Web前端开发经典案例之vue框架开发电商项目百草味案例(二)
课时介绍
加入编辑地址功能处理视图层和数据层
课程介绍
此课程为vue开发百草味项目的第二课,请先学习完第一课再学习第二课
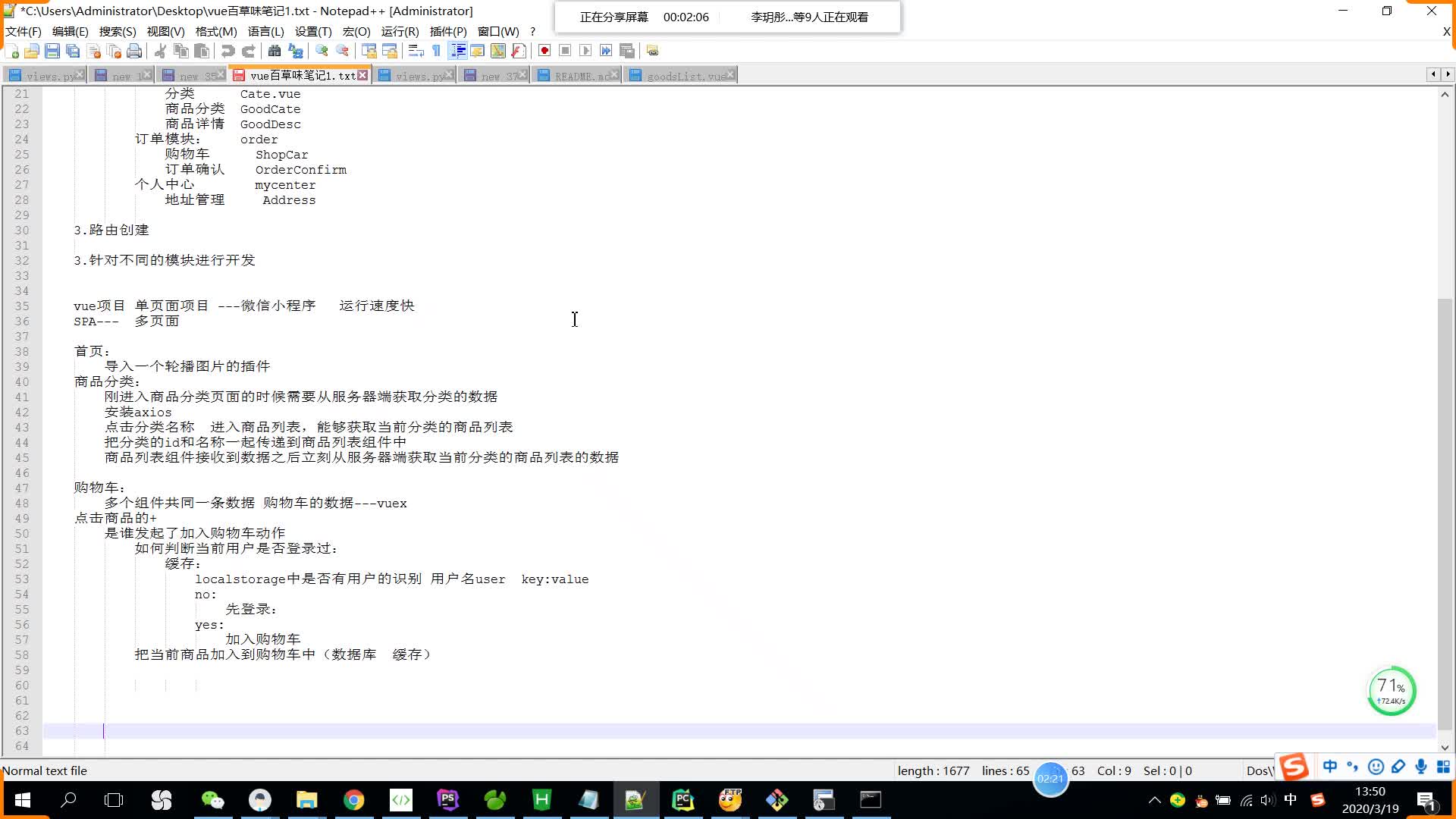
- 把登录成功的用户信息记录到缓存中通过缓存来判断用户是否登录过
- 用户登录成功之后把选中的商品加入到购物车中vuex进行数据处理
- 在vuex仓库中对加入的商品的几种情况分别进行处理
- 在vuex仓库中对商品数据处理完之后再更新到缓存中
- 更新加入购物车数据的方法以及把购物车数量渲染在徽章中
- 项目刚运行的时候在初始化函数中判断用户的登录状态
- 项目刚运行的时候在初始化函数中从缓存中更新购物车的数据到仓库
- 通过计算属性来开发计算总价格的功能
- 在购物车组件中控制每一个商品的复选框
- 在购物车组件中全选复选框和每一个商品复选框关联
- 下载并且安装三级联动v-distpicker插件
- 加入编辑地址功能处理视图层和数据层
推荐课程

信息系统项目管理师自考笔记
李明 · 953人在学

python从0到1:期货量化交易系统(CTP实战,高频及合成K线数据
王先生 · 22948人在学

手把手搭建Java超市管理系统【附源码】(毕设)
汤小洋 · 4304人在学

Java毕设springboot外卖点餐系统 毕业设计毕设源码 使用教
黄菊华 · 844人在学

基于SSM酒店管理系统(毕设)
小尼老师 · 907人在学

java项目实战之购物商城(java毕业设计)
Long · 5212人在学

手把手搭建Java求职招聘系统【附源码】(毕设)
汤小洋 · 1537人在学

Python Django 深度学习 小程序
钟翔 · 2425人在学

城管局门前三包管理系统+微信小程序(vue+springboot)
赖国荣 · 694人在学

Vue+Uni-app(uniapp)入门与实战+赠送仿美团点餐小程序
李杰 · 4096人在学