 Python
PythonVue+Vite+Element+DRF前后端分离项目实战
本季课程把开发知识拆解到项目里,让你在项目情境里学知识。这样的学习方式能让你保持兴趣、充满动力,时刻知道学的东西能用在哪、能怎么用。平时不明白的知识点,放在项目里去理解就恍然大悟了。 一、融汇贯通本视频采用了前后端分离的开发模式,前端使用Vue.js+Element UI实现了Web页面的呈现,后端使用Python 的Django REST Framework框架实现了数据访问的接口,前端通过Axios访问后端接口获得数据。在学习完本章节后,真正理解前后端的各自承担的工作。 二、贴近实战本课程为学生信息管理系统课程:Vue3 + Vite + ElementPlus + Django REST Framework项目实战 本季课程主学生信息管理系统V5.0,内容包含:Django REST framework安装和项目初始化、数据的序列化、ViewSet视图集、DefaultRouter路由类、django-filter实现过滤、rest framework实现查找、rest framework实现分页、npm的使用、使用Vite构建vue3项目、Package.json解析、ElementPlus安装和应用、vue-router实现路由、使用Vuex的store对象、后台管理系统主界面的布局、axios组件的安装和请求、axios请求的模块化、请求拦截器和响应拦截器、使用el-select实现联级下拉、使用cascader实现联级选择、vue表单的验证、实现学生信息的添加、修改和删除、实现文件的上传等等功能 本案例完整的演示了项目实现过程,虽然不复杂,但涉及的内容非常多,特别是前后端交互的时候,有诸多的坑等着你去踩,好在王老师全程代码呈现,带着大家一起填坑,大大提高学习效率的同时,也培养了大家良好的代码习惯,希望大家一起跟着王进老师学习Python开发。三、后续课程预告:Vue和Django REST Framework实现JWT登录认证
共54节 1736人已学习超级会员免费 免费试学 Python
Python跟着王进老师学Python之Django篇第九季:Web项目发布到腾讯
本课程为Django第九季课程:Web项目发布到腾讯云 本季课程主要Web项目发布到腾讯云,内容包含:Web项目发布的总体介绍、simple_server、WSGI协议、uWSGI服务器、发布成功后的整体架构、源码发布前的基本配置、使用Git把代码发布到Gitee、腾讯云主机的购买和初始化、准备腾讯云主机的mysql数据库环境、准备腾讯云主机redis数据库环境、准备腾讯云主机的Python运行环境、完成云主机的数据和运行测试、安装并配置uWSGI服务器、安装并配置Nginx服务器等等内容。 本案例完整的演示了项目实现过程,虽然不复杂,但涉及的内容非常多,特别是前后端交互的时候,有诸多的坑等着你去踩,好在王老师全程代码呈现,带着大家一起填坑,大大提高学习效率的同时,也培养了大家良好的代码习惯,希望大家一起跟着王进老师学习Python开发。 课程目标:本系列课程是从零基础开始并深入讲解Django,最终学会使用Django框架开发企业级的项目。课程知识点详细,项目实战贴近企业需求。本系列课程除了非常详细的讲解Django框架本身的知识点以外,还讲解了web开发中所需要用到的技术,学完本系列课程后,您将独立做出一个具有后台管理系统,并且前端非常优美实用的网站。对于从事一份Python Web开发相关的工作简直轻而易举。
