Vue+Vite+Element+DRF前后端分离项目实战
课时介绍
课程介绍
本季课程把开发知识拆解到项目里,让你在项目情境里学知识。
这样的学习方式能让你保持兴趣、充满动力,时刻知道学的东西能用在哪、能怎么用。
平时不明白的知识点,放在项目里去理解就恍然大悟了。
一、融汇贯通
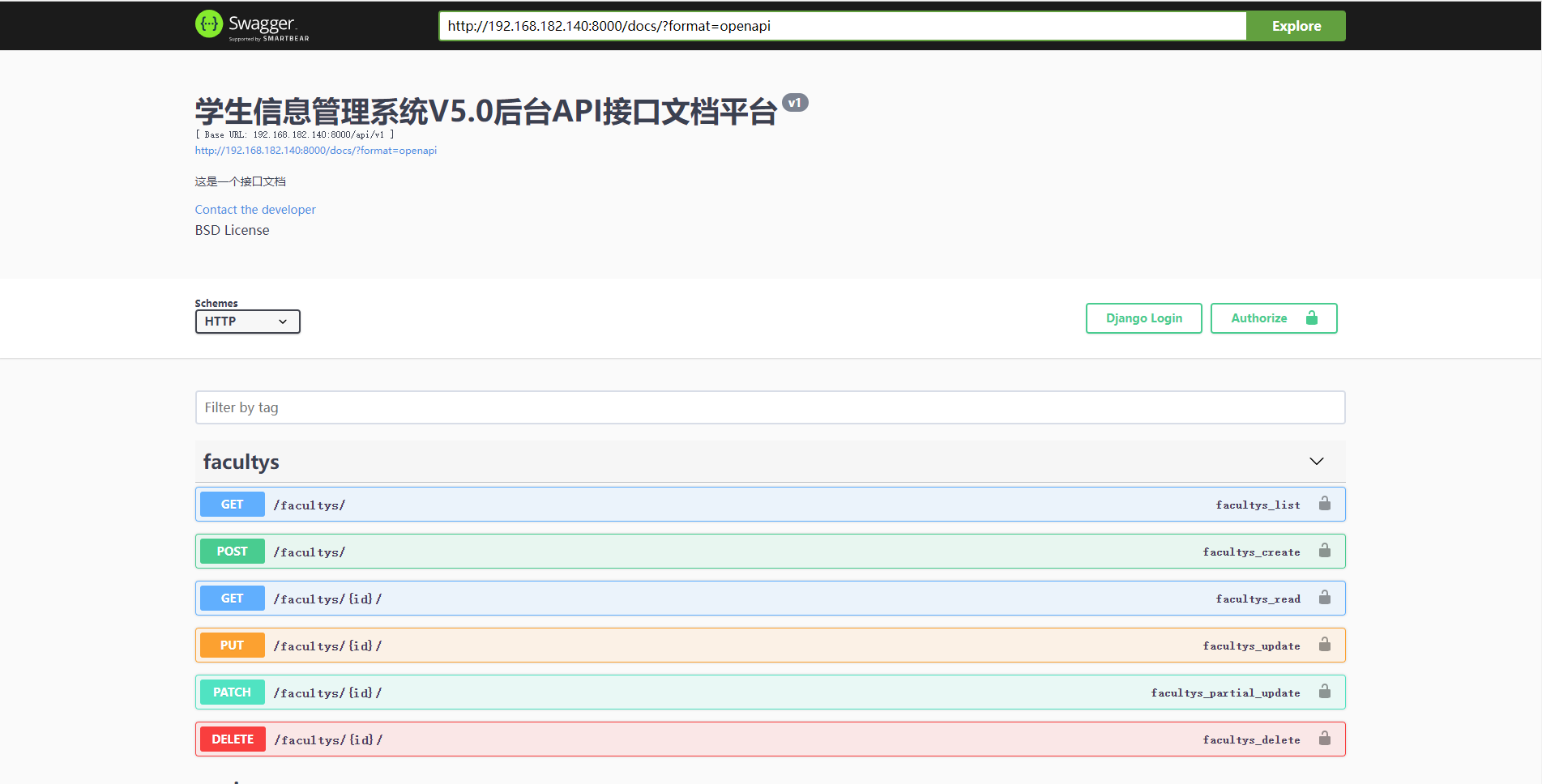
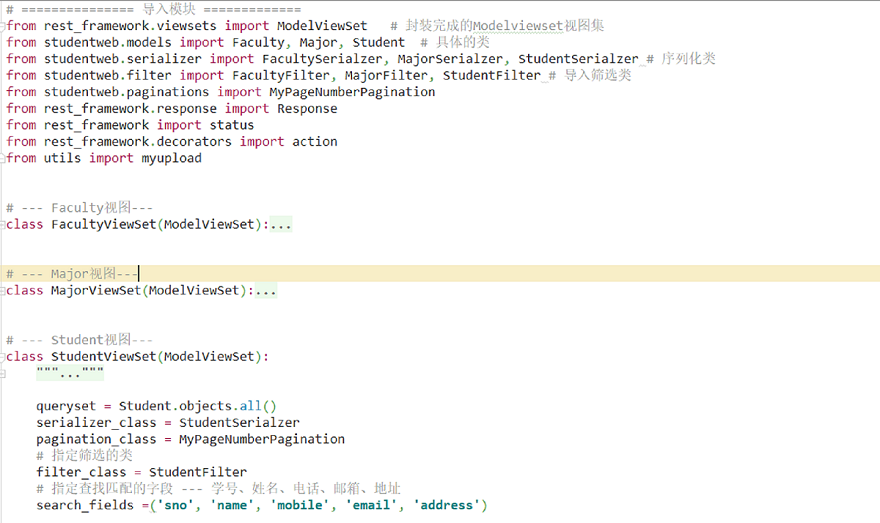
本视频采用了前后端分离的开发模式,前端使用Vue.js+Element UI实现了Web页面的呈现,后端使用Python 的Django REST Framework框架实现了数据访问的接口,前端通过Axios访问后端接口获得数据。在学习完本章节后,真正理解前后端的各自承担的工作。
二、贴近实战
本课程为学生信息管理系统课程:Vue3 + Vite + ElementPlus + Django REST Framework项目实战
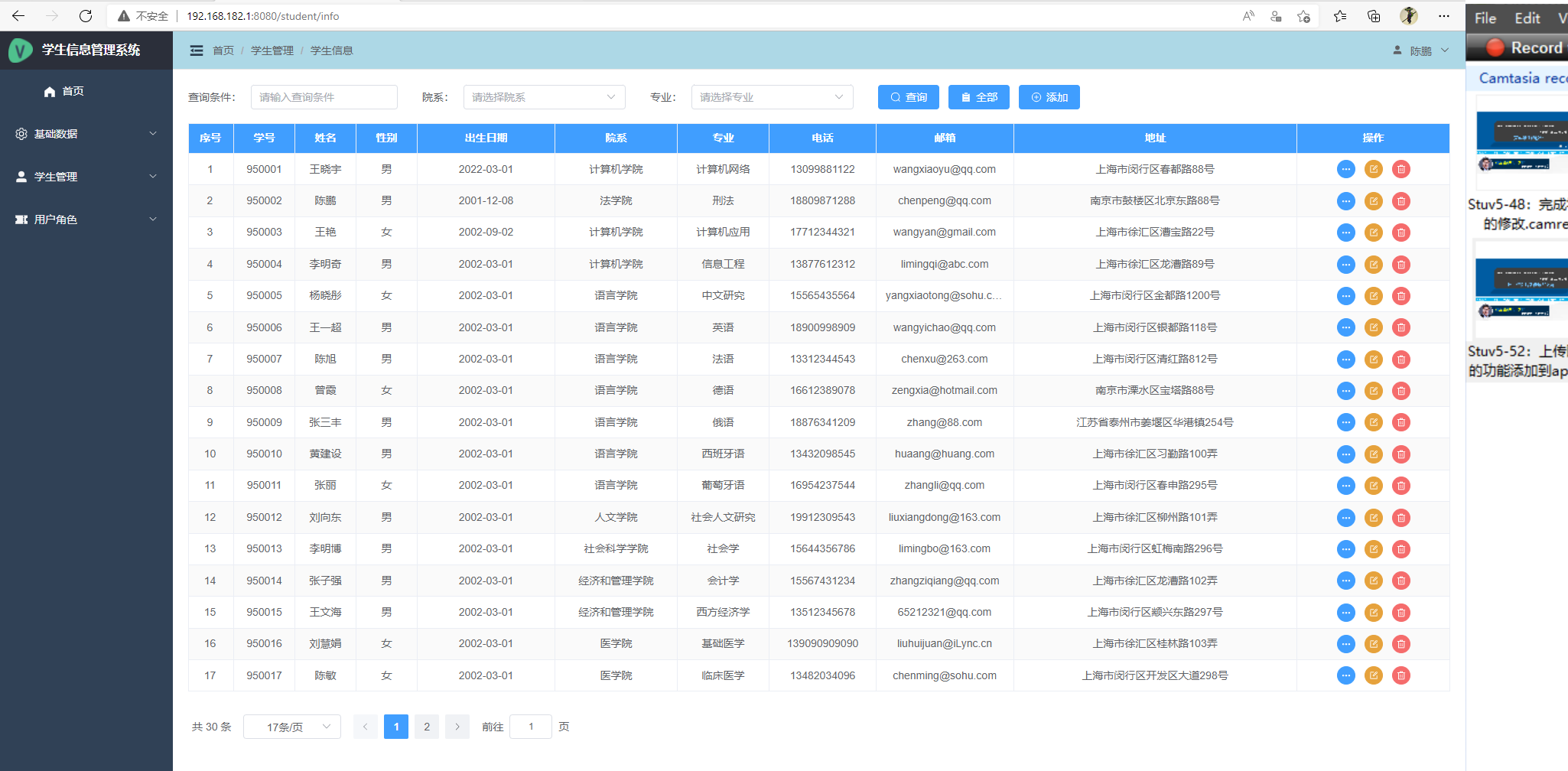
