微信扫码点餐小程序 云开发cms网页管理后台后厨端订单数据库折线趋势图
课时介绍
课程介绍
技术选型
1,前端
微信小程序原生框架
css
JavaScript
2,管理后台
云开发Cms内容管理系统
web网页
3,数据后台
小程序云开发
云函数
云数据库
云存储
1,小程序端
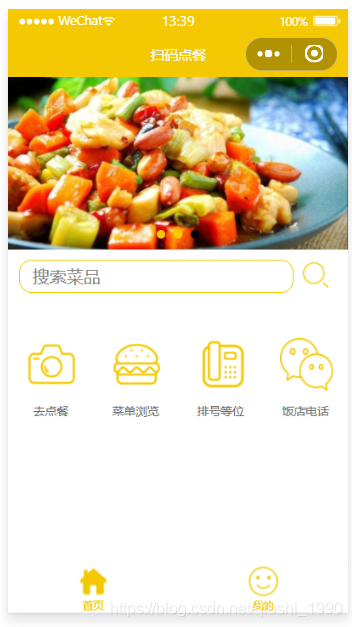
1-1,首页
首页有以下几个功能点
- 点餐
- 菜单浏览
- 排号等位
- 拨打电话
- 顶部轮播图
- 搜索菜品

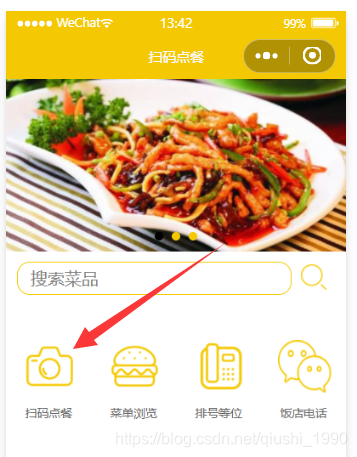
这里点餐分两种
1,可以设置直接点餐
直接点餐:适合小型饭店,或者奶茶类的快餐店。直接就可以下单,不用识别桌号
2,也可设置扫码点餐
扫码点餐适合中大型饭店,可以区分桌号,方便管理

我后面会教大家如何生成桌号二维码,只需要把对应桌号的二维码贴在餐桌上,用户点击 扫码点餐 识别二维码,即可获取到桌号信息。
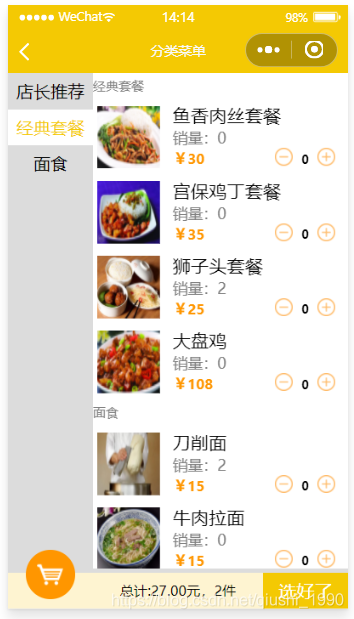
1-2,菜品浏览页
菜品浏览分两种
1,不带分类
适合菜品少的时候
2,带分类
菜品多的时候,带分类更方便客户选择
不带分类

带分类

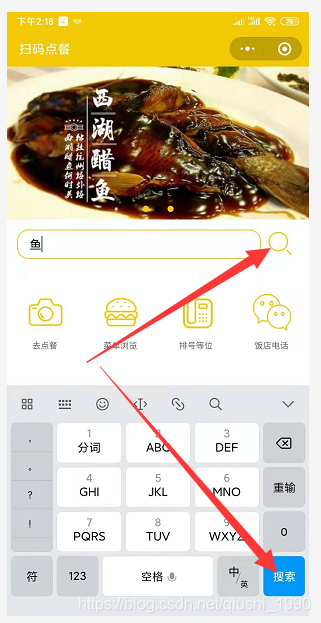
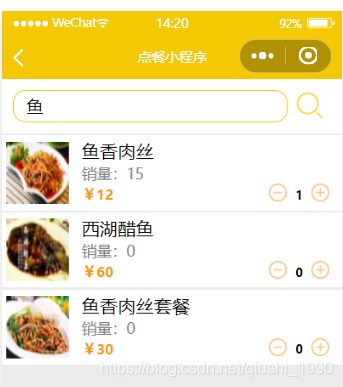
1-3,搜索功能
我们这里搜索有两个触发方式
1,直接点击搜索图标
2,点击键盘上的搜索键

