学习小程序
上线自己的小程序
学会云开发
零基础入门
你将收获
学习小程序
上线自己的小程序
学会云开发
零基础入门
适用人群
课程介绍
微信小程序原生框架
css
JavaScript
云开发Cms内容管理系统
web网页
小程序云开发
云函数
云数据库
云存储
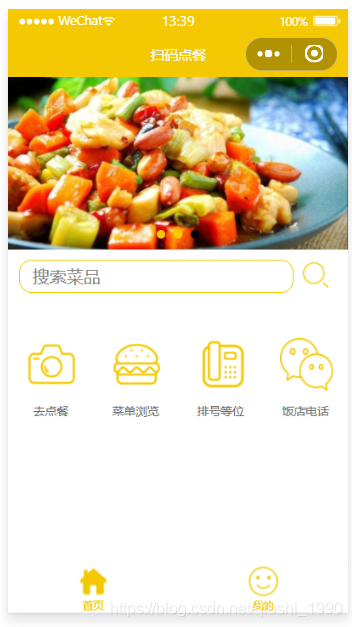
1-1,首页
首页有以下几个功能点

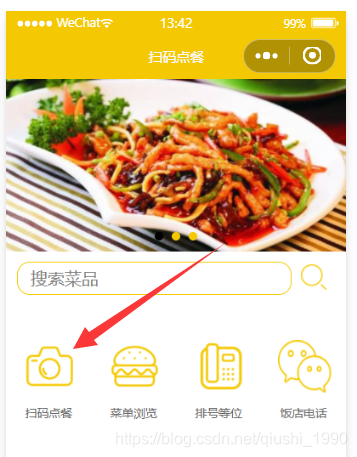
这里点餐分两种
1,可以设置直接点餐
直接点餐:适合小型饭店,或者奶茶类的快餐店。直接就可以下单,不用识别桌号
2,也可设置扫码点餐
扫码点餐适合中大型饭店,可以区分桌号,方便管理

我后面会教大家如何生成桌号二维码,只需要把对应桌号的二维码贴在餐桌上,用户点击 扫码点餐 识别二维码,即可获取到桌号信息。
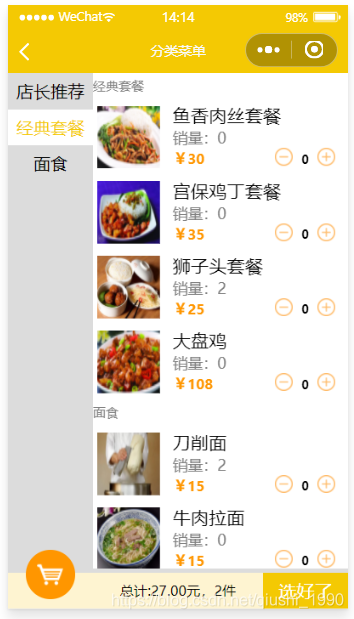
1-2,菜品浏览页
菜品浏览分两种
1,不带分类
适合菜品少的时候
2,带分类
菜品多的时候,带分类更方便客户选择
不带分类

带分类

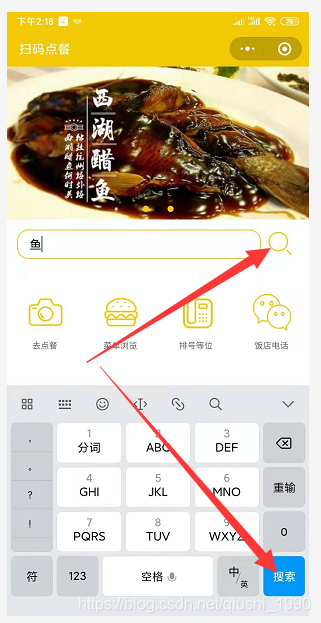
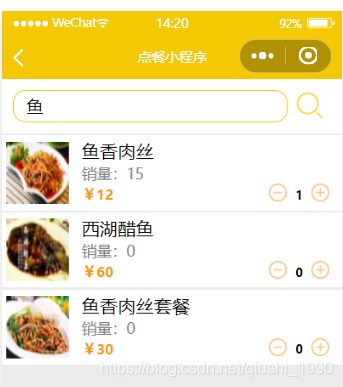
1-3,搜索功能
我们这里搜索有两个触发方式
1,直接点击搜索图标
2,点击键盘上的搜索键

