WEB页面性能测试:页面加载过程+页面性能指标+页面性能工具实战课程
课时介绍
Performance insights操作方法的介绍
课程介绍
通过页面性能测试概念+页面加载过程+页面性能指标+页面性能测试工具的学习,可以学到如下内容:
①WEB网站页面性能的指标(白屏时间、首屏加载完成时间、FP、FCP、DCL、CLS、FPS等);
②WEB网站页面性能测试策略;
③WEB网站页面加载过程(前端基础语言:HTML+CSS+JavaScript,DOM、CSSOM、渲染树、布局、绘制);
④WEB网站页面性能测试工具的实际操作和功能介绍(开发者工具:控制台、网络、性能、Lighthouse、FPS渲染统计等);
⑤WEB网站页面性能测试报告编写。
⑥WEB网站页面性能测试步骤和实际操作。
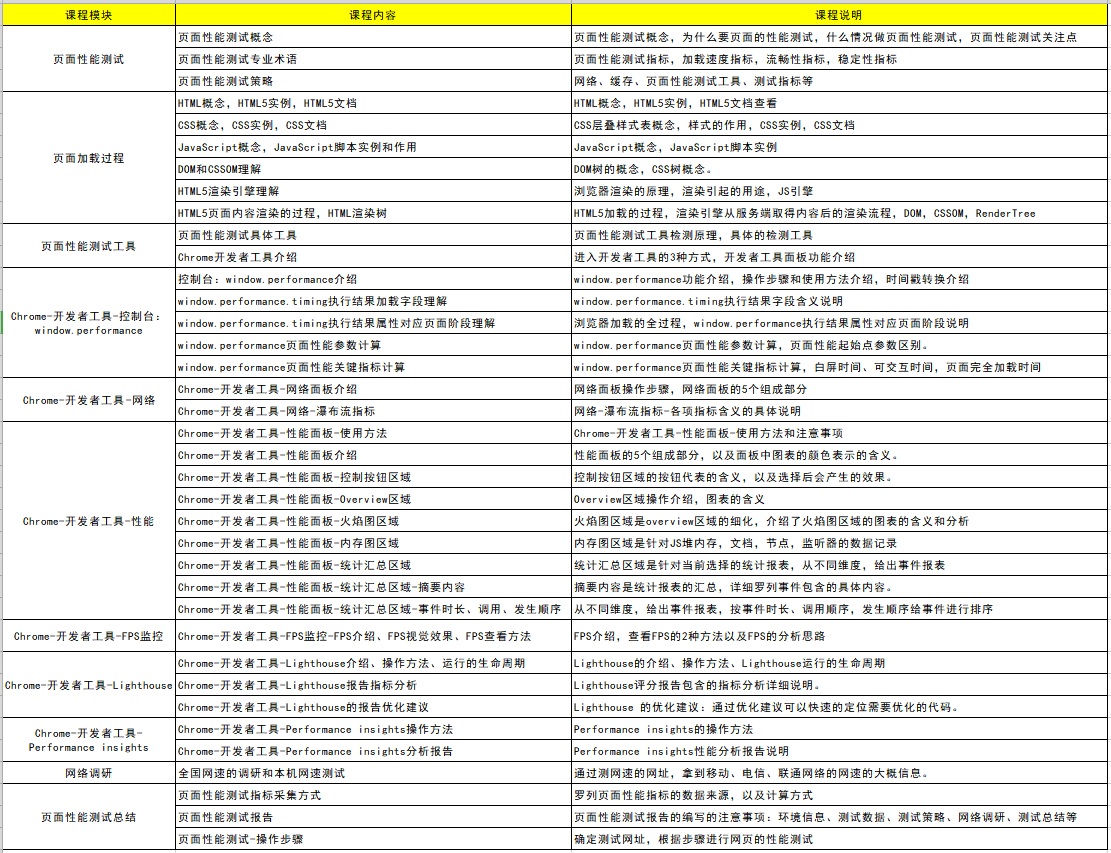
课程内容:
第一章:课程简介
1、课程介绍
2、课程大纲
第二章:页面性能测试
1、页面性能测试概念
2、页面性能测试专业术语
3、页面性能测试策略
第三章:页面加载过程
1、HTML概念,HTML5实例,HTML5文档
2、CSS概念,CSS实例,CSS文档
3、JavaScript概念,JavaScript脚本实例和作用
4、DOM和CSSOM理解
5、HTML5渲染引擎理解
6、HTML5页面内容渲染的过程,HTML渲染树
第四章:页面性能测试工具
1、页面性能测试具体工具
2、Chrome开发者工具介绍
第五章:页面性能测试工具-控制台:window.performance
1、控制台:window.performance介绍
2、window.performance.timing执行结果加载字段理解
3、window.performance.timing执行结果属性对应页面阶段理解
4、window.performance页面性能参数计算
5、window.performance页面性能关键指标计算
第六章:页面性能测试工具-网络面板
1、Chrome-开发者工具-网络面板介绍
2、Chrome-开发者工具-网络-瀑布流指标
第七章:页面性能测试工具-性能面板
1、Chrome-开发者工具-性能面板-使用方法
2、Chrome-开发者工具-性能面板介绍
3、Chrome-开发者工具-性能面板-控制按钮区域
4、Chrome-开发者工具-性能面板-Overview区域
5、Chrome-开发者工具-性能面板-火焰图区域
6、Chrome-开发者工具-性能面板-内存图区域
7、Chrome-开发者工具-性能面板-统计汇总区域
8、Chrome-开发者工具-性能面板-统计汇总区域-摘要内容
9、Chrome-开发者工具-性能面板-统计汇总区域-事件时长、调用、发生顺序
第八章:页面性能测试工具-FPS监控
1、Chrome-开发者工具-FPS监控-FPS介绍、FPS视觉效果、FPS查看方法
第九章:页面性能测试-Lighthouse面板
1、Chrome-开发者工具-Lighthouse介绍、操作方法、运行的生命周期
2、Chrome-开发者工具-Lighthouse报告指标分析
3、Chrome-开发者工具-Lighthouse的报告优化建议
第十章:页面性能测试工具-Performance insights面板
1、Chrome-开发者工具-Performance insights操作方法
2、Chrome-开发者工具-Performance insights分析报告
第十一章:网速调研
1、全国网速的调研和本机网速测试
第十二章:页面性能测试总结
1、页面性能测试指标采集方式
2、页面性能测试报告
3、页面性能测试-操作步骤
推荐课程

信息系统项目管理师自考笔记
李明 · 936人在学

python从0到1:期货量化交易系统(CTP实战,高频及合成K线数据
王先生 · 22882人在学

手把手搭建Java超市管理系统【附源码】(毕设)
汤小洋 · 4299人在学

Java毕设springboot外卖点餐系统 毕业设计毕设源码 使用教
黄菊华 · 840人在学

基于SSM酒店管理系统(毕设)
小尼老师 · 903人在学

java项目实战之购物商城(java毕业设计)
Long · 5207人在学

手把手搭建Java求职招聘系统【附源码】(毕设)
汤小洋 · 1536人在学

Python Django 深度学习 小程序
钟翔 · 2419人在学

城管局门前三包管理系统+微信小程序(vue+springboot)
赖国荣 · 686人在学

Vue+Uni-app(uniapp)入门与实战+赠送仿美团点餐小程序
李杰 · 4089人在学