1-4,搜索结果,支持模糊查询
如我这里只搜‘鱼’,那么菜品中所有包含鱼的都可以搜索到

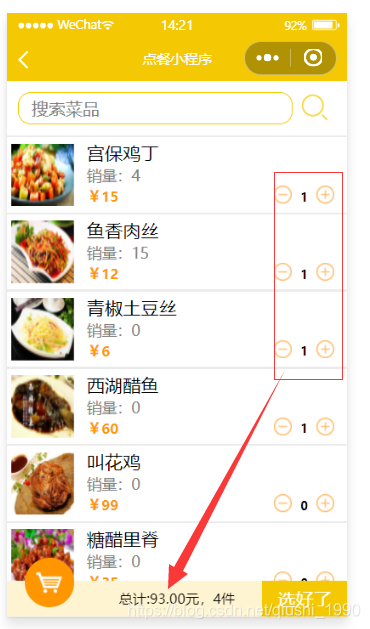
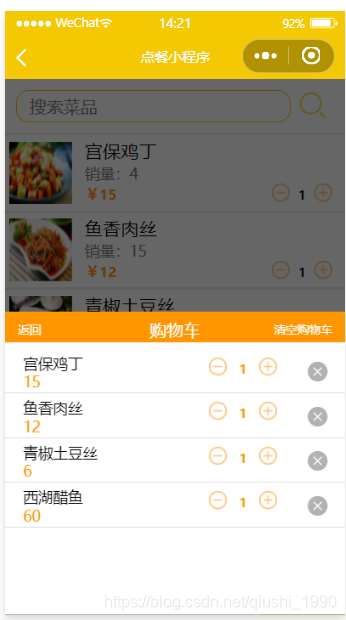
1-5,购物车
首先菜品列表页可以直接添加商品到购物车

购物车弹起后可以做如下操作
1,增删单个菜品
2,清空购物车
3,删除菜品
这些操作都和菜品列表是联动的,也就是菜品列表和购物车里增删个数,都是可以同步的。我会在项目预览章节的视频里做具体演示。

1-6,下单页
下单页就是确认订单后进行下单支付的。有以下功能
- 1,点餐明细
- 2,价格计算
- 3,桌号地址
- 4,就餐人数
- 5,添加备注
- 6,点击下单

1-7,支付页
支付页分两种方式
- 1,模拟支付
适合前期学习,毕业设计等演示类的场景。
- 2,真实微信支付
适合商用,但是使用微信支付必须要有营业执照,所以前期如果只是学习的话,建议使用模拟支付。

1-8,我的订单页
我的订单页分以下几个状态
- 1,新下单待上餐
- 2,已上餐待评价
- 3,订单完成
- 4,订单取消

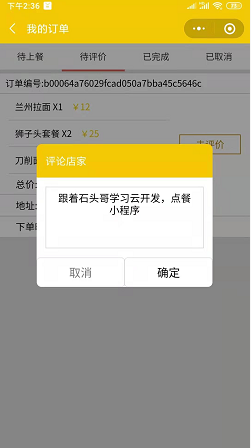
1-9,提交评论页
我们可以对店家进行评论。

1-10,评价列表页
可以查看所有评价和自己的评价

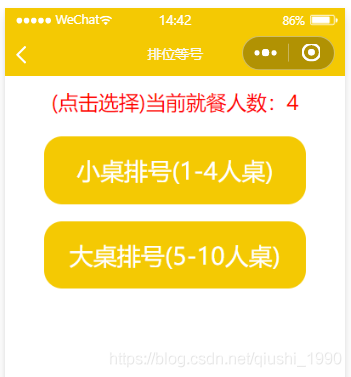
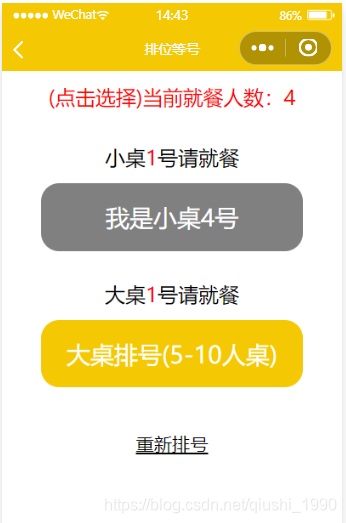
1-11,排号等位