共13节 385人已学习超级会员免费 免费试学 Python
Python跟着王进老师学Python之Django篇第八季:用户权限管理
本课程为Django第八季课程:用户权限管理 本季课程主要用户登录后权限管理,内容包含:用户权限管理的总体介绍和分析、RBAC的介绍、角色管理、用户加入角色、xmselect选择框的使用、菜单管理、权限条目的管理、权限的树状结构的呈现、为角色分配权限、用户登录后构建权限的列表、在中间件中完善权限的验证、用户登录后构建侧边栏菜单的数据、登录后自动生成侧边栏的树状结构、templatetags的使用等等内容 本案例完整的演示了项目实现过程,虽然不复杂,但涉及的内容非常多,特别是前后端交互的时候,有诸多的坑等着你去踩,好在王老师全程代码呈现,带着大家一起填坑,大大提高学习效率的同时,也培养了大家良好的代码习惯,希望大家一起跟着王进老师学习Python开发。 Django第九季课程课程预告:Web项目发布到公有云 课程目标:本系列课程是从零基础开始并深入讲解Django,最终学会使用Django框架开发企业级的项目。课程知识点详细,项目实战贴近企业需求。本系列课程除了非常详细的讲解Django框架本身的知识点以外,还讲解了web开发中所需要用到的技术,学完本系列课程后,您将独立做出一个具有后台管理系统,并且前端非常优美实用的网站。对于从事一份Python Web开发相关的工作简直轻而易举。 项目展示:
共40节 470人已学习超级会员免费 免费试学 Python
Python跟着王进老师学Python之Django篇第七季:实现用户登录模块
本课程为Django第七季课程:用户登陆模块 本季课程主要实现图片的上传和展示,用户登陆账号的管理,用户账号的登陆、个人信息的修改、注销,使用邮箱地址找回密码。包含的主要知识点有:virtualenv虚拟环境、pip下载包、多app项目开发、templates模板的继承、font-awesome图标的使用、原生SQL语句和数据库交互、ORM模型和数据库交互、LayUI页面布局、jQuery实现用户交互、Ajax的异步请求、页面的块状展示数据、表格展示数据、表格的分页、数据的增改删改、Layer弹出层使用、表单的验证、照片的上传、照片的展示、图片展示的分页、照片的标准和放大、用户账号的增删改查、用户的登陆、Session和Cookie、Redis服务器的部署和基本配置、Django发送邮件等等知识点 本案例完整的演示了项目实现过程,虽然不复杂,但涉及的内容非常多,特别是前后端交互的时候,有诸多的坑等着你去踩,好在王老师全程代码呈现,带着大家一起填坑,大大提高学习效率的同时,也培养了大家良好的代码习惯,希望大家一致跟着王老师学习Python开发。 Django第八季课程课程预告:权限管理Django第九季课程课程预告:Web项目发布到阿里云 课程目标:本系列课程是从零基础开始并深入讲解Django,最终学会使用Django框架开发企业级的项目。课程知识点详细,项目实战贴近企业需求。本系列课程除了非常详细的讲解Django框架本身的知识点以外,还讲解了web开发中所需要用到的技术,学完本系列课程后,您将独立做出一个具有后台管理系统,并且前端非常优美实用的网站。对于从事一份Python Web开发相关的工作简直轻而易举。