1-4,搜索结果,支持模糊查询
如我这里只搜‘鱼’,那么菜品中所有包含鱼的都可以搜索到

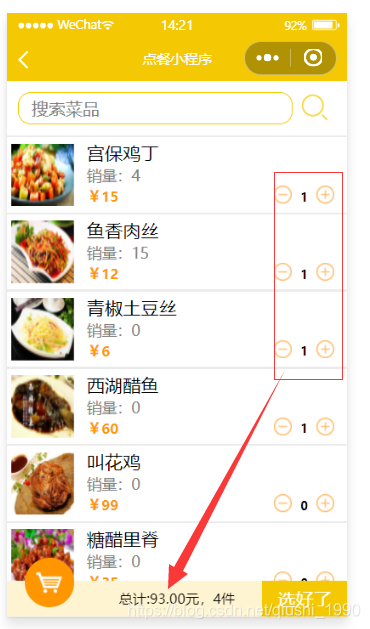
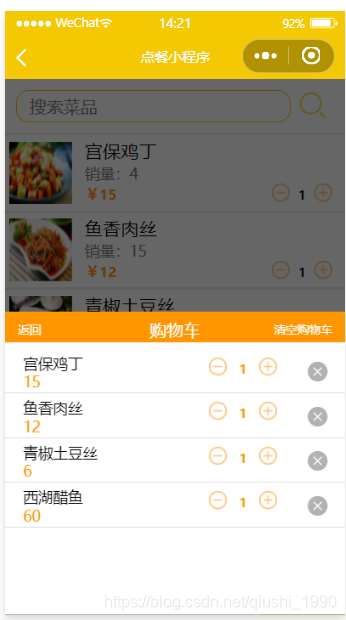
1-5,购物车
首先菜品列表页可以直接添加商品到购物车

购物车弹起后可以做如下操作
1,增删单个菜品
2,清空购物车
3,删除菜品
这些操作都和菜品列表是联动的,也就是菜品列表和购物车里增删个数,都是可以同步的。我会在项目预览章节的视频里做具体演示。

1-6,下单页
下单页就是确认订单后进行下单支付的。有以下功能

1-7,支付页
支付页分两种方式
适合前期学习,毕业设计等演示类的场景。
适合商用,但是使用微信支付必须要有营业执照,所以前期如果只是学习的话,建议使用模拟支付。

1-8,我的订单页
我的订单页分以下几个状态

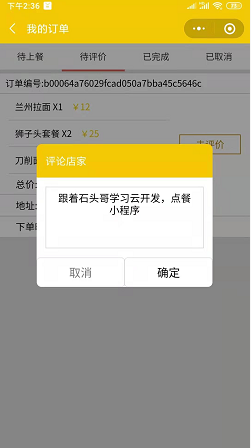
1-9,提交评论页
我们可以对店家进行评论。

1-10,评价列表页
可以查看所有评价和自己的评价

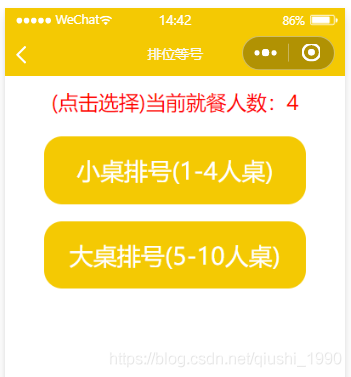
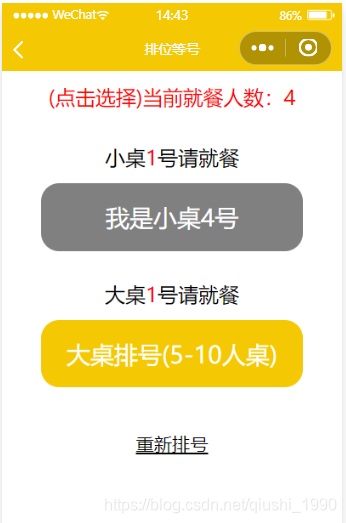
1-11,排号等位