可以看出,我们可以选择就餐人数,排大桌或者小桌。我这里已排小桌为例

通过上图可以看出
- 1,当前排号情况
- 2,我的排号
- 3,可以重新排号
- 4,到号时会有到号提示
后面我会把订阅消息功能加进来,这样到号后会有订阅消息提示。
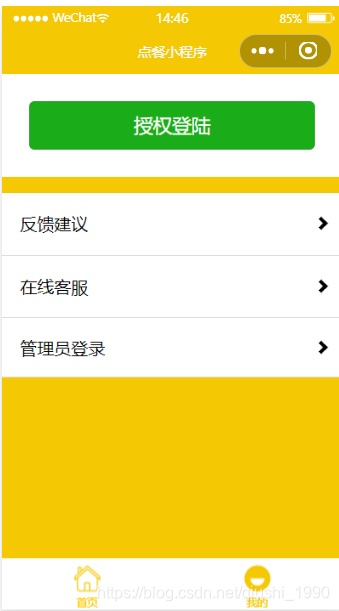
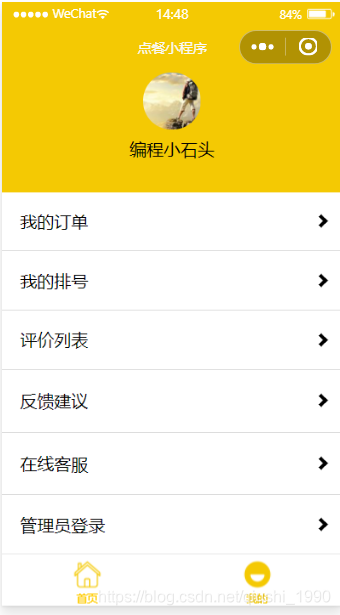
1-12,个人中心
个人中心分登录和未登录两种状态
未登录

已登录

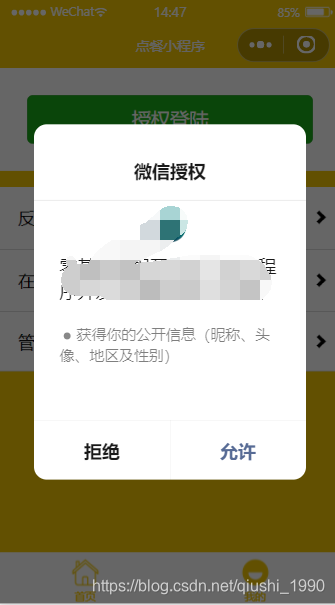
1-13,微信授权登录小程序

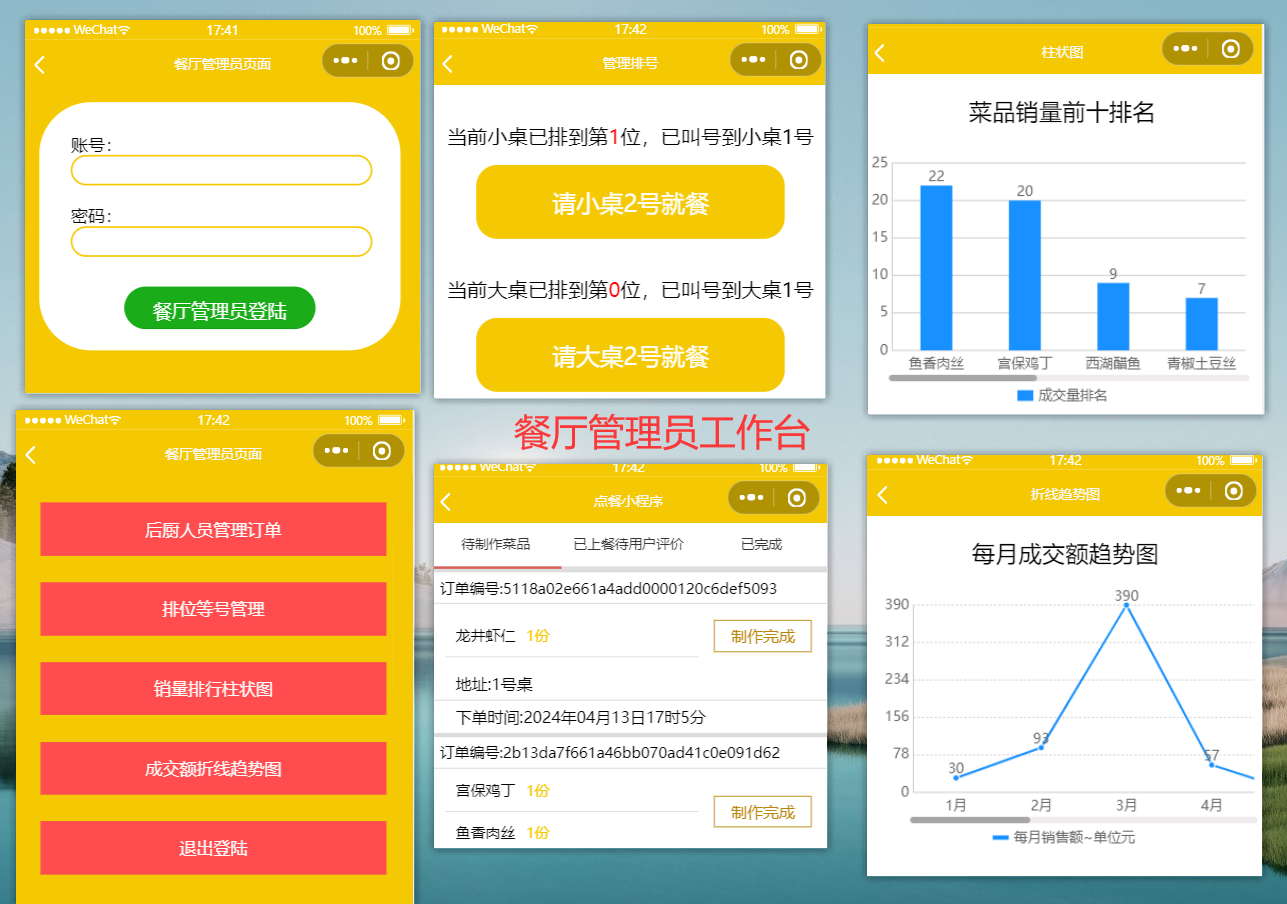
2,后厨端和排号管理端
2-1,后厨端主要供后厨的厨师使用
- 1,可以查看当前新下单
- 2,完成后可以操作菜品完成
- 3,可以监听用户新下单
- 4,有新订单时会有语音提示
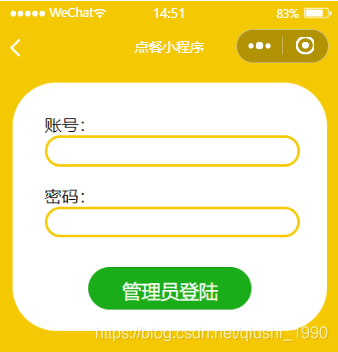
- 5,厨师登录页
语音提示我会在视频课里具体演示
厨师登录页