共47节 733人已学习超级会员免费 免费试学 Python
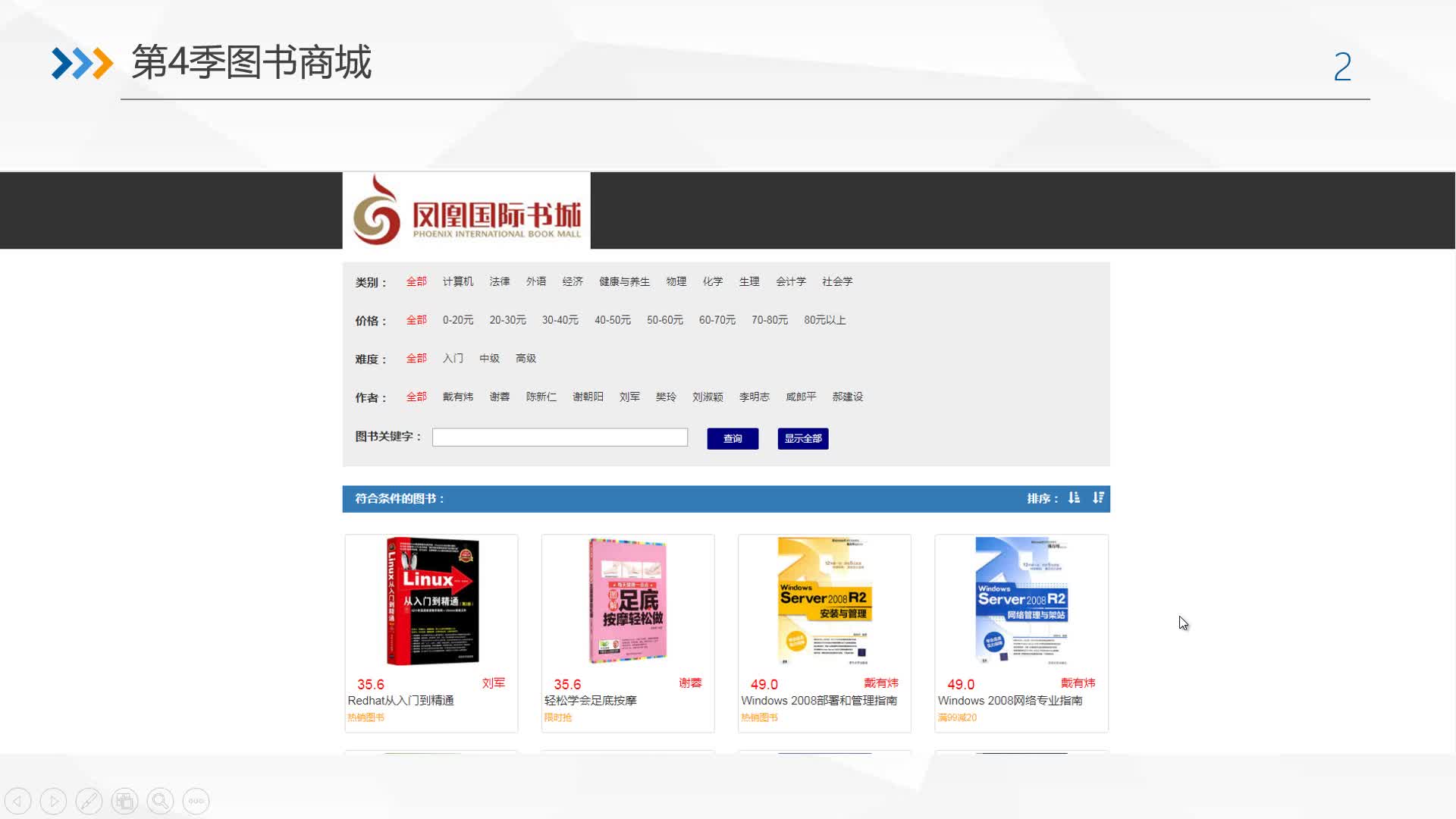
Python跟着王进老师学Python之Django篇第六季:Web开发项目实战
本课程为Django第六季课程:后台管理的项目实战, 本项目主要实现基本的学生管理,包含的主要知识点有:virtualenv虚拟环境、pip下载包、多app项目开发、templates模板的继承、font-awesome图标的使用、原生SQL语句和数据库交互、ORM模型和数据库交互、LayUI页面布局、jQuery实现用户交互、Ajax的异步请求、页面的块状展示数据、表格展示数据、表格的分页、数据的增改删改、Layer弹出层使用、表单的验证等等知识点。 本案例完整的演示了项目实现过程,虽然不复杂,但涉及的内容非常多,特别是前后端交互的时候,有诸多的坑等着你去踩,好在王老师全程代码呈现,带着大家一起填坑,大大提高学习效率的同时,也培养了大家良好的代码习惯,希望大家一致跟着王老师学习Python开发。 课程目标:本系列课程是从零基础开始并深入讲解Django,最终学会使用Django框架开发企业级的项目。课程知识点详细,项目实战贴近企业需求。本系列课程除了非常详细的讲解Django框架本身的知识点以外,还讲解了web开发中所需要用到的技术,学完本系列课程后,您将独立做出一个具有后台管理系统,并且前端非常优美实用的网站。对于从事一份Python Web开发相关的工作简直轻而易举。
共50节 994人已学习超级会员免费 免费试学 JavaScript
JavaScript三级下拉菜单联动实战案例
介绍了JS实现中国地区三级联动下拉菜单功能,结合完整实例分析了javascript基于事件响应实现页面元素动态变换的相关操作技巧,需要的朋友可以参考下方法01:纯前端(展现+数据)方法02:前端(展现)+后端(数据)
共12节 495人已学习超级会员免费 免费试学 Python
PythonPython Web开发项目实战:Bug追踪管理系统(第一阶段:登录模块)
课程源码Gitee地址,码云搜索:IT教头王进 - bugmgr_demo 合适人群: 1、具有一定Python语言基础,有一定的web前端基础,想要深入学习Python Web开发的朋友; 2、学习完“跟着王进老师学开发Python篇”、“跟着王进老师学Web前端开发”的朋友; 3、有Django框架基础,但是想学习企业级项目实战的朋友; 4、喜欢Python编程并想深入研究的朋友; 本项目为Bug追踪管理系统,在企业中各种项目提供了Bug的记录、跟踪、解决和统计的功能,另外还提供了wiki的知识库和在线的文档管理等等。 编程无捷径,需要大量案例讲解与实战运用;杜绝纸上谈兵,杜绝“忽悠速成”,本课程为Bug追踪管理系统的第一阶段:登陆模块。 ◆ 在登陆模块中,包含了用户注册、用户账号登陆、手机验证码登陆、用户重置密码四个功能点。 ◆ 在登陆模块中,使用到了很多知识点,比如:virtualenv虚拟环境、Git和Gitee、ORM模型、Django模板继承、Redis数据库等等,如下图: 本课程从0开始完成这个项目,代码全部手工完成,实战性很强。希望所有的同学能好好跟着视频理解每个知识点,动手敲代码。完成本课程! 学完本套课程之后您将收获: 1、轻松玩转Python。 2、快速掌握Python的知识体系。 3、逐步养成自己的编程思维和编程感觉。 4、快速胜任Python工程师的工作。 5、Offer与机遇
共46节 559人已学习超级会员免费 免费试学 Python
Python跟着王进老师学Python之Django篇第五季:Python Web开发异步请求和后台管理
本课程为Python Web 开发系列课程Django实战第五季课程。 本季主题为:异步请求和后台管理 主要内容包含:理解Web开发的前台和后台、异步Ajax请求的介绍和演示、实现前后端代码的分离、使用JavaScript操作DOM的增删改查、使用Xadmin作为Djano的后台管理、使用django-stdimage插件实现图片的上传和展示、使用jQuery中的LazyLoad实现页面中图片的懒加载、使用CKEditor富文本编辑器来编辑图书的详情等等。 本季课程围绕着图书商城的应用需求,结合前后台的开发的全程案例演示,根据需求通过演示逐步实现需求,课程的实战型和应用型非常强,学完本课程的收货也非常大,希望每位同学能坚持学完!项目展示:
共33节 845人已学习超级会员免费 免费试学 Python
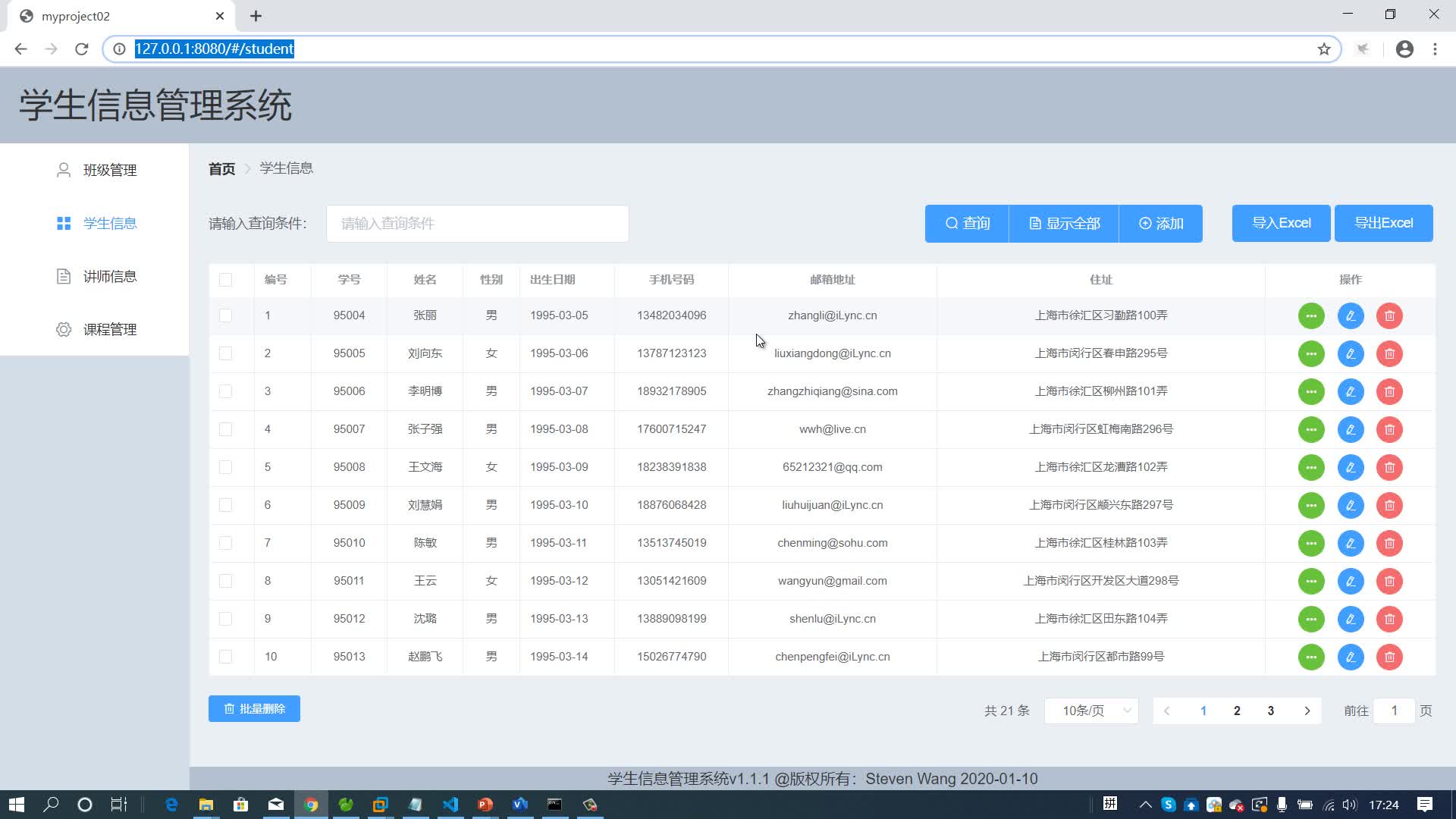
PythonPython+Vue+Django前后端分离项目实战
本门课程重实战,将基础知识拆解到项目里,让你在项目情境里学知识。 这样的学习方式能让你保持兴趣、充满动力,时刻知道学的东西能用在哪、能怎么用。 平时不明白的知识点,放在项目里去理解就恍然大悟了。 一、融汇贯通 本视频采用了前后端分离的开发模式,前端使用Vue.js+Element UI实现了Web页面的呈现,后端使用Python 的Django框架实现了数据访问的接口,前端通过Axios访问后端接口获得数据。在学习完本章节后,真正理解前后端的各自承担的工作。 二、贴近实战 本系列课程为练手项目实战:学生管理系统v4.0的开发,项目包含了如下几个内容:项目的总体介绍、基本功能的演示、Vuejs的初始化、Element UI的使用、在Django中实现针对数据的增删改查的接口、在Vuejs中实现前端增删改查的调用、实现文件的上传、实现表格的分页、实现导出数据到Excel、实现通过Excel导入数据、实现针对表格的批量化操作等等,所有的功能都通过演示完成、贴近了实战 三、课程亮点 在本案例中,最大的亮点在于前后端做了分离,真正理解前后端的各自承担的工作。前端如何和后端交互 适合人群: 1、有Python语言基础、web前端基础,想要深入学习Python Web框架的朋友; 2、有Django基础,但是想学习企业级项目实战的朋友; 3、有MySQL数据库基础的朋友