可以看出,我们可以选择就餐人数,排大桌或者小桌。我这里已排小桌为例

通过上图可以看出
后面我会把订阅消息功能加进来,这样到号后会有订阅消息提示。
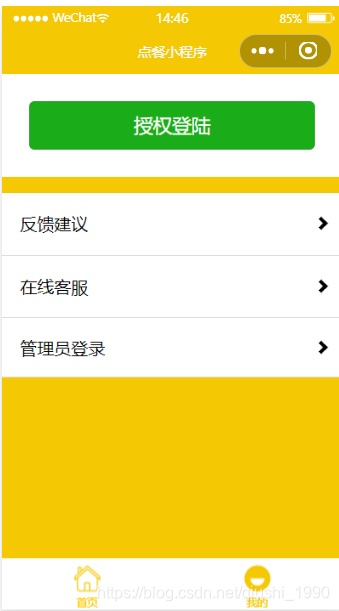
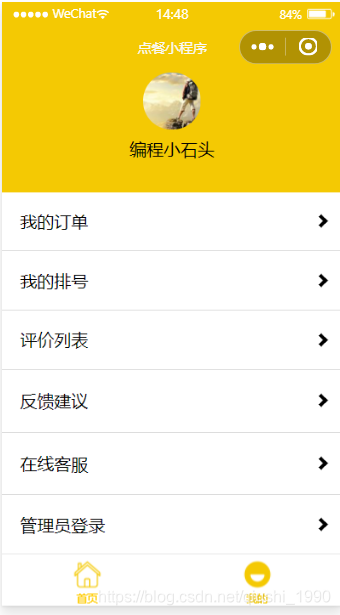
1-12,个人中心
个人中心分登录和未登录两种状态
未登录

已登录

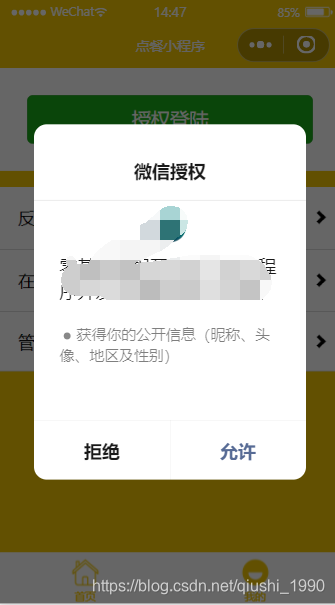
1-13,微信授权登录小程序

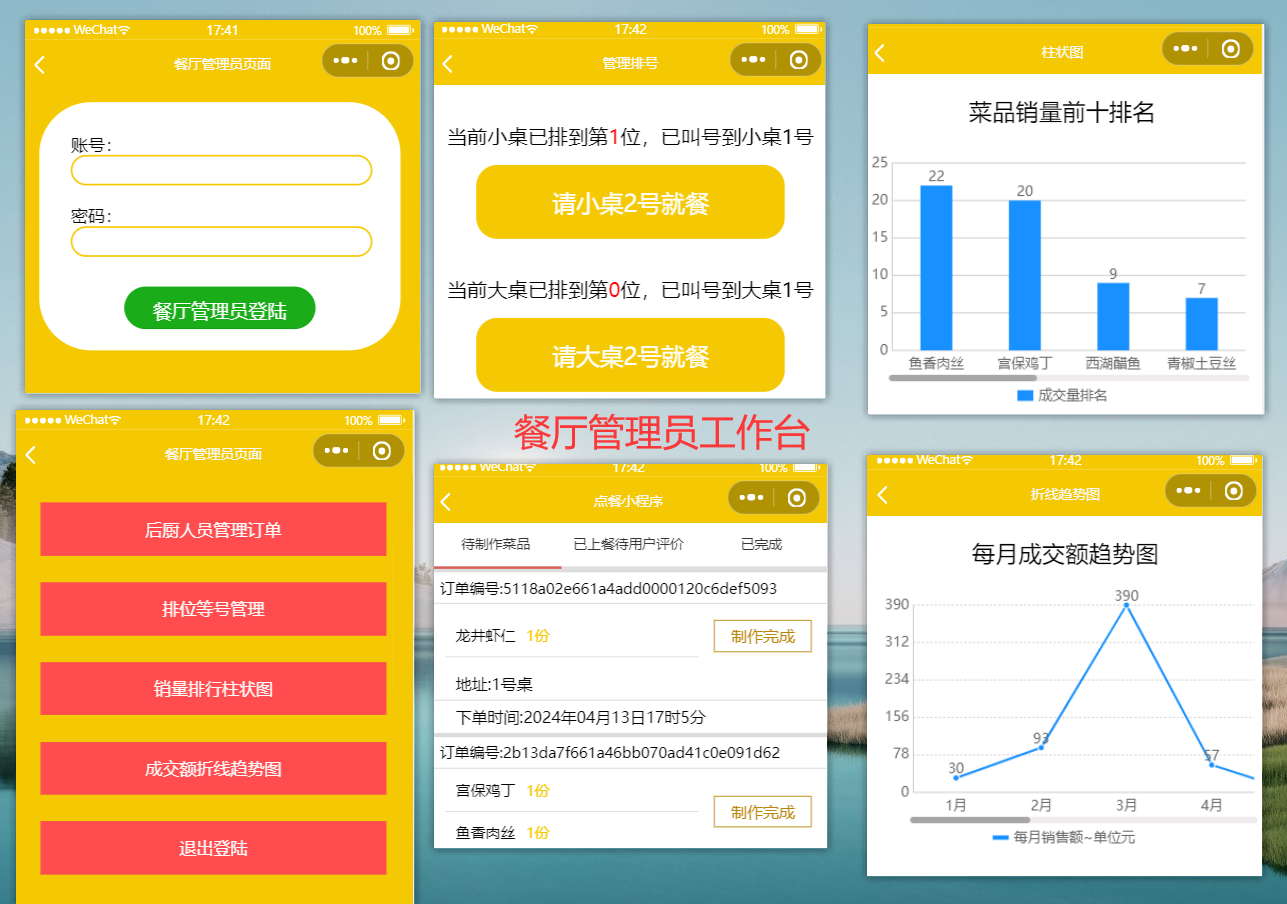
2-1,后厨端主要供后厨的厨师使用
语音提示我会在视频课里具体演示
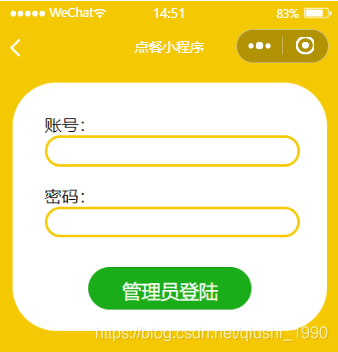
厨师登录页