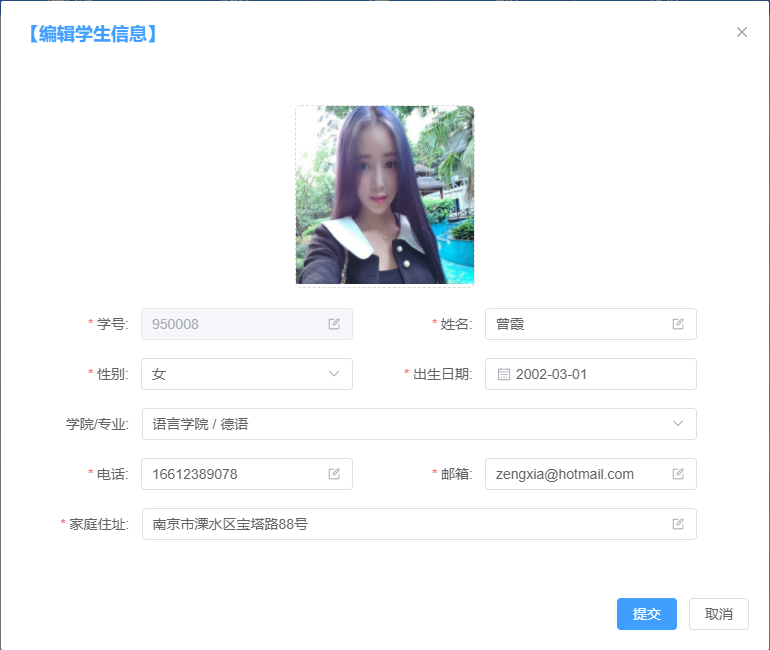
本季课程主学生信息管理系统V5.0,内容包含:Django REST framework安装和项目初始化、数据的序列化、ViewSet视图集、DefaultRouter路由类、django-filter实现过滤、rest framework实现查找、rest framework实现分页、npm的使用、使用Vite构建vue3项目、Package.json解析、ElementPlus安装和应用、vue-router实现路由、使用Vuex的store对象、后台管理系统主界面的布局、axios组件的安装和请求、axios请求的模块化、请求拦截器和响应拦截器、使用el-select实现联级下拉、使用cascader实现联级选择、vue表单的验证、实现学生信息的添加、修改和删除、实现文件的上传等等功能
本案例完整的演示了项目实现过程,虽然不复杂,但涉及的内容非常多,特别是前后端交互的时候,有诸多的坑等着你去踩,好在王老师全程代码呈现,带着大家一起填坑,大大提高学习效率的同时,也培养了大家良好的代码习惯,希望大家一起跟着王进老师学习Python开发。
三、后续课程预告:Vue和Django REST Framework实现JWT登录认证







信息系统项目管理师自考笔记
李明 · 957人在学

python从0到1:期货量化交易系统(CTP实战,高频及合成K线数据
王先生 · 22954人在学

手把手搭建Java超市管理系统【附源码】(毕设)
汤小洋 · 4308人在学

Java毕设springboot外卖点餐系统 毕业设计毕设源码 使用教
黄菊华 · 845人在学

基于SSM酒店管理系统(毕设)
小尼老师 · 908人在学

java项目实战之购物商城(java毕业设计)
Long · 5214人在学

手把手搭建Java求职招聘系统【附源码】(毕设)
汤小洋 · 1537人在学

Python Django 深度学习 小程序
钟翔 · 2427人在学

城管局门前三包管理系统+微信小程序(vue+springboot)
赖国荣 · 698人在学

Vue+Uni-app(uniapp)入门与实战+赠送仿美团点餐小程序
李杰 · 4097人在学