共42节 22752人已学习超级会员免费 免费试学 SQL Server
SQL Server数据库SQL查询,最佳案例讲解
本课程介绍了SQL查询的从入门到精通系列,内容包含SQL查询基础知识、聚合函数、排序、分组、嵌套和连接查询,结合大量案例讲解。 一、基本介绍 数据库用来存储数据,无论是运维人员还是开发人员必不可少的一个系统,SQL查询主要通过SQL语法到数据库中检索数据,在日常中使用的非常多。本课程内容包含:,内容包含SQL查询基础知识、聚合函数、排序、分组、嵌套和连接查询,所有的内容都是以LibraryDB数据库为背景,通过大量的案例逐一介绍查询中的每一个知识点的应用,实战型极强二、学习建议 在学习本课程的时候,一定要动手实现一个需求,写完了之后一定要多思考原理,并且看看是否有其他的方式实现,这样能快速和深入的学好本课程。 课程收获: 在学习完本系列中所有的课程后,可以实现日常工作中绝大多数的SQL查询的需求,能够轻松应付DBA的日常查询需求,可以轻松应付日常的数据库开发工作中的SQL查询需求。 合适人群: 1、IT初学者、数据库的初学者、在校学生 2、打算进入IT运维行业的IT人士 3、打算进入IT开发行业的IT人士
共20节 1708人已学习超级会员免费 免费试学 Python
PythonAjax异步请求实战案例讲解
本动手实战项目介绍了如何在前端使用Ajax向后端请求数据并展示在Web页面,并且在Web页面提供了“增、删、查、改”的功能。 一、融汇贯通 将Python语言和Django基础知识,以实际应用为媒介,有机组织、融汇贯通。让你的理论与实践结合起来,由知道变成会用。使用了大量的Django高级特性和Bootstrap前端框架,展示了真实的项目部署过程。 二、贴近实战 本系列课程为练手项目实战:学生管理系统v3.0的开发,项目包含了如下几个内容:项目的总体介绍、当前项目的介绍,Ajax介绍和应用场景、Ajax常见的应用案例讲解、实战项目的初始化和项目准备、使用Ajax访问后台的接口并获得数据展示在web页面、在前端使用Ajax对后端进行请求完成对学生数据的增删改查。课程具有极强的实战性。 三、课程亮点 在本案例中,最大的亮点在于使用了Ajax的异步请求,理解Ajax的使用场景和常见的语法规范,对Ajax理解后,为后期前后端分离的架构做了技术储备 学习收获: 在学习完本系列中所有的课程后,从前端页面的实现,到后台代码的编写,再到数据库的管理,一人可以搞定一个公司网站的所有事情,真正实现全栈开发,让你升职加薪不是梦!
共20节 1235人已学习超级会员免费 免费试学 Python
PythonPython Web开发动手练习项目V2.0 学生管理系统
一、融汇贯通 将Python语言和Django基础知识,以实际应用为媒介,有机组织、融汇贯通。让你的理论与实践结合起来,由知道变成会用。使用了大量的Django高级特性和Bootstrap前端框架,展示了真实的项目部署过程。 二、贴近实战 本系列课程为练手项目实战:学生管理系统的开发,项目包含了如下几个内容:项目的总体介绍、项目的数据库、ORM模型访问数据的实现过程、ORM实现数据库访问的优势、完成ORM连接数据库的类、实现学生信息的增删改查、项目总结及优化方案。课程具有极强的实战性。