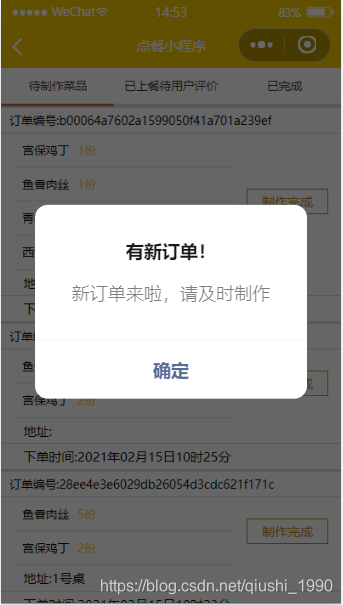
厨师管理页
可以查看待制作订单

用户新下单后,会有语音提示

2-2,排号管理页
同样也有登录页,和上面厨师登录一样,这里重点看下排号管理页
管理员可以查看当前排号情况,可以叫号。

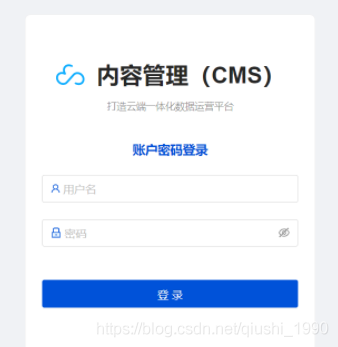
我们这里的可视化网页后台使用的时云开发自带的cms(内容管理)
3-1,登录页

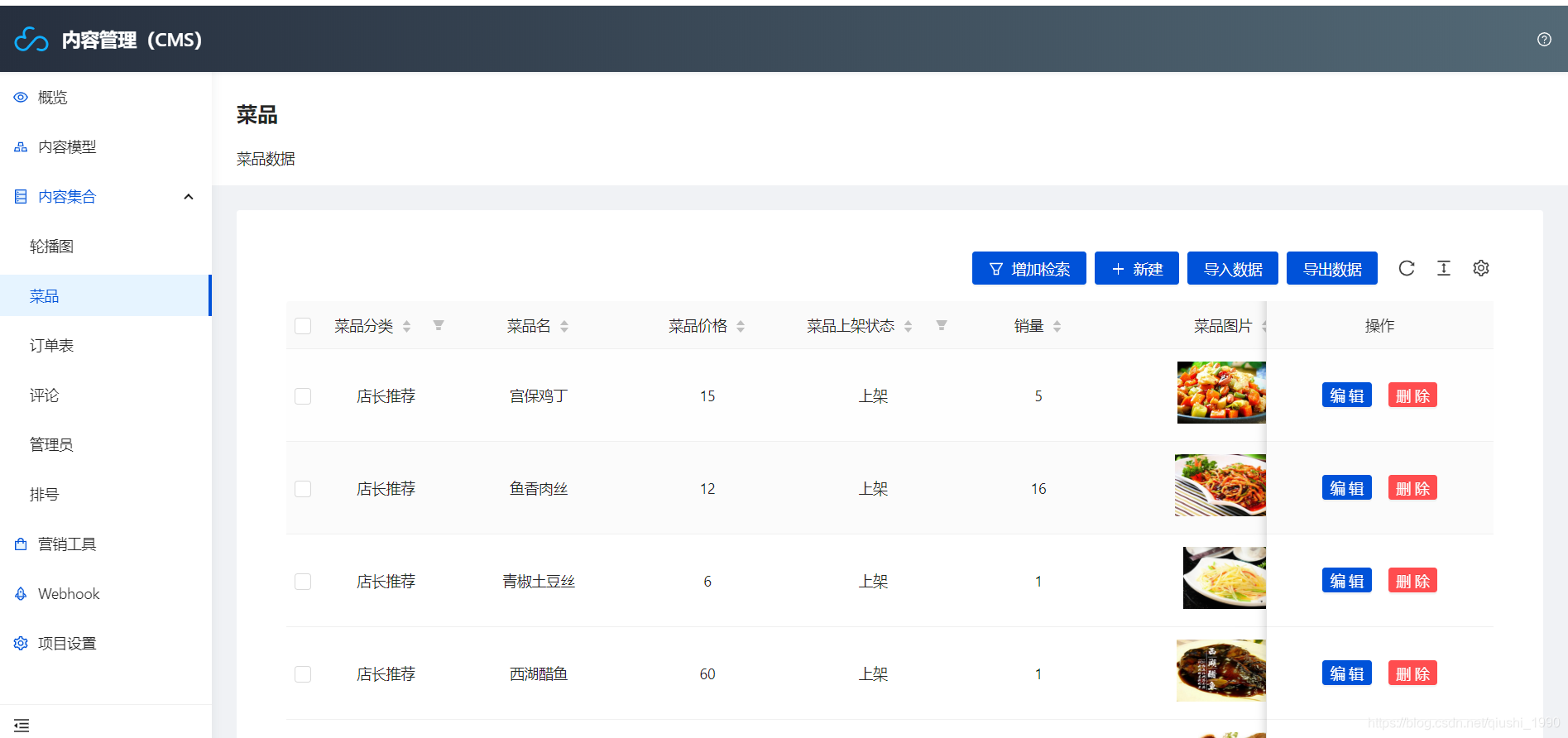
