DIV布局和CSS精讲
课时介绍
选择器
课程介绍
本课程是带领大家学习Pc端网页、app、小程序的布局以及样式添加,学完本课程,大家可以对任意网页实现布局,思路清新。
课程简介:
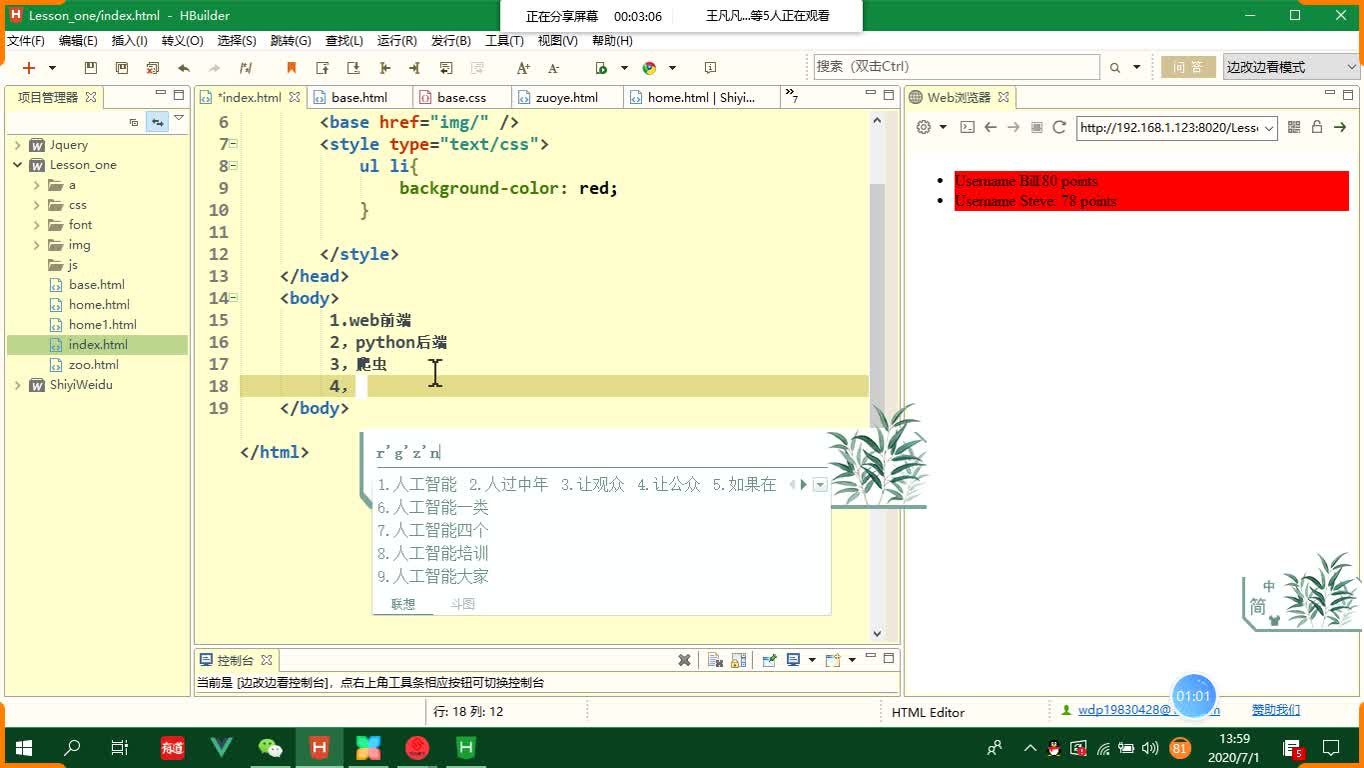
1,html5编辑器的介绍和使用
2,块标签
3,内联标签
4,超链接和锚点
5,12种选择器
6,颜色
7,单位
8,css属性
9,盒模式
10,div布局
11,内容图片
12,布局图片
13,用户交互图片
14,字体
15,表单
16,表格
17,浮动
18,定位
19,内联框架
20,搜索引擎优化
21,实战案例
推荐课程

信息系统项目管理师自考笔记
李明 · 959人在学

python从0到1:期货量化交易系统(CTP实战,高频及合成K线数据
王先生 · 22965人在学

手把手搭建Java超市管理系统【附源码】(毕设)
汤小洋 · 4309人在学

Java毕设springboot外卖点餐系统 毕业设计毕设源码 使用教
黄菊华 · 845人在学

基于SSM酒店管理系统(毕设)
小尼老师 · 908人在学

java项目实战之购物商城(java毕业设计)
Long · 5215人在学

手把手搭建Java求职招聘系统【附源码】(毕设)
汤小洋 · 1539人在学

Python Django 深度学习 小程序
钟翔 · 2428人在学

城管局门前三包管理系统+微信小程序(vue+springboot)
赖国荣 · 698人在学

Vue+Uni-app(uniapp)入门与实战+赠送仿美团点餐小程序
李杰 · 4099人在学