共18节 1142人已学习超级会员免费 免费试学 Python
PythonPython Web开发动手练习项目V1.0 学生管理系统
一、融汇贯通 将Python语言和Django基础知识,以实际应用为媒介,有机组织、融汇贯通。让你的理论与实践结合起来,由知道变成会用。使用了大量的Django高级特性和Bootstrap前端框架,展示了真实的项目部署过程。 二、贴近实战 本系列课程为练手项目实战:学生管理系统的开发,项目包含了如下几个内容:项目的总体介绍、项目的数据库、连接数据库的类、实现学生信息的增删改查、项目总结及优化方案。课程具有极强的实战性。
共18节 1374人已学习超级会员免费 免费试学 JavaScript
JavaScriptWeb前端开发第4季:JavaScript基础入门
JavaScript是一种网页交互语言,为网页增添了巨大的表现力和交互能力,极大提高了用户体验,如今很难在找到不使用JavaScript的网站了。本课程主要是为刚刚接触JavaScript的朋友准备,详细的讲解了JavaScript的基本语法,以及事件的处理操作。 本季课程为JavaScript基础语法篇,着重介绍了JavaScript脚本语言的基础语法部分 内容包含: ◆ 认识JavaScript脚本语言、发展史、编译工具 ◆ JavaScript中的变量、数据类型、类型转换 ◆ 条件选择(if--else, if--else if ,switch--case) ◆ 循环(while循环, do--while循环, for循环,循环嵌套 ) ◆ 集合(Array基础常见操作、案例演示) ◆ set集合、map集合(集合的遍历、集合常用的方法) ◆ 课后习题 在本季课程的讲解部分结合了大量的案例演示,通过案例演示可以清楚的加深对JavaScript基本语言的理解; 建议在学习的过程中,一定要动手实战,这样才能真正的领悟到JavaScript的语法细节。课程案例展示: 案例01:计算器 案例02:生成学生成绩 案例03:下拉菜单的联动案例04:首页大图轮番
共67节 2225人已学习超级会员免费 免费试学 H5/CSS
H5/CSSWeb前端开发第三季:CSS特效
课程目标: 本季课程引入了CSS3众多功能中的新特性,让设计和开发人员能够轻松的创作出各种精美的界面效果。整合 HTML5 & CSS3 最强大效果,有的是网站开发中常用的、实用的功能,有的是先进的 Web 技术的应用演示。不管哪一种,这些案例中的技术都值得我们去探究和学习。课程介绍: 本季课程为CSS特效篇,着重介绍了使用CSS使用页面的特效以实现页面的美化。 内容包含: ◆ 绘制各种图形 ◆ 设置容器的背景图片 ◆ 实现多张背景图的拼接 ◆ 实现背景色的渐变 ◆ 使用阴影美化容器或者图片 ◆ 实现二维空间中图像的移动、旋转、缩放倾斜等 ◆ 实现三维空间中的图像的移动、旋转、缩放等 ◆ 在页面中灵活使用过度的特效 ◆ 在页面中使用动画的特效 ◆ 使用下拉菜单等内容。 在本季课程的讲解中结合了大量的案例演示,通过案例演示可以清楚的加深对CSS常见数据的理解, 学习的过程中,一定要动手实战,这样才能真正的领悟到CSS特效的使用细节以下为课程项目展示:
共46节 1712人已学习超级会员免费 免费试学 H5/CSS
H5/CSSWeb前端开发第二季:CSS布局
课程目标 HTML和CSS是组成WEB前端开发最核心的技术,结合第一季的HTML课程,然后再来学习这套CSS课程,你将会获得更多的体验。启发式教学,每一节课程都有案例演示,让你从头到尾学习毫无压力。课程简介 CSS主要用于对网页中字体、颜色、背景、图像及其他各种元素的控制,使网页能够完全按照设计者的要求来显示。本季课程讲解了一些关于CSS的基础知识,通过学习这个季课程,你可以简单的知道CSS到底是什么,其实这就足够了。通过案例的形式,让你一点点的学会CSS的基础语法,案例配有源代码,你可以在课程中很清晰的看到这些代码是如何写出来的,最终实现页面的灵活布局和美化。 课程内容包括:CSS使用的三种方式,CSS基础知识,CSS选择器,什么是盒子模型,如何设置网站的首页,CSS的定位机制,结合案例演示,掌握实战技能。
共49节 1473人已学习超级会员免费 免费试学 H5/CSS
H5/CSSWeb前端开发第一季:HTML
课程目标 本系列课程是专门为零基础学习Web前端开发的朋友准备的,老师将多年的教学经验与案例相结合,深入浅出,循序渐进,让大家轻松的进入Web开发行业。 本系列课程主要讲述Web开发的前端技术:html、css、JavaScript,以及页面布局、html5、css3、jquery等高级内容;web服务器的搭建;异步数据加载;三大框架及打包、工程化等。课程内容 Web 前端技术是近年来一个新兴职业,在国内乃至国际上真正开始受到重视的时间不超过 7 年。本课程介绍Web前端工程师的职业前景和定位,Web前端工程师和后端工程师的工作定位,介绍了HTML基本知识,网站项目构建与部署,并结合项目案例,进一步剖析和讲解Web前端应具备的知识体系。 本课程完全从零基础开始讲解,保证学习质量,一节课结束后就能做出效果。培养自己动手写代码能力、独立解决问题以及web开发能力。课程精细,页面丰富、设立了大量的演示案例、纯动手操作一步一步完成一个综合性的站点。 课程内容包括:前后端技术的讨论,VS Code的安装和使用,Git的使用,如何上传代码到GitHub,HTML5的基本语法,HTML基础标签,什么是列表、表格和表单等,课程内容融入实战案例教学,积累实战经验。
共23节 2713人已学习超级会员免费 免费试学 Python
Python跟着王进老师学Python之Django篇第四季:数据库开发之ORM
适合人群: 1、具有一定Python语言基础,有一定的web前端基础,想要深入学习Python Web框架的朋友; 2、学习完“跟着王进老师学开发Python篇”“跟着王进老师学Web前端开发”的朋友; 3、有Django基础,但是想学习企业级项目实战的朋友; 4、喜欢 Django 框架并想深入研究的朋友; 5、有一定的数据库基础 课程目标:本系列课程是从零基础开始并深入讲解Django,最终学会使用Django框架开发企业级的项目。课程知识点全网最详细,项目实战贴近企业需求。