3-2,管理后台

我们可以在这里

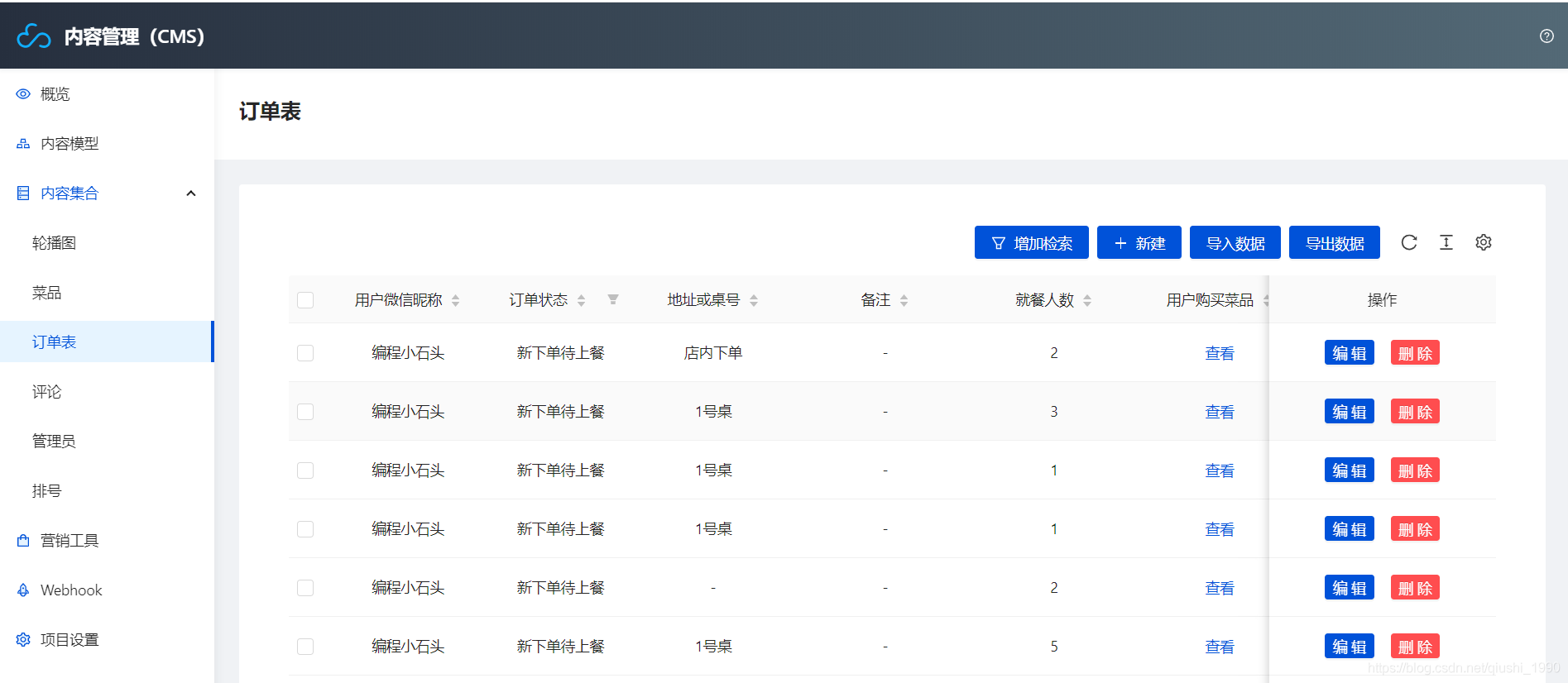
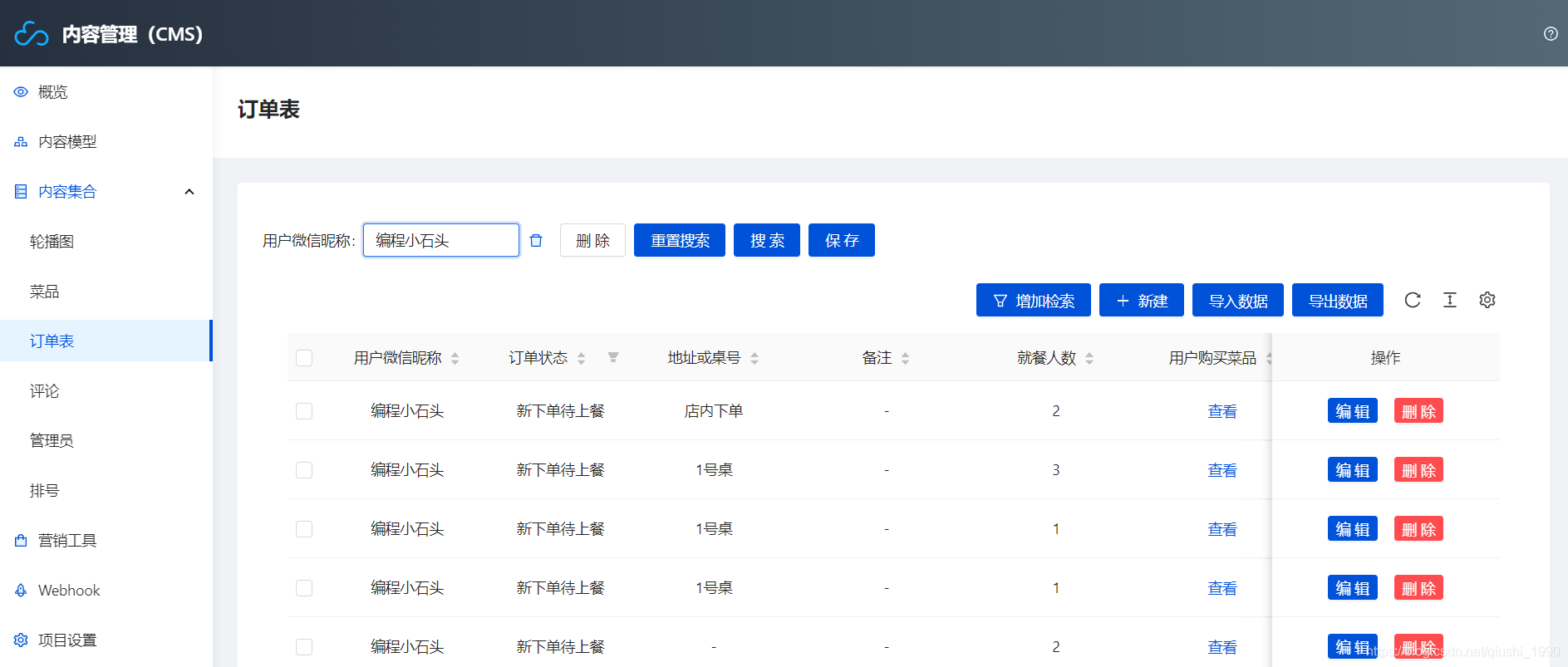
比如我查询某个用户的所有订单

