权限管理项目实战springboot+vue+shiro(毕业设计)
课时介绍
快速上手:vue的初始化第一个项目
课程介绍





适用人群
Java开发人员,Vue开发人员,前后端分离开发人员,权限管理和配置开发人员
课程概述
【讲师介绍】
现某知名大型互联网公司资深架构师,技术总监,职业规划师,首席面试官,曾在某上市培训机构,高校任教多年。
Array(Array老师)10多年互联网公司实战经验,知名的大型互联网公司的架构师,高管等职,在企业长期从事于技术的源码阅读和新技术的研究;擅长于职业规划,面试辅导,从事面试官多年
技术选型
开发环境:Eclipse/Idea ,JDK 1.8以上
后端技术
核心框架:SpringBoot2.x框架系列(同样适用Springcloud F版本以后的版本),如下(节选):
持久层框架:MyBatis 3.x + Mybatis-plus 3.x
日志管理:SLF4J 1.7 + Log4j2 2.7
工具类:Apache Commons、Jackson 、fastjson、Gson
权限验证
前端技术
Vue
Vue-cli
ElementUI ---https://element.eleme.io/
JSX (JavaScript Xml)
前台的权限验证和路由设置
开发模式
前后端分离的开发
数据库
Mysql5
IDE
Intellij Idea
【课程收益】
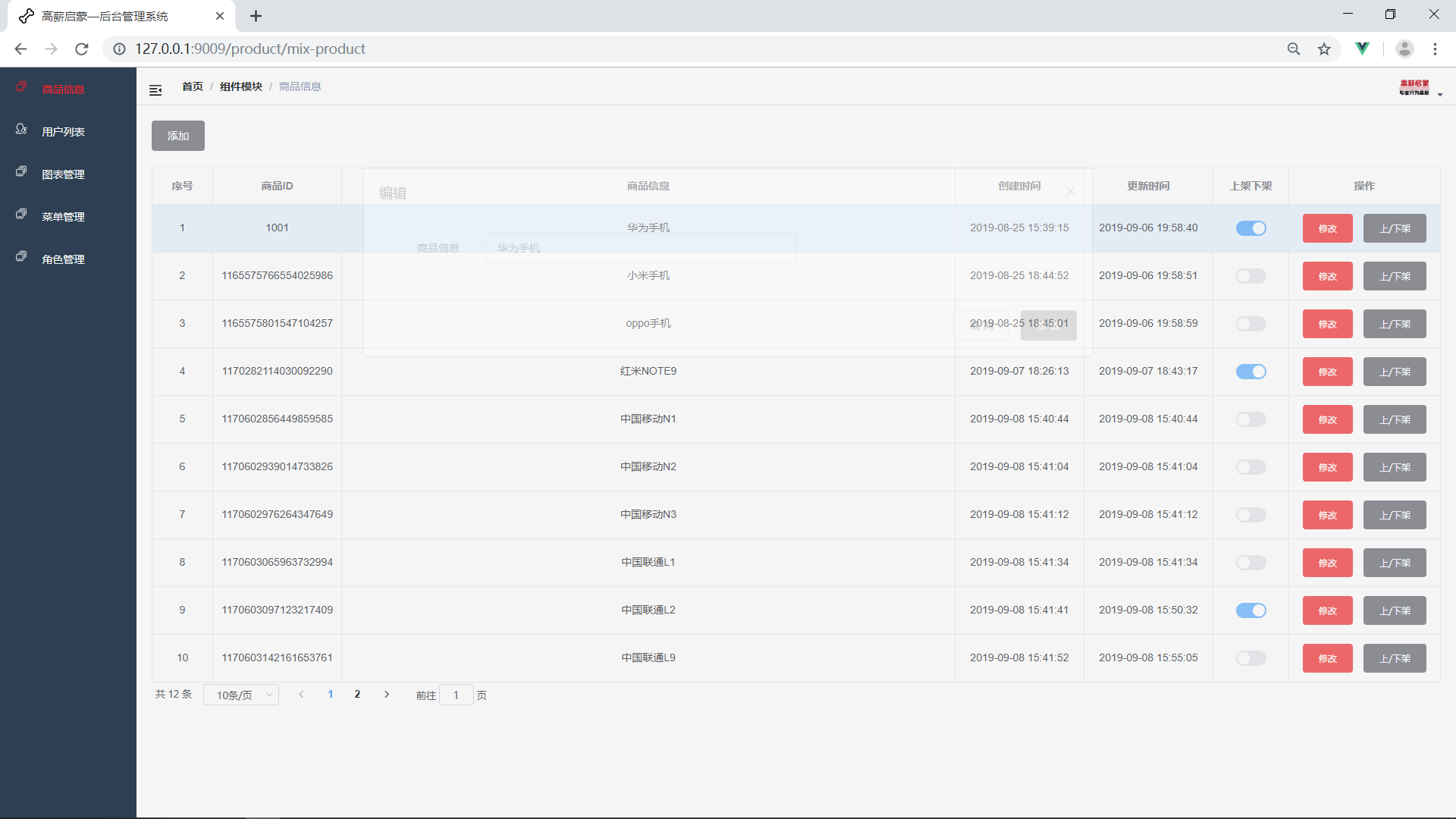
学完课程能独立完成springboot2+vue+elementUI的整合项目开发(前后端分离)
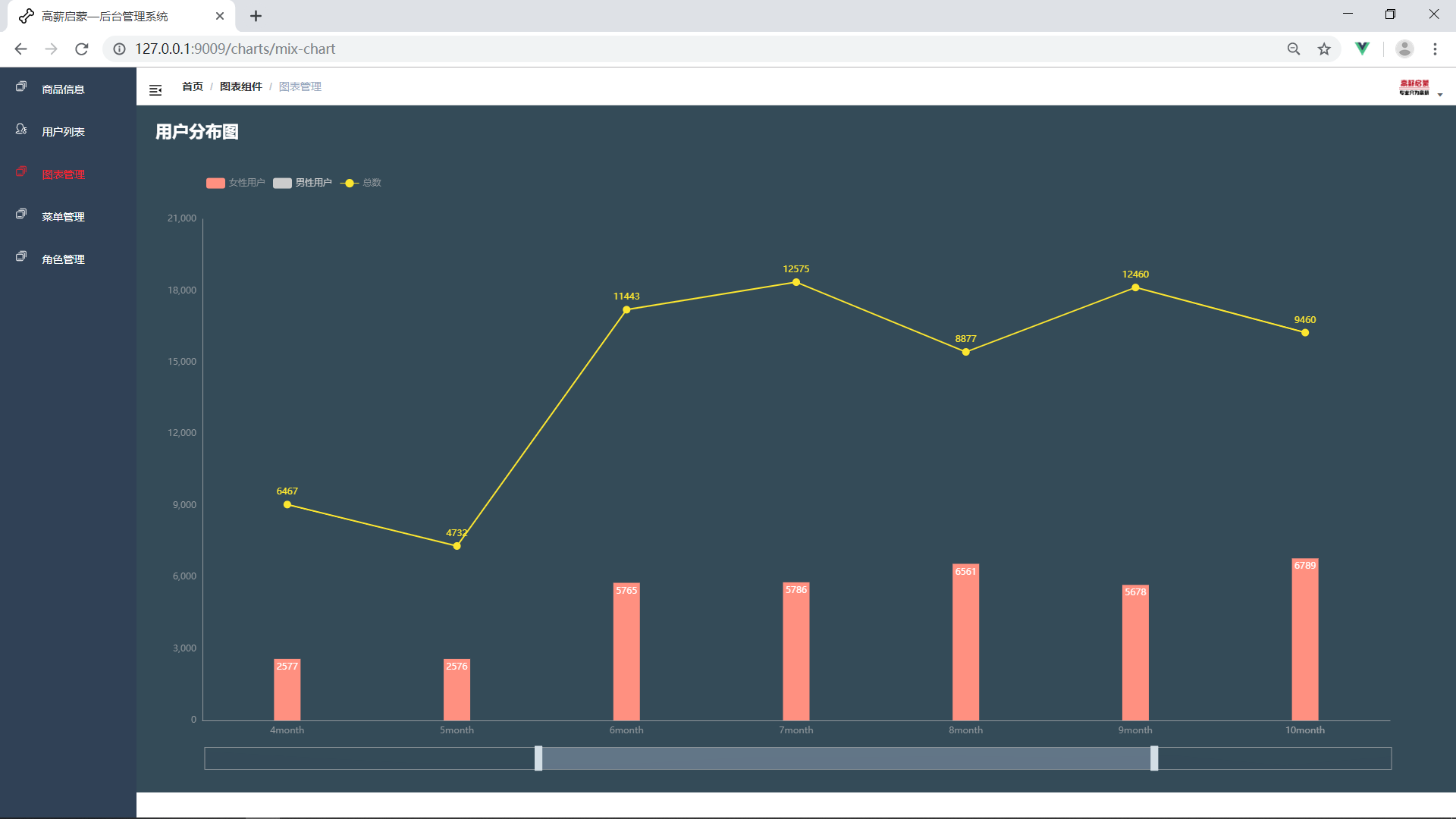
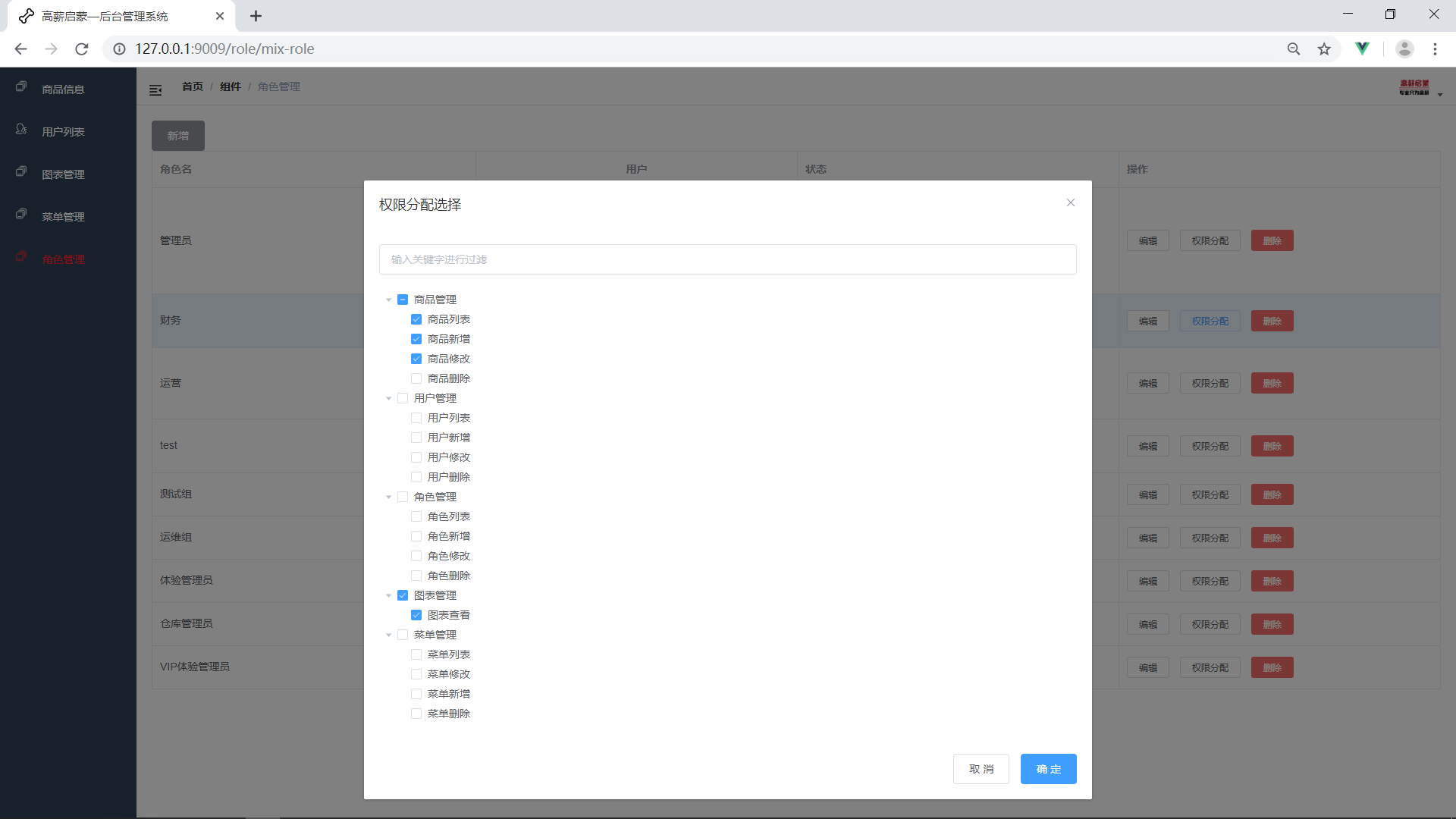