本系列课程除了非常详细的讲解Django框架本身的知识点以外,还讲解了web开发中所需要用到的技术,学完本系列课程后,您将独立做出一个具有后台管理系统,并且前端非常优美实用的网站。 课程内容:在人工智能大行其道的时代,许多开发者对Python这门编程语言都比较熟悉。但是如何用它实现一个企业级别的项目,可能许多朋友还存在一些困惑。联科教育“跟着王进老师学Python”系列课程是专门针对想要从事Python Web开发的朋友而准备的,并且按照企业需求的标准定制的学习路线。学习路线中包含Python基础和进阶、Web前端、MySQL数据库、Flask和Django框架以及N多个企业真实项目。在学习完本系列中所有的课程后,从前端页面的实现,到后台代码的编写,再到数据库的管理,一人可以搞定一个公司网站的事情,掌握实现全栈开发,让你升职加薪不是梦!本季课程介绍了Django中ORM模型,使用ORM模型的优势;Django中ORM模型常用的字段,ORM实现数据查询;Django后台管理等。所有应用均通过案例“在线图书商城”完成讲解和演示,完整项目,贯穿全部知识点,边学边练,帮助大家快速掌握知识,了解企业要求。
共46节 2638人已学习超级会员免费 免费试学 Python
Python跟着王进老师学Python之Django篇第三季:数据库开发项目实战“超市前端收银系统”
适合人群: 1、具有一定Python语言基础,有一定的web前端基础,想要深入学习Python Web框架的朋友; 2、学习完“跟着王进老师学开发Python篇”“跟着王进老师学Web前端开发”的朋友; 3、有Django基础,但是想学习企业级项目实战的朋友; 4、喜欢 Django 框架并想深入研究的朋友; 5、有一定的数据库基础 课程目标: 本系列课程是从零基础开始并深入讲解Django,最终学会使用Django框架开发企业级的项目。课程知识点全网最详细,项目实战贴近企业需求。本系列课程除了非常详细的讲解Django框架本身的知识点以外,还讲解了web开发中所需要用到的技术,学完本系列课程后,您将独立做出一个具有后台管理系统,并且前端非常优美实用的网站。对于从事一份Python Web开发相关的工作简直轻而易举。课程内容: 一、融汇贯通 将Python语言和Django基础知识,以实际应用为媒介,有机组织、融汇贯通。让你的理论与实践结合起来,由知道变成会用。使用了大量的Django高级特性和Bootstrap前端框架,展示了真实的项目部署过程。二、贴近实战 本系列课程为项目实战:超市前端收银系统的开发,项目包含了如下几个模块:系统登录页面、收银模块、管理人员的主界面、收银明细查询。从零开始展示了开发过程。包含了开发前的需求分析、数据库的设计、前端页面的准备、登录模块的实现、收银模块的实现、主界面的动态加载、收银明细的查询。课程具有极强的实战性。
共43节 3319人已学习超级会员免费 免费试学 Python
Python跟着王进老师学Python之Django篇第二季:数据库开发之原生SQL
本季课程基于Django第一季的内容为基础,重点结合了mysql数据库存储数据,重点要求使用标准的SQL语句操作数据库,实现数据库的增删查改。掌握本季课程,课程完成基于数据库的开发。
共54节 1012人已学习超级会员免费 免费试学
- 1
- 2