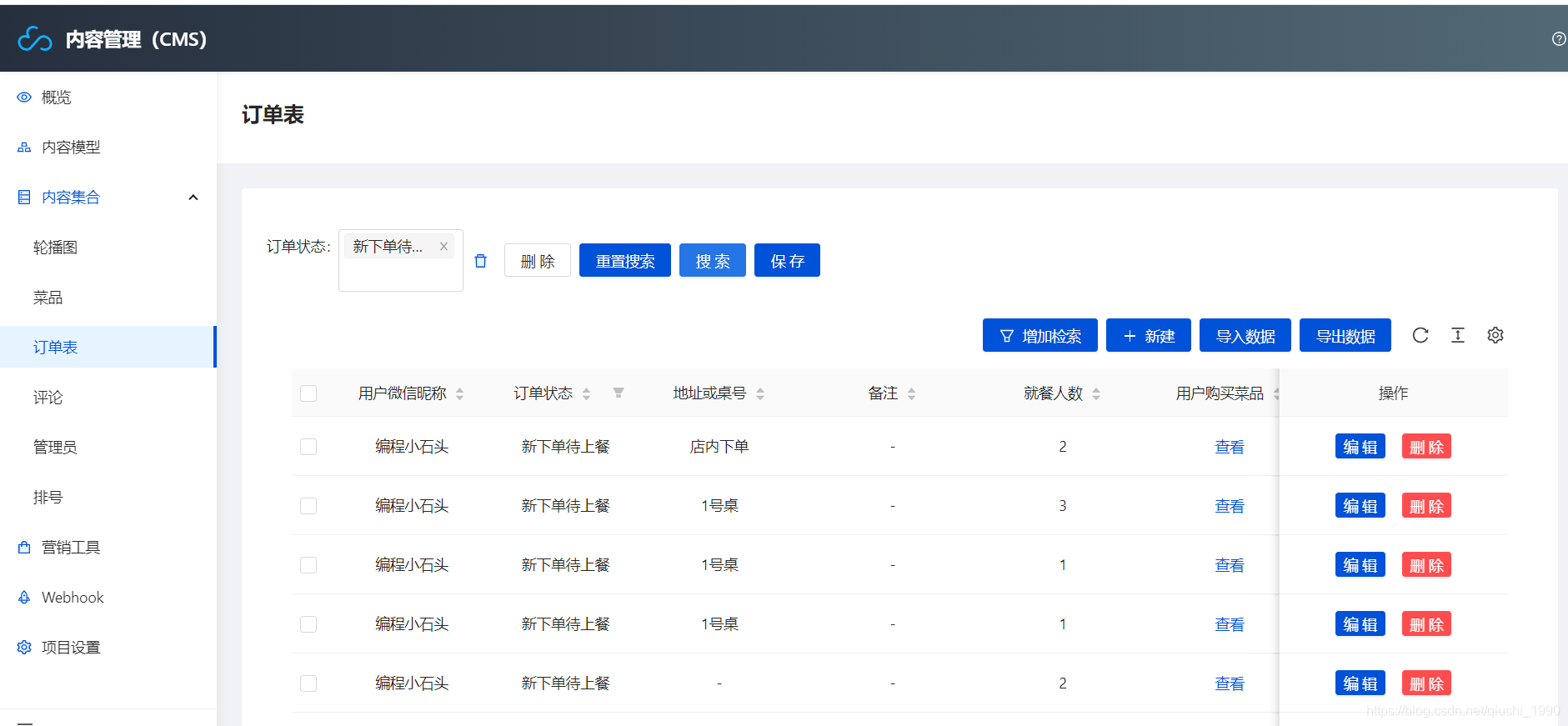
查询所有新下单还未上菜的订单

还有更多的功能,我会在视频课里给大家用视频来演示,这样更直观。
