Flexbox页面布局入门与实战
课时介绍
FlexBox布局简介
课程介绍
本课程主要讲解Flex Box布局知识点,并结合实际代码进行演示教学
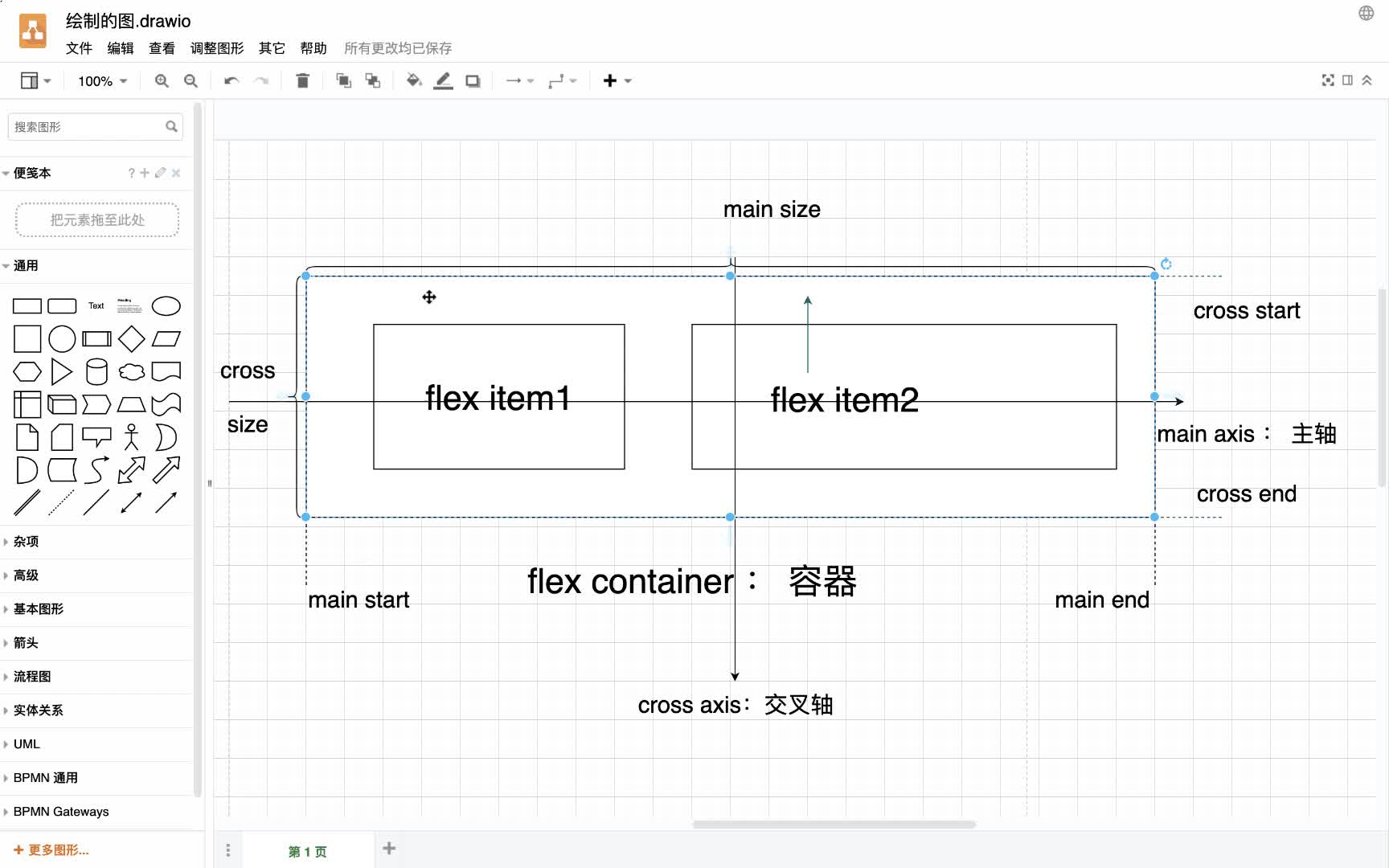
第一章、Flexbox简介与基础概念
主要对Flexbox的产生背景以及使用场景做一个介绍,同时在宏观层面介绍Flexbox的基础概念,为后面的学习做好准备。
第二章、Flexbox容器属性详解与代码演示
对Flexbox中的容器属性进行讲解,并通过代码演示该属性每个属性值代表的含义与需要注意的地方,以帮助同学们更好地掌握容器属性的使用。
第三章、Flexbox项目属性详解与代码演示
对Flexbox中的项目属性进行讲解,并通过代码演示该属性每个属性值代表的含义与需要注意的地方,以帮助同学们更好地掌握项目属性的使用。
推荐课程

信息系统项目管理师自考笔记
李明 · 915人在学

python从0到1:期货量化交易系统(CTP实战,高频及合成K线数据
王先生 · 22814人在学

手把手搭建Java超市管理系统【附源码】(毕设)
汤小洋 · 4294人在学

Java毕设springboot外卖点餐系统 毕业设计毕设源码 使用教
黄菊华 · 838人在学

基于SSM酒店管理系统(毕设)
小尼老师 · 899人在学

java项目实战之购物商城(java毕业设计)
Long · 5203人在学

手把手搭建Java求职招聘系统【附源码】(毕设)
汤小洋 · 1532人在学

Python Django 深度学习 小程序
钟翔 · 2409人在学

城管局门前三包管理系统+微信小程序(vue+springboot)
赖国荣 · 681人在学

Vue+Uni-app(uniapp)入门与实战+赠送仿美团点餐小程序
李杰 · 4076人在学