Web Components 新前端组件新手菜鸟快速入门与实战
课时介绍
课程介绍
本套课程,大喵将带着大家手把手从 0 到 1,从菜鸟零基础到熟练掌握,使用 Web Components 基于原生的新
前端组件技术,用有趣的堆积木的方式,开发实战一个带动画交互的组件式移动端 WEB 应用。
组件式开发是前端发展的方向,现在流行的 React 和 Vue 都是组件框架。
如果你不想调用任何的JS框架,却想要基于原生组件式开发,独立封装JS、HTML、CSS内容,而且想要一次编写,到处使用呢?
答案那就是 Web Components,我们一起去看看是什么吧!
什么是 web components ?
Web Components 是允许我们创建可重用的定制元素(即组件)的一种技术,可以在你喜欢的任何地方重用,不必担心代码冲突,本质就是组件化。由于web components是由w3c组织去推动的,因此它在不久的将来一定成为浏览器的一个标配组件化技术
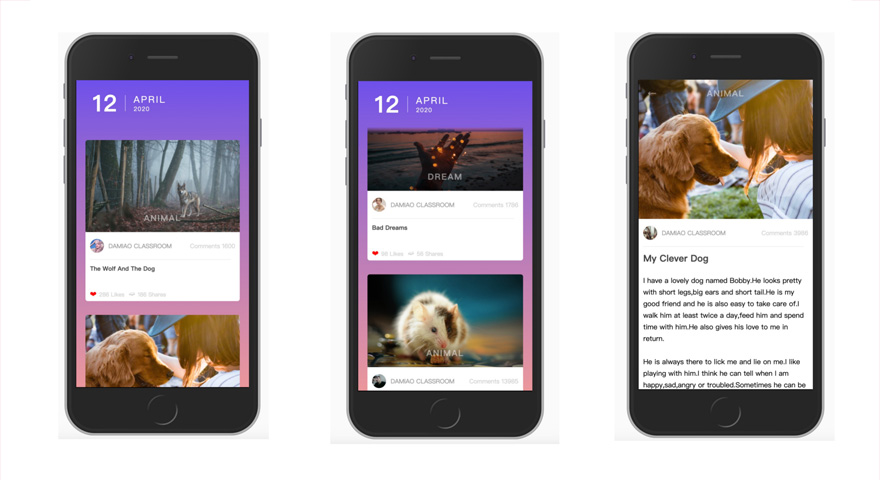
让大家能够快速短时间内掌握这门 Web Components 原生组件化技术,下面的移动端应用就是我们要基于原生组件实现的移动端 WEB 应用,一起来安利一波儿吧 ~~


信息系统项目管理师自考笔记
李明 · 966人在学

python从0到1:期货量化交易系统(CTP实战,高频及合成K线数据
王先生 · 23001人在学

手把手搭建Java超市管理系统【附源码】(毕设)
汤小洋 · 4317人在学

Java毕设springboot外卖点餐系统 毕业设计毕设源码 使用教
黄菊华 · 847人在学

基于SSM酒店管理系统(毕设)
小尼老师 · 909人在学

java项目实战之购物商城(java毕业设计)
Long · 5216人在学

手把手搭建Java求职招聘系统【附源码】(毕设)
汤小洋 · 1541人在学

Python Django 深度学习 小程序
钟翔 · 2434人在学

城管局门前三包管理系统+微信小程序(vue+springboot)
赖国荣 · 709人在学

Vue+Uni-app(uniapp)入门与实战+赠送仿美团点餐小程序
李杰 · 4103人在学