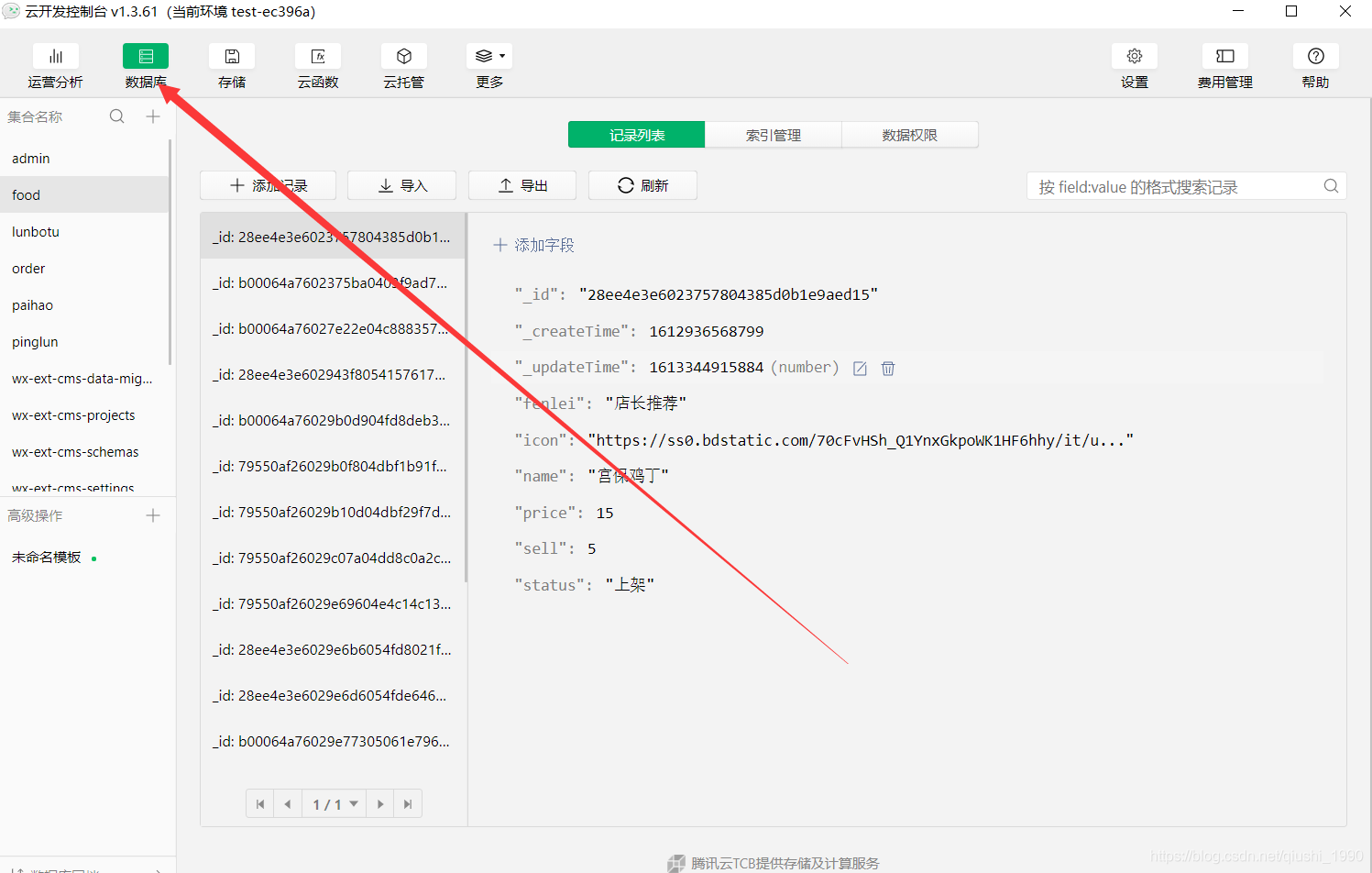
4,数据库
数据库我们这里用云开发自带的云数据库

餐厅管理员查看趋势图

课程目录

