掌握uni-app框架实战技巧,学习写一套代码就可以同时发布到安卓app,苹果app,微信小程序和支付宝小程序
学会用thinkphp5.1开发API接口,学会对接标准的RESTful API,实现前后端交互(适用前端工程师和全栈工程师)
掌握组件化开发思想,大大增强代码复用率,可维护性,可扩展性


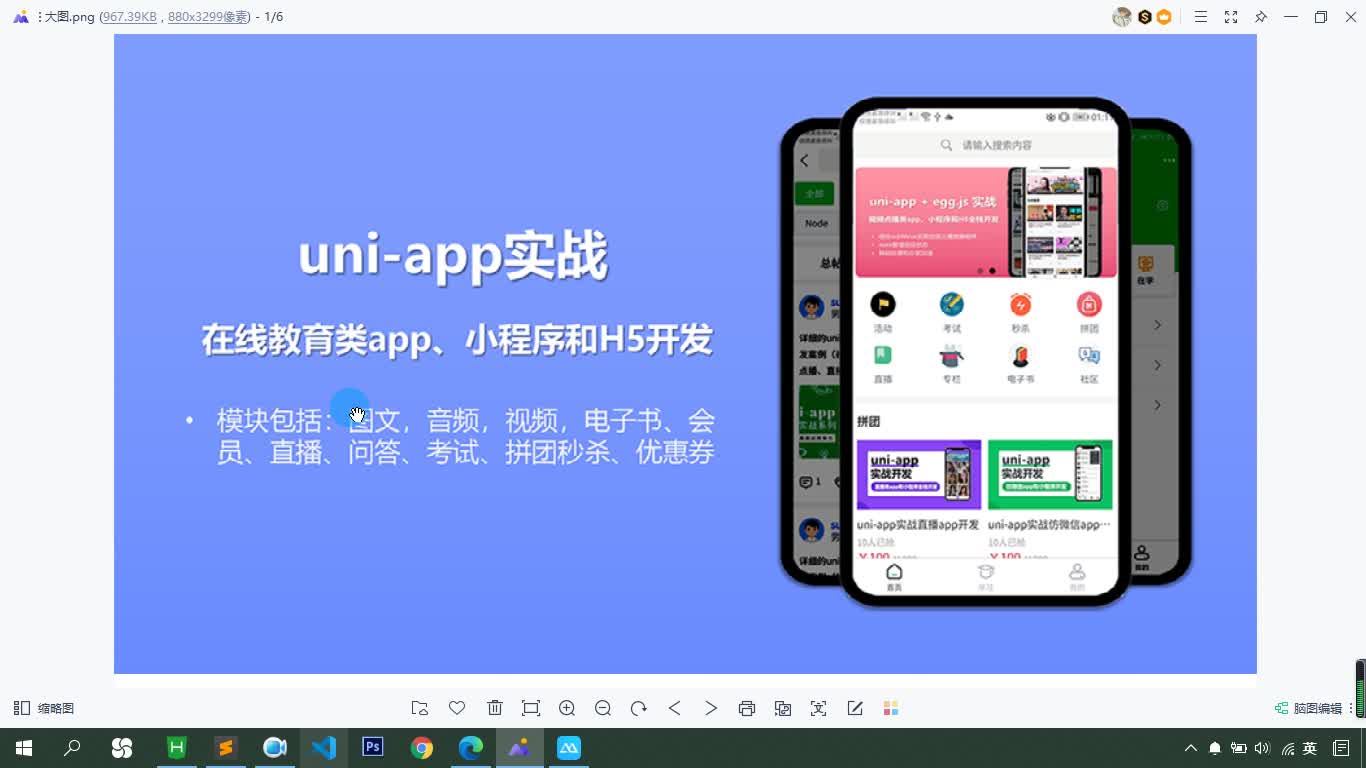
uni-app实战社区交友类app开发
