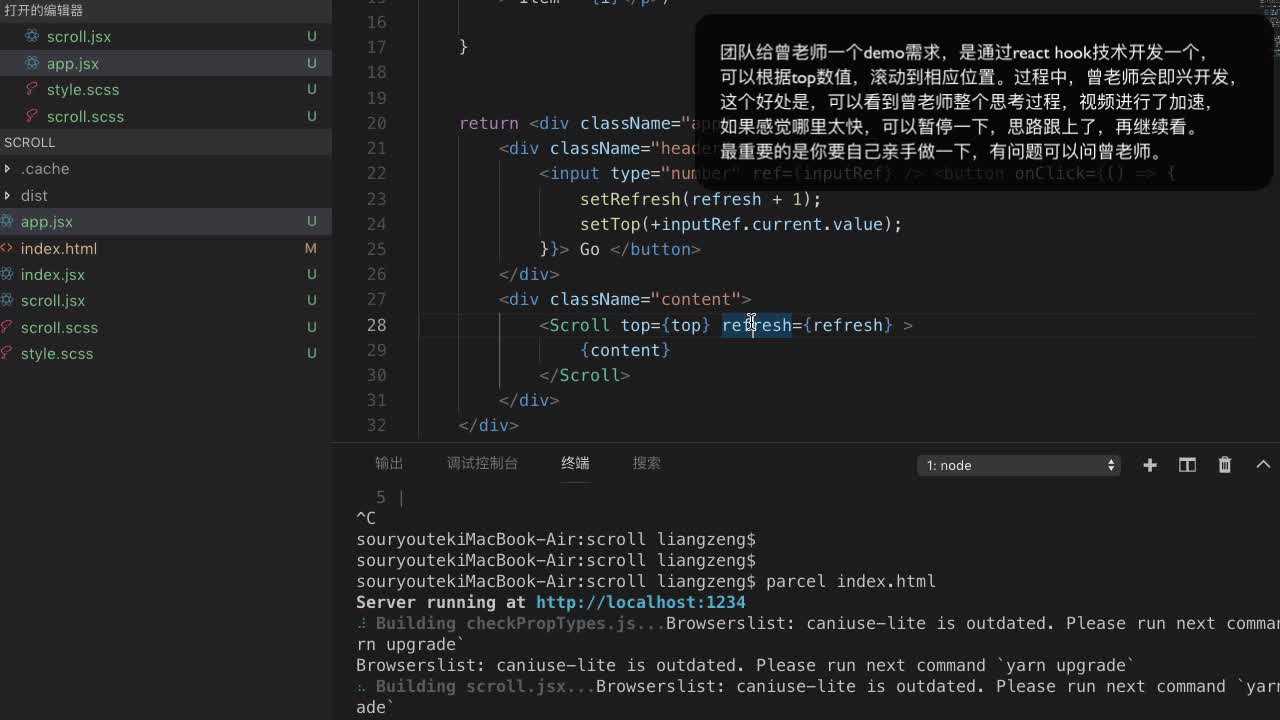
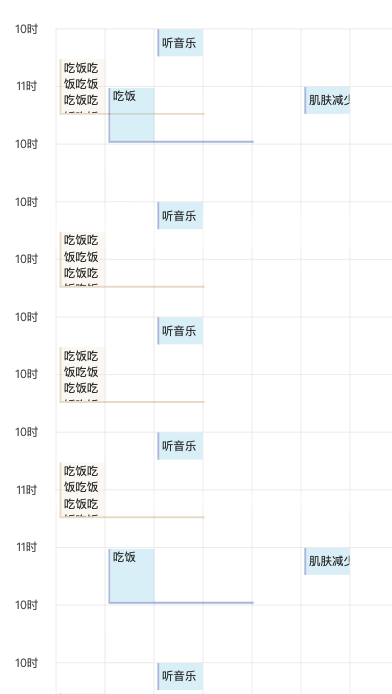
「ONE-DEMO」React hook 滚动定位组件
课时介绍
课程介绍
周视图考验开发者对 css3 的高级应用,我们通过项目实战来深化技术,积累项目经验。

此课程的价值很高,而视频课程只占其价值很少一部分。要想充分发挥其价值。你还需要跟我一起。做玩练。问问题。思考我给你留的问题。最重要的是参与课程中的项目实战。你还应该在项目系统中多和其他学员交流。所以,这套课程是从六个维度入手。
你会发现,每一课时的时间都不长,这是因为。我们把课程尽可能压缩,让学员用最短的时间,学到最有效的知识。斟酌每句话的效能,进行压缩。
实际上,让课程感觉很长很容易,但压缩很难。这个过程很费时,但同时,也节省了学员的时间。
这套课程中,我充当教练的角色,讲师或老师,给人的感觉只是讲,而教练,不只是教,还要带你练,所以最重要的,并不只是传授知识,而是带你实践,去真正的运用知识。
课程从六个维度的实践,让学员真正掌握课程相关知识,并运用在实际开发中。

信息系统项目管理师自考笔记
李明 · 972人在学

python从0到1:期货量化交易系统(CTP实战,高频及合成K线数据
王先生 · 23017人在学

手把手搭建Java超市管理系统【附源码】(毕设)
汤小洋 · 4318人在学

Java毕设springboot外卖点餐系统 毕业设计毕设源码 使用教
黄菊华 · 847人在学

基于SSM酒店管理系统(毕设)
小尼老师 · 909人在学

java项目实战之购物商城(java毕业设计)
Long · 5217人在学

手把手搭建Java求职招聘系统【附源码】(毕设)
汤小洋 · 1541人在学

Python Django 深度学习 小程序
钟翔 · 2436人在学

城管局门前三包管理系统+微信小程序(vue+springboot)
赖国荣 · 711人在学

Vue+Uni-app(uniapp)入门与实战+赠送仿美团点餐小程序
李杰 · 4103人在学