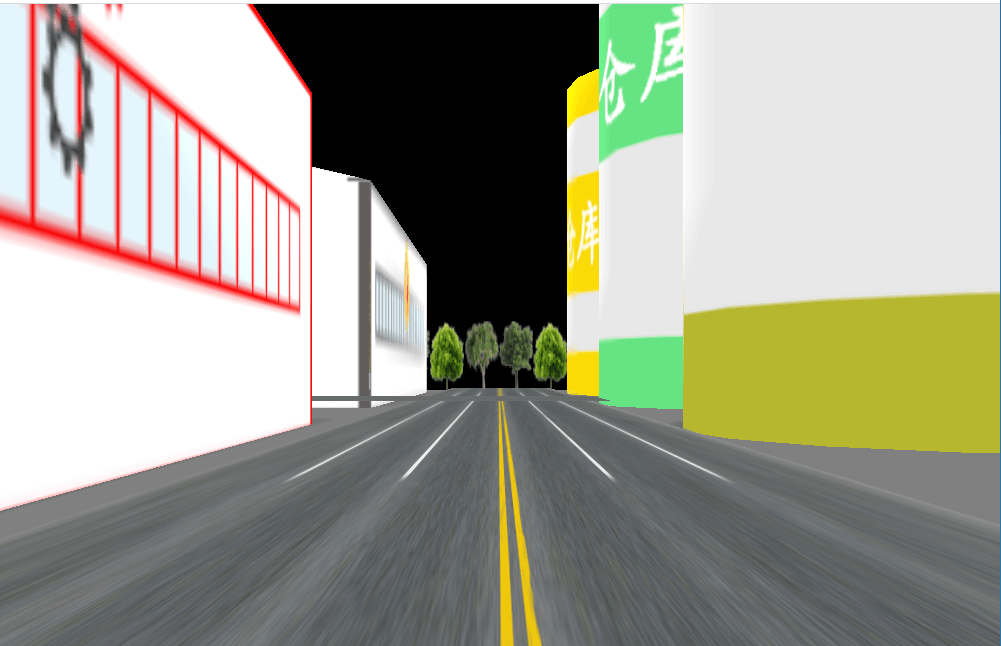
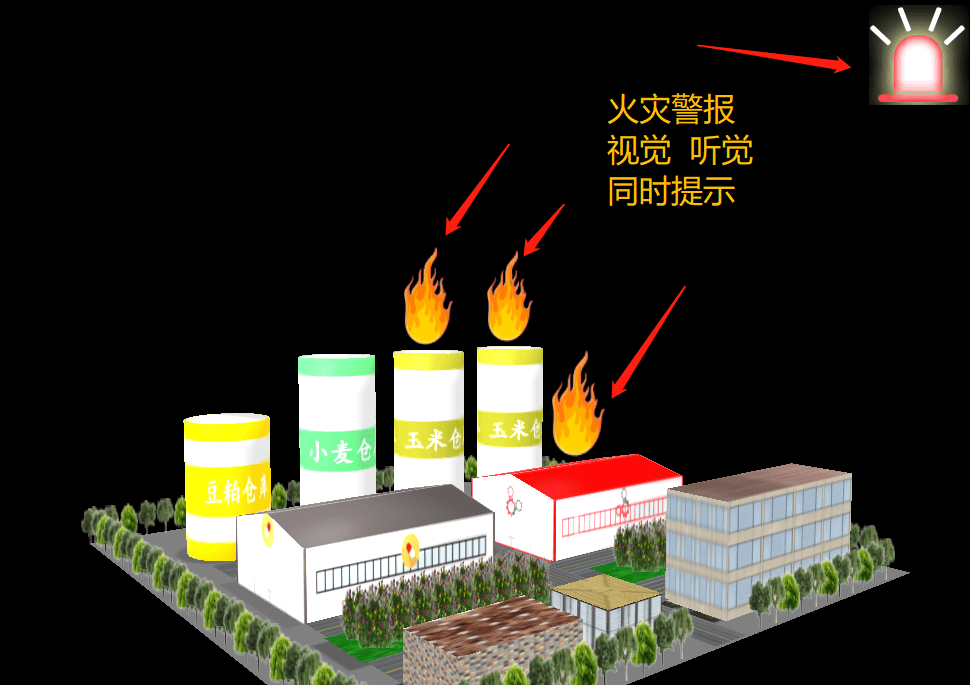
请大家先看本课程的前四节效果展示
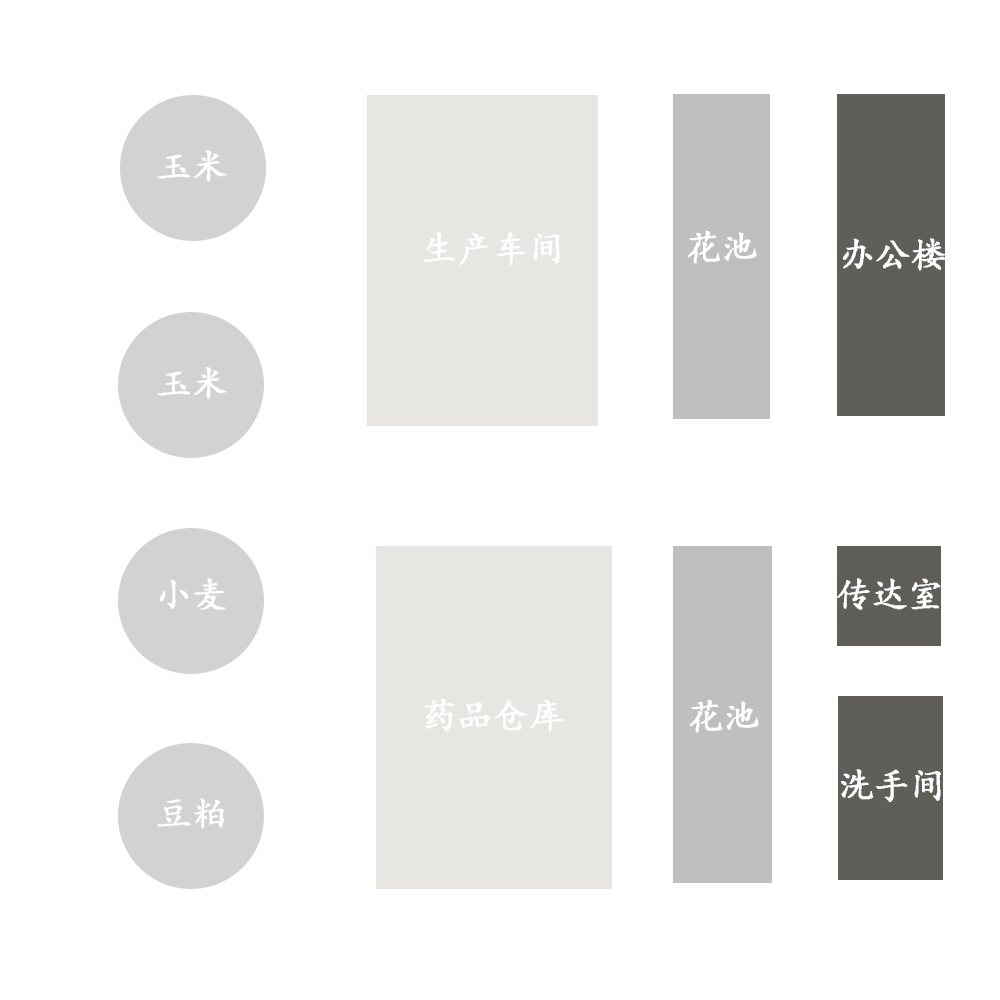
这张是我做会计工作时的一家饲料厂的工厂平面图,我们根据这张平面图来打造一个3D世界,我们讲述如何利用three.js从一张真正的平面图从二维世界转为三维世界,它们之间的单位大小是如何转换的,这个过程中我会教大家如何用PS工具去获得我们想要的数据。
获取到平面相关的数据后,我们利用three.js提供的功能来编写以下效果:
注意!
注意!
注意:
课程相关代码资料都会放入课程最后一节的课件中。
购买课件的同学可以私信我,手把手帮你把项目跑起来。
复制链接