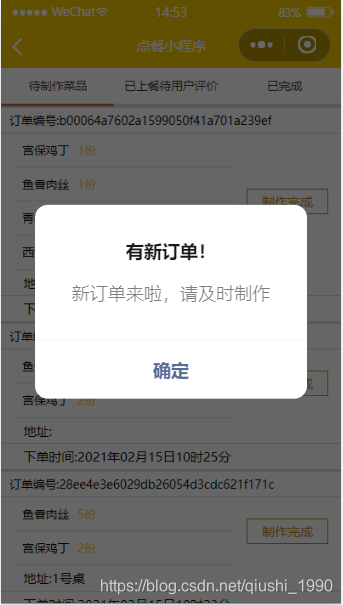
厨师管理页
可以查看待制作订单

用户新下单后,会有语音提示

2-2,排号管理页
同样也有登录页,和上面厨师登录一样,这里重点看下排号管理页
管理员可以查看当前排号情况,可以叫号。

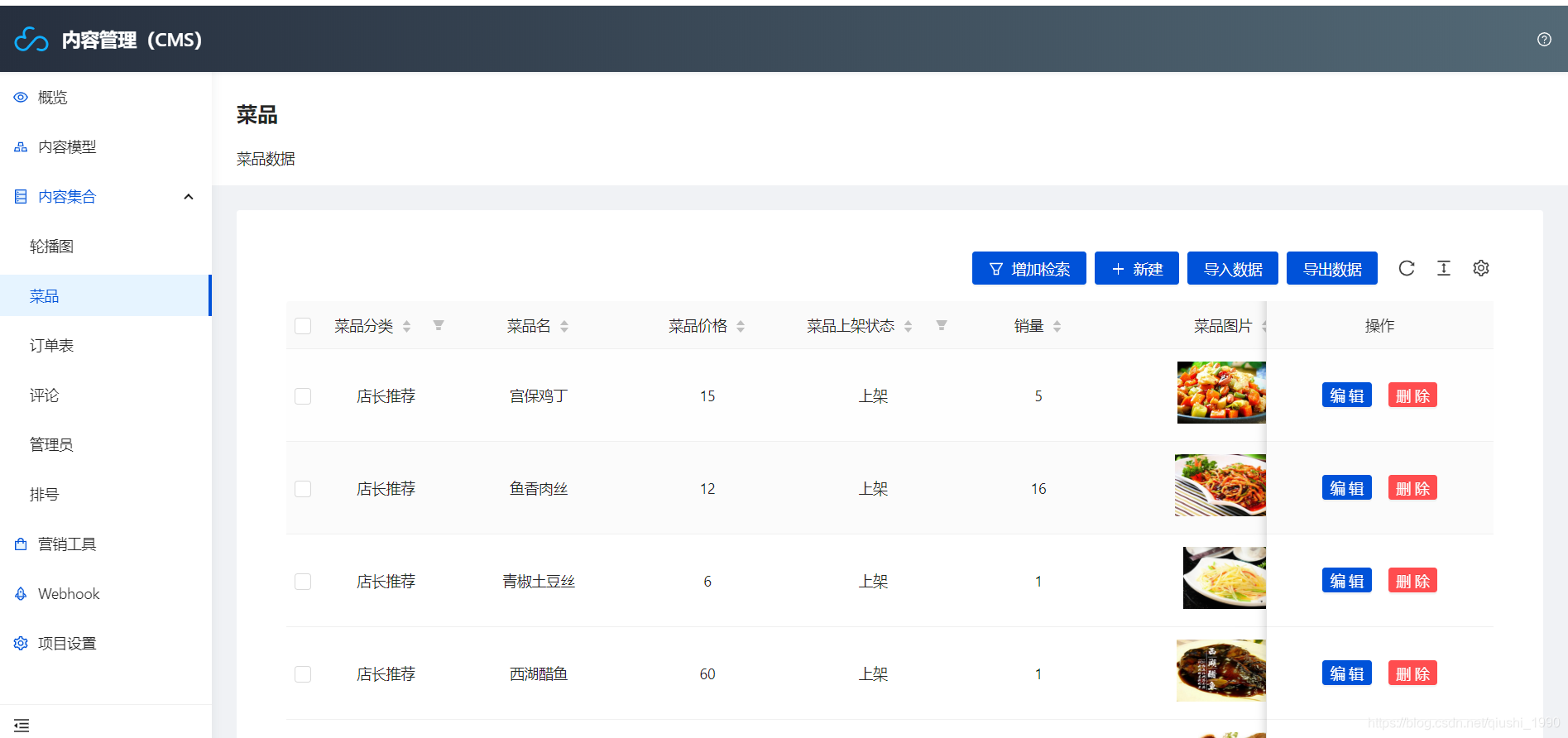
3,cms管理后台
我们这里的可视化网页后台使用的时云开发自带的cms(内容管理)
