Vue全家桶从基础入门到进阶项目实战第三篇中级进阶实战篇
课时介绍
(1)掌握Vue.js全家桶技术
(2)掌握单页面前后端分离项目开发,并知其所以然,理解MVVM框架思想。所有技术采用官网最新版技术
(3)让不会前端的后端开发人员,快速精通Vue.js全家桶技术。
课程介绍
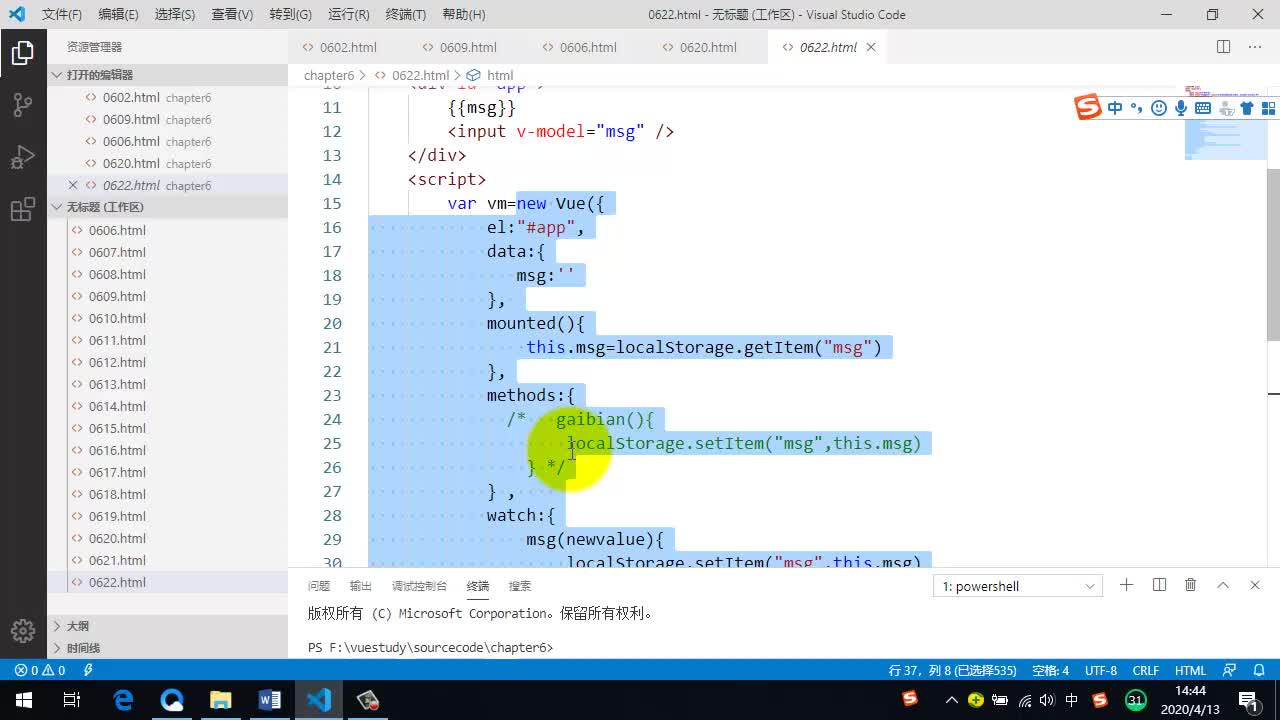
本课程主要讲解vue实例常用属性和方法、自定义指令、自定义过滤器、过度、开发插件、组件及组件间的通信、使用axios发送http请求、使用Vue Router实现路由控制,使用webpack打包工具的用法、ES6的语法、webpack与各种插件的配合使用、Vue cli脚手架的搭建、Element UI的应用、Vuex的应用、Mock和Easymock的应用.


推荐课程

信息系统项目管理师自考笔记
李明 · 959人在学

python从0到1:期货量化交易系统(CTP实战,高频及合成K线数据
王先生 · 22962人在学

手把手搭建Java超市管理系统【附源码】(毕设)
汤小洋 · 4309人在学

Java毕设springboot外卖点餐系统 毕业设计毕设源码 使用教
黄菊华 · 845人在学

基于SSM酒店管理系统(毕设)
小尼老师 · 908人在学

java项目实战之购物商城(java毕业设计)
Long · 5215人在学

手把手搭建Java求职招聘系统【附源码】(毕设)
汤小洋 · 1539人在学

Python Django 深度学习 小程序
钟翔 · 2428人在学

城管局门前三包管理系统+微信小程序(vue+springboot)
赖国荣 · 698人在学

Vue+Uni-app(uniapp)入门与实战+赠送仿美团点餐小程序
李杰 · 4099人在学