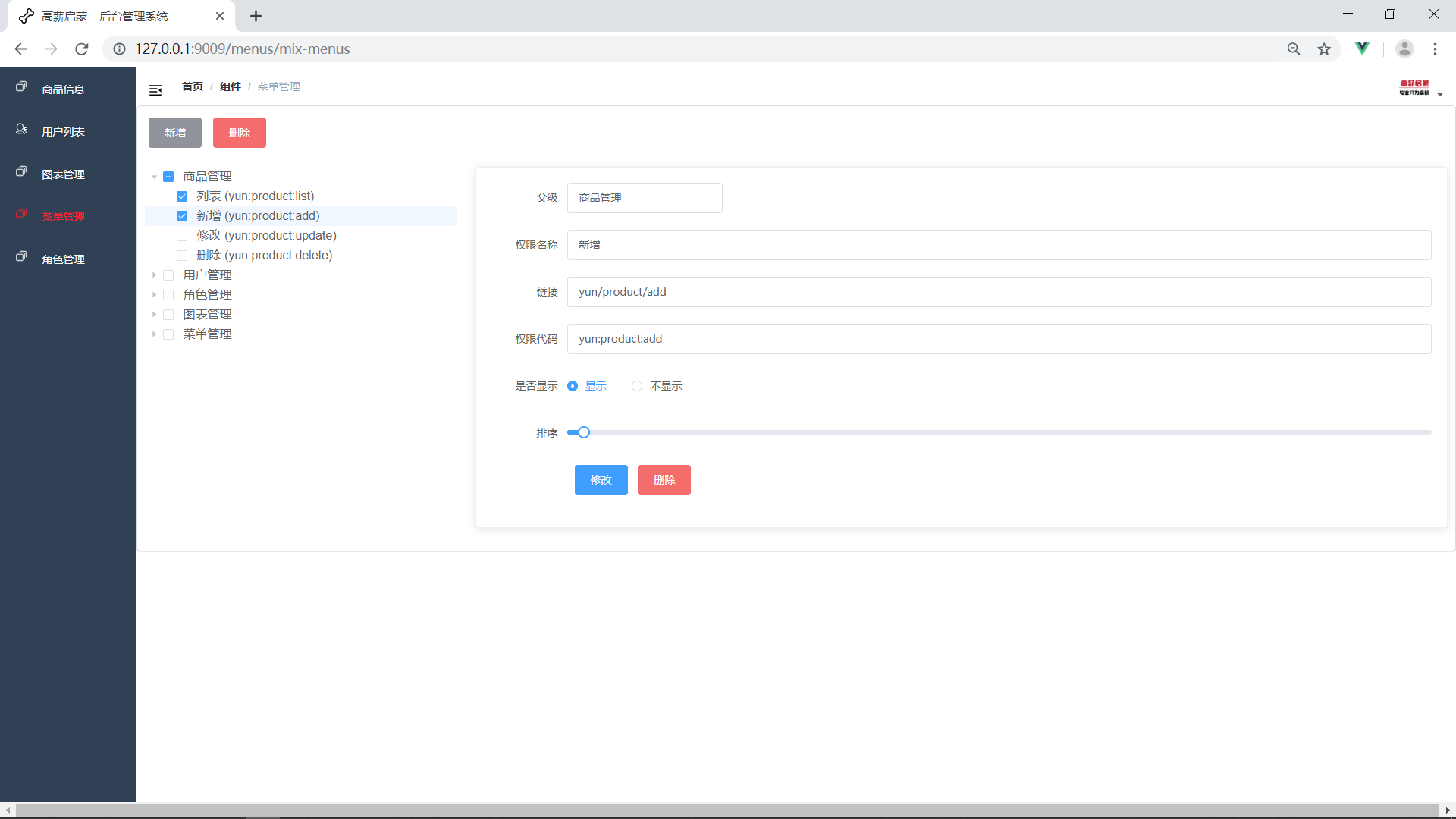
学完课程能Shiro的权限控制,按钮级别的权限控制
学完课程能独立后端开发和独立前端开发Vue
学完课程能快速的掌握目前互联网用的前沿的框架和技术实战
现某知名大型互联网公司资深架构师,技术总监,职业规划师,首席面试官,曾在某上市培训机构,高校任教多年。
Array(Array老师)10多年互联网公司实战经验,知名的大型互联网公司的架构师,高管等职,在企业长期从事于技术的源码阅读和新技术的研究;擅长于职业规划,面试辅导,从事面试官多年
技术选型
开发环境:Eclipse/Idea ,JDK 1.8以上
后端技术
核心框架:SpringBoot2.x框架系列(同样适用Springcloud F版本以后的版本),如下(节选):
持久层框架:MyBatis 3.x + Mybatis-plus 3.x