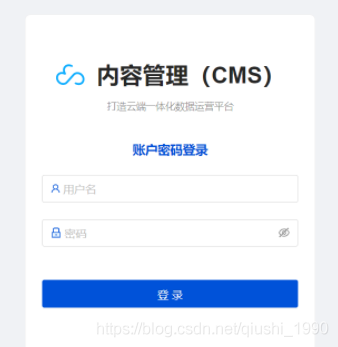
3-1,登录页

3-2,管理后台

我们可以在这里
- 1,添加轮播图,删除轮播图,修改轮播图
- 2,添加菜品,删除菜品,修改菜品,上架下架菜品
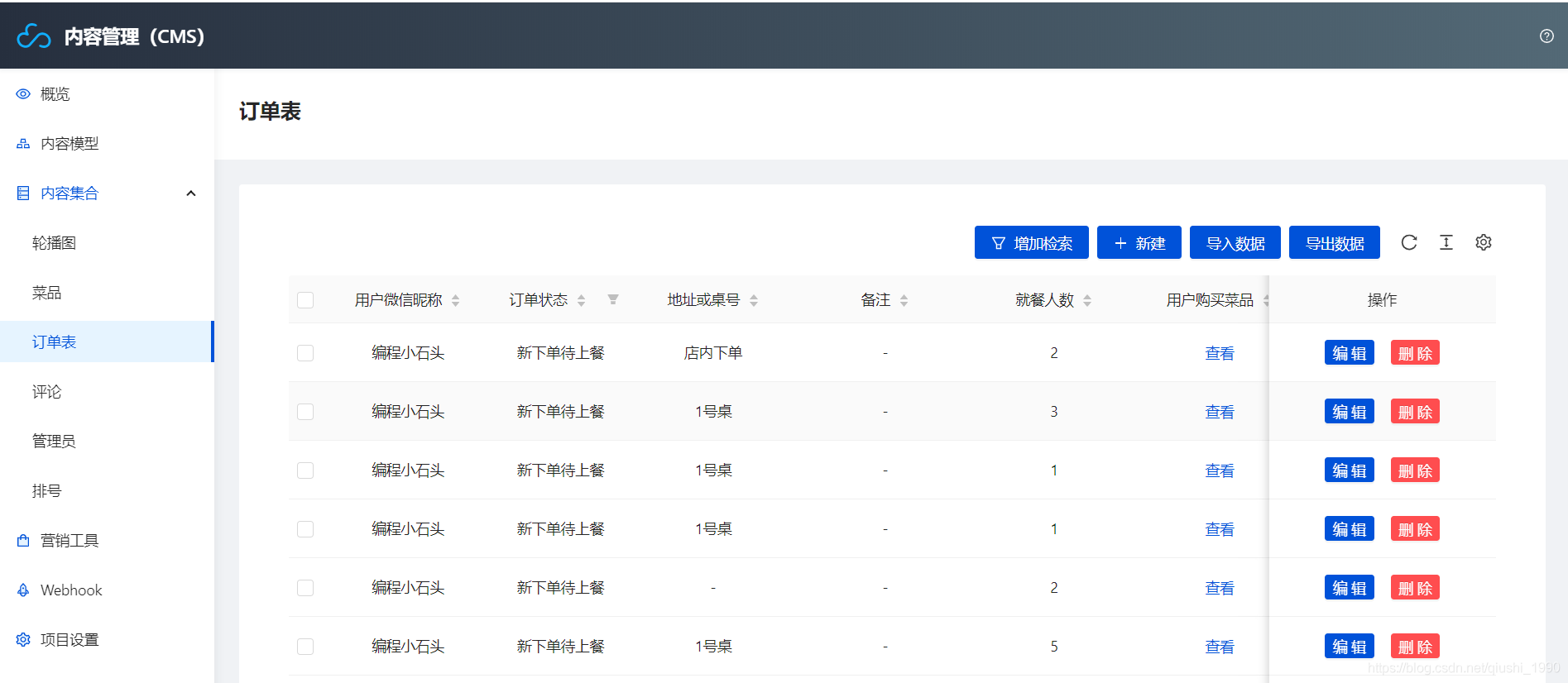
- 3,管理订单
- 4,查看评价
- 5,管理后厨和排号管理员
- 6,查看排号数据