你将收获
掌握uni-app框架实战技巧,学习写一套代码就可以同时发布到安卓app,苹果app,微信小程序和支付宝小程序
学会用thinkphp5.1开发API接口,学会对接标准的RESTful API,实现前后端交互(适用前端工程师和全栈工程师)
掌握组件化开发思想,大大增强代码复用率,可维护性,可扩展性
适用人群
课程介绍
具备Html+Css+Javascript基础知识。
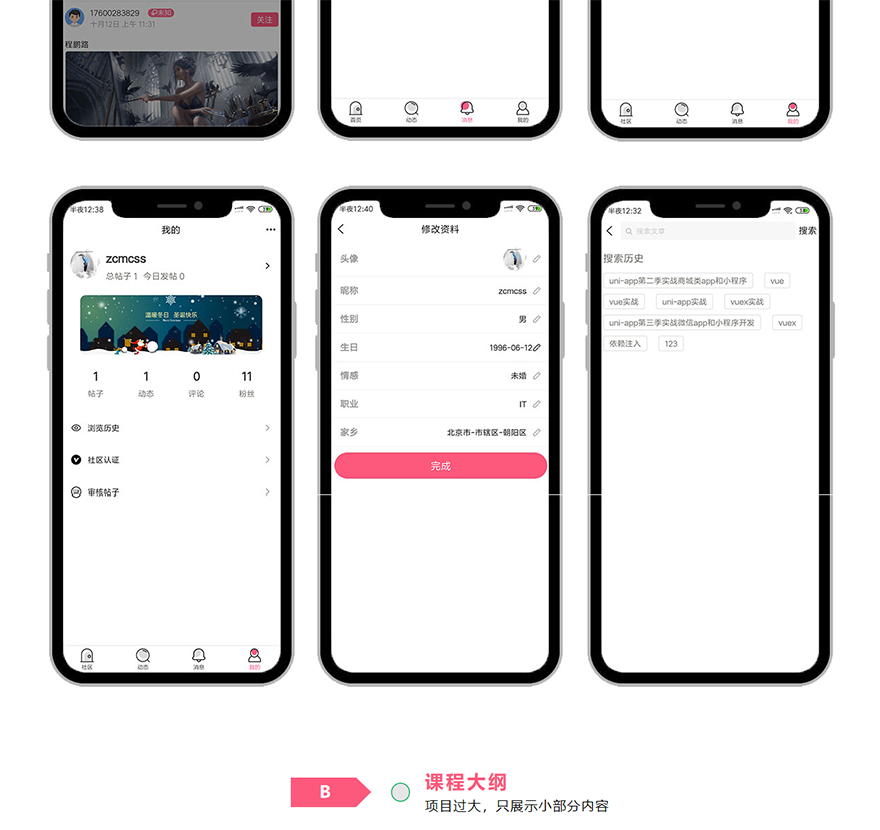
本季度为uni-app实战项目第一季度,将实战开发社区交友类app,其中会包括发布到安卓端app,iOS端app、微信小程序和支付宝小程序。
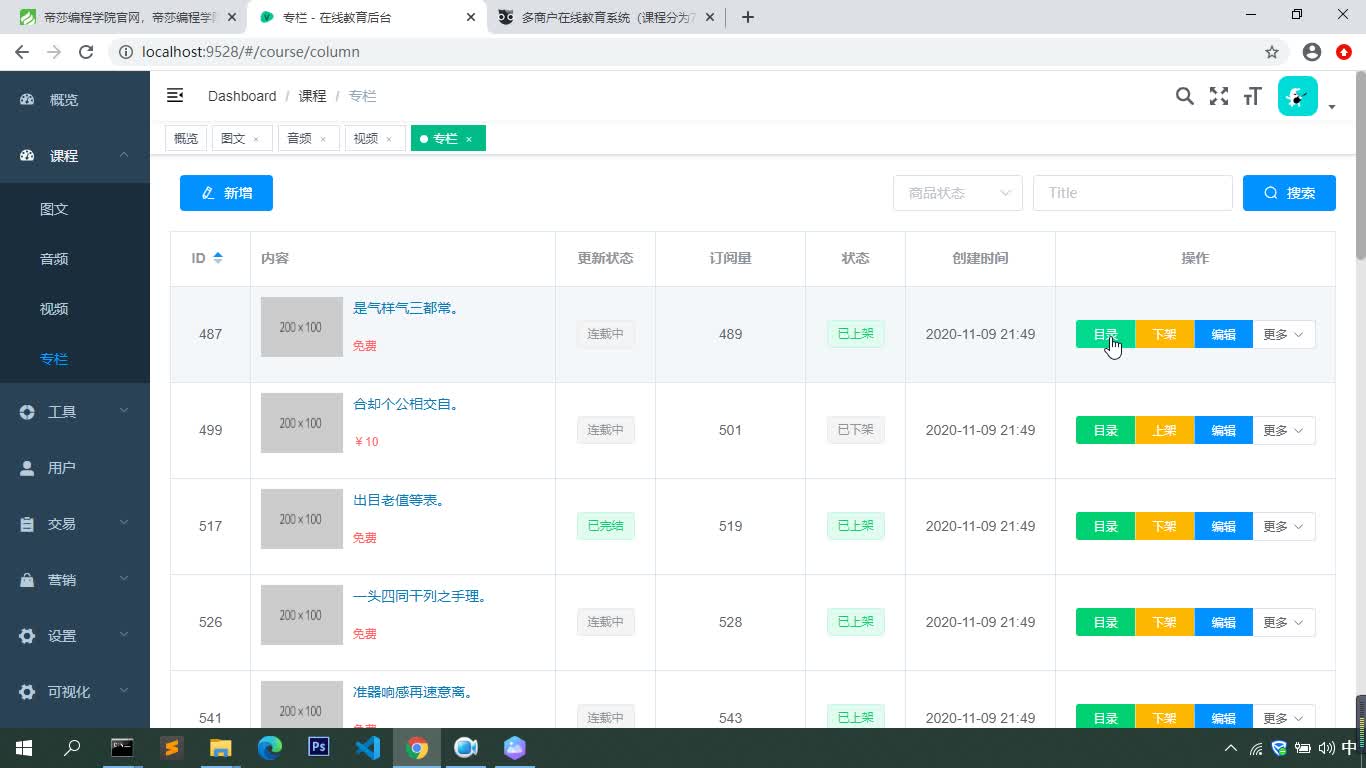
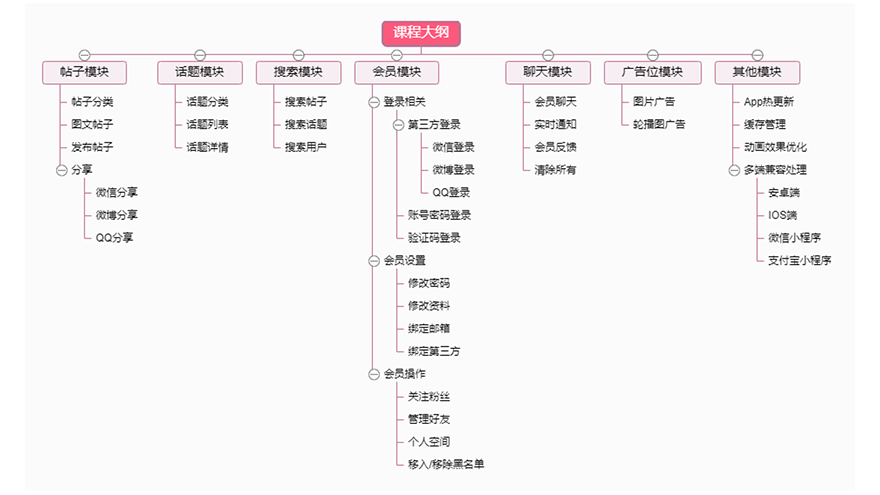
课程大纲见以下图!





课程目录