日志管理:SLF4J 1.7 + Log4j2 2.7
工具类:Apache Commons、Jackson 、fastjson、Gson
权限验证
前端技术
Vue
Vue-cli
ElementUI ---https://element.eleme.io/
JSX (JavaScript Xml)
前台的权限验证和路由设置
开发模式
前后端分离的开发
数据库
Mysql5
IDE
Intellij Idea
【课程收益】
学完课程能独立完成springboot2+vue+elementUI的整合项目开发(前后端分离)
学完课程能Shiro的权限控制,按钮级别的权限控制
学完课程能独立后端开发和独立前端开发Vue
学完课程能快速的掌握目前互联网用的前沿的框架和技术实战
推荐课程

信息系统项目管理师自考笔记
李明 · 947人在学

python从0到1:期货量化交易系统(CTP实战,高频及合成K线数据
王先生 · 22938人在学

手把手搭建Java超市管理系统【附源码】(毕设)
汤小洋 · 4304人在学

Java毕设springboot外卖点餐系统 毕业设计毕设源码 使用教
黄菊华 · 842人在学

基于SSM酒店管理系统(毕设)
小尼老师 · 907人在学

java项目实战之购物商城(java毕业设计)
Long · 5209人在学

手把手搭建Java求职招聘系统【附源码】(毕设)
汤小洋 · 1537人在学

Python Django 深度学习 小程序
钟翔 · 2423人在学

城管局门前三包管理系统+微信小程序(vue+springboot)
赖国荣 · 690人在学

Vue+Uni-app(uniapp)入门与实战+赠送仿美团点餐小程序
李杰 · 4095人在学