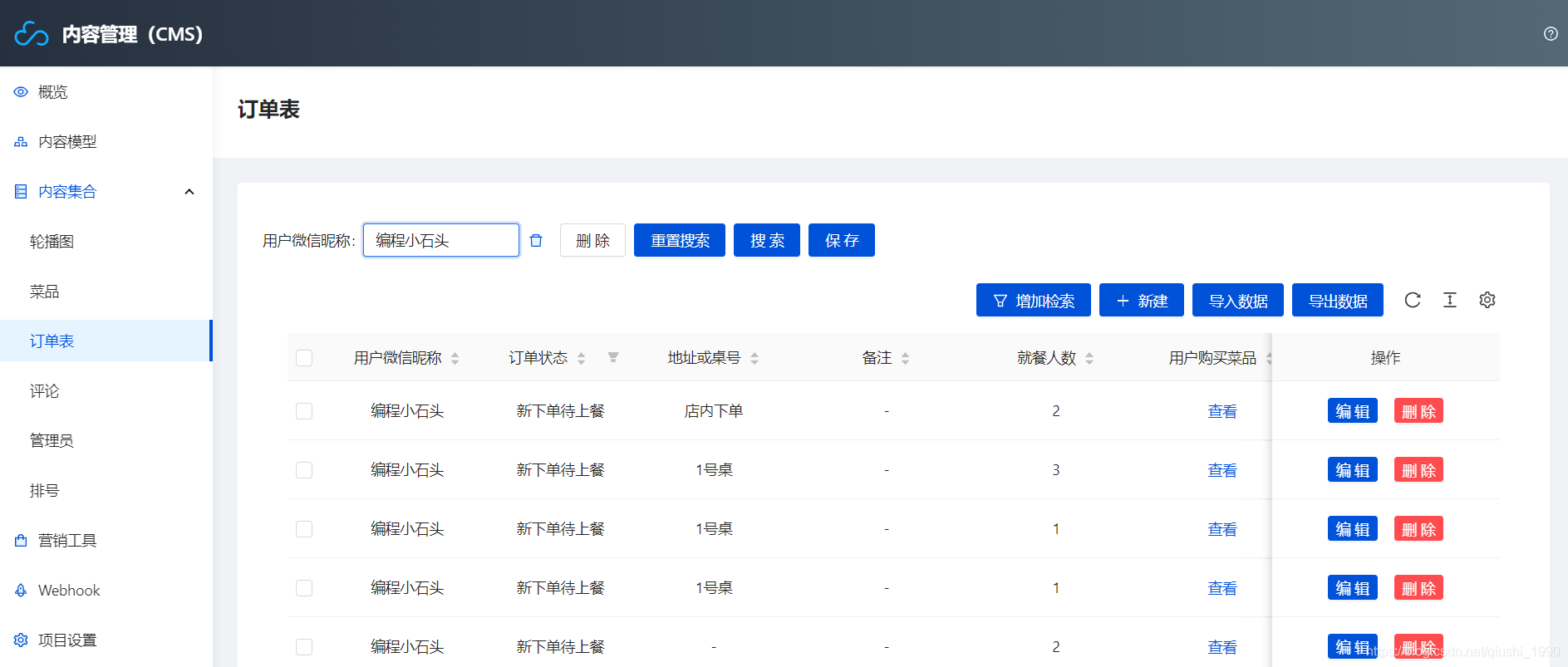
比如我查询某个用户的所有订单

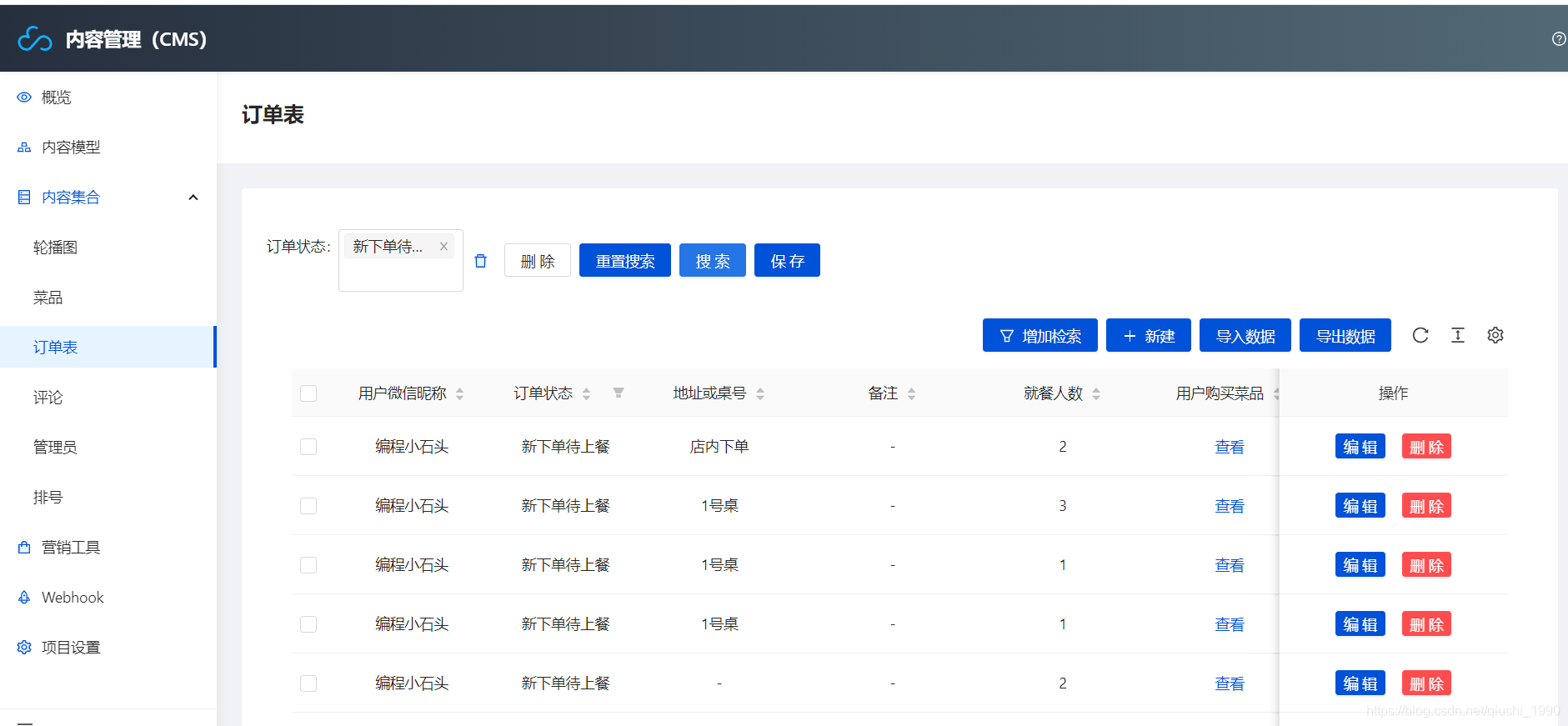
查询所有新下单还未上菜的订单

还有更多的功能,我会在视频课里给大家用视频来演示,这样更直观。
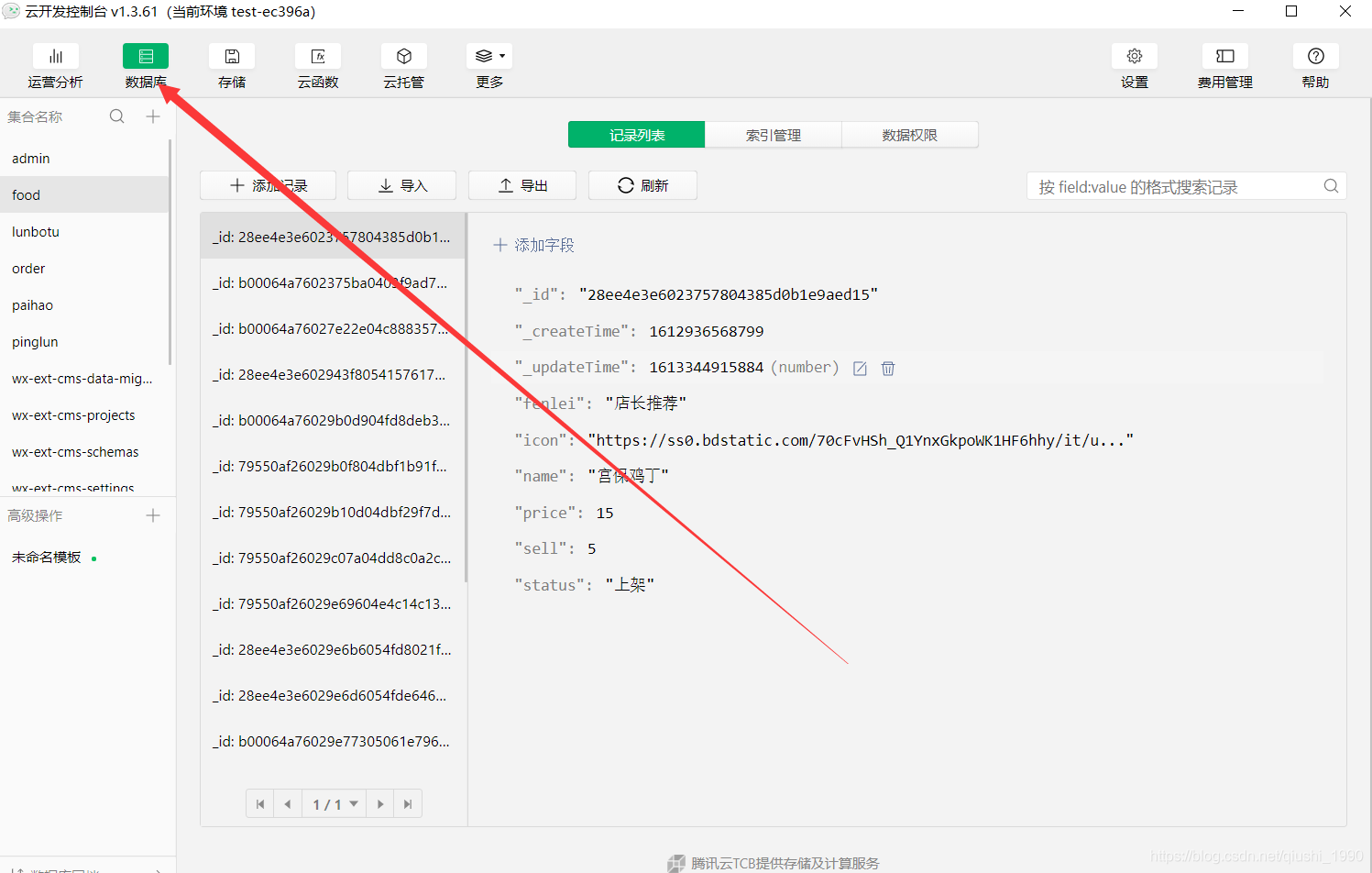
4,数据库
数据库我们这里用云开发自带的云数据库

餐厅管理员查看趋势图


信息系统项目管理师自考笔记
李明 · 957人在学

python从0到1:期货量化交易系统(CTP实战,高频及合成K线数据
王先生 · 22958人在学

手把手搭建Java超市管理系统【附源码】(毕设)
汤小洋 · 4309人在学

Java毕设springboot外卖点餐系统 毕业设计毕设源码 使用教
黄菊华 · 845人在学

基于SSM酒店管理系统(毕设)
小尼老师 · 908人在学

java项目实战之购物商城(java毕业设计)
Long · 5215人在学

手把手搭建Java求职招聘系统【附源码】(毕设)
汤小洋 · 1537人在学

Python Django 深度学习 小程序
钟翔 · 2427人在学

城管局门前三包管理系统+微信小程序(vue+springboot)
赖国荣 · 698人在学

Vue+Uni-app(uniapp)入门与实战+赠送仿美团点餐小程序
李杰 · 4099人在学
