小程序实现加好友聊天功能,同微信聊天QQ聊天
课时介绍
1.聊天业务逻辑梳理
课程介绍
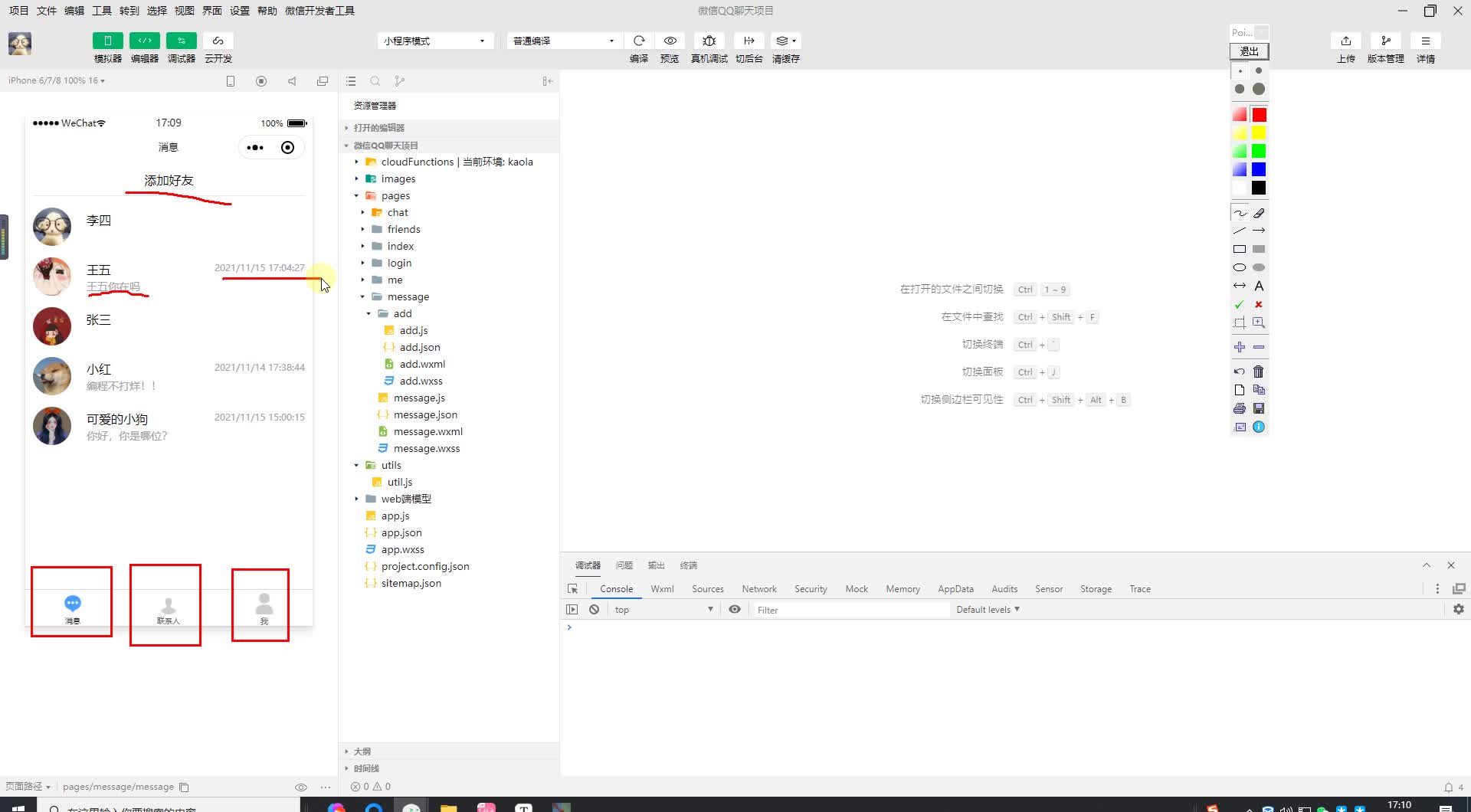
实现跟微信QQ聊天相同的功能,用户进来首先进行注册,然后注册过的用户可以直接登录。登录完成后可以切换账号,也可以再注册账号,一个用户可以注册多个账号,和QQ一样。可以根据好友账号添加好友,然后申请成为好友,对方同意后,可以进行聊天。
页面分为消息页面、通讯录/好友列表页面,我的页面,和QQ微信的布局一样,聊天页面布局效果和QQ微信一样。
技术上采用JavaScript、html、css这些实现,数据库存储在云数据库里面,图片存储在云存储里面,核心是数据库的设计和业务逻辑的梳理,以及js的灵活运用。
CMS管理后台,大家需要的话,可以根据我的教程来实现,这个是额外的一个后台管理功能,这个管理数据的话再web端,非常的方便!
推荐课程

信息系统项目管理师自考笔记
李明 · 949人在学

python从0到1:期货量化交易系统(CTP实战,高频及合成K线数据
王先生 · 22945人在学

手把手搭建Java超市管理系统【附源码】(毕设)
汤小洋 · 4304人在学

Java毕设springboot外卖点餐系统 毕业设计毕设源码 使用教
黄菊华 · 844人在学

基于SSM酒店管理系统(毕设)
小尼老师 · 907人在学

java项目实战之购物商城(java毕业设计)
Long · 5211人在学

手把手搭建Java求职招聘系统【附源码】(毕设)
汤小洋 · 1537人在学

Python Django 深度学习 小程序
钟翔 · 2425人在学

城管局门前三包管理系统+微信小程序(vue+springboot)
赖国荣 · 693人在学

Vue+Uni-app(uniapp)入门与实战+赠送仿美团点餐小程序
李杰 · 4096人在学