HTML5+CSS3+jQuery实战/网易云音乐的分析与实现
课时介绍
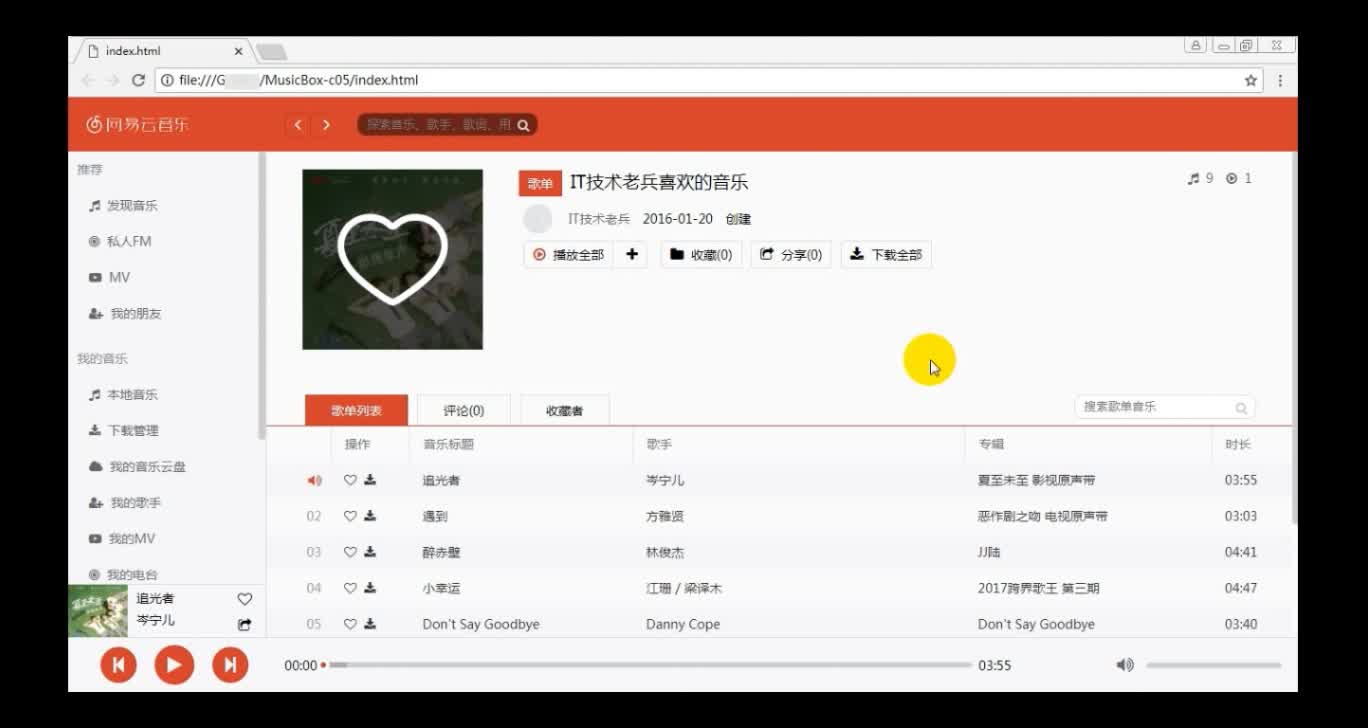
进度条播放进度更新的实现
课程介绍
本课程使用H5、CSS3、jQuery模仿网易云音乐实现页面静态布局、歌单列表的获取显示、歌曲播放、上一首下一首歌曲切换、播放/缓冲进度条的更新、歌词的获取与显示,歌曲播放歌词同步滚动、磁盘旋转等功能的实现。主要使用H5中多媒体<audio>标签,CSS3中transition、animation、transform等动画效果结合jQuery完成用户界面交互。本课程作者联络 QQ:494657271
推荐课程

信息系统项目管理师自考笔记
李明 · 959人在学

python从0到1:期货量化交易系统(CTP实战,高频及合成K线数据
王先生 · 22962人在学

手把手搭建Java超市管理系统【附源码】(毕设)
汤小洋 · 4309人在学

Java毕设springboot外卖点餐系统 毕业设计毕设源码 使用教
黄菊华 · 845人在学

基于SSM酒店管理系统(毕设)
小尼老师 · 908人在学

java项目实战之购物商城(java毕业设计)
Long · 5215人在学

手把手搭建Java求职招聘系统【附源码】(毕设)
汤小洋 · 1539人在学

Python Django 深度学习 小程序
钟翔 · 2428人在学

城管局门前三包管理系统+微信小程序(vue+springboot)
赖国荣 · 698人在学

Vue+Uni-app(uniapp)入门与实战+赠送仿美团点餐小程序
李杰 · 4099人在学