Three.js进阶课程
课时介绍
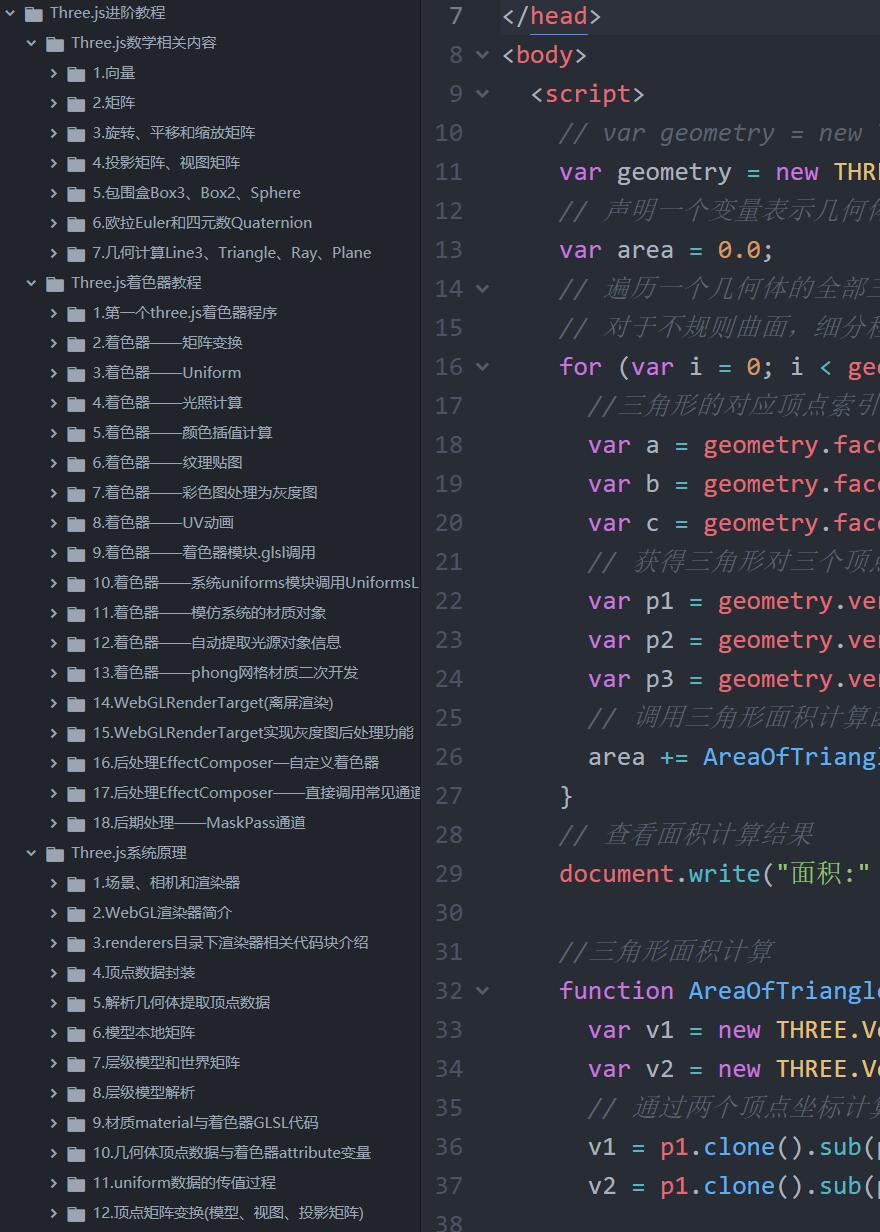
threejs解析处理着色器代码
课程介绍
一、教程说明
有一定的Threejs基础和WebGL基础,希望能够深入理解Three.js引擎,想了解Threejs是如何对WebGL API和着色器封装的,想了解Threejs向量、矩阵等数学知识,在实际的项目中需要使用Threejs自定义着色器代码。
二、源码下载
源码和课件在本课程页面滚动到最下方
有一定的Threejs基础和WebGL基础,希望能够深入理解Three.js引擎,想了解Threejs是如何对WebGL API和着色器封装的,想了解Threejs向量、矩阵等数学知识,在实际的项目中需要使用Threejs自定义着色器代码。
二、源码下载
源码和课件在本课程页面滚动到最下方
三、源码

四、文字课件
每节课基本都有一篇文章介绍本节课内容,平时学习可以看视频,也可以像看书一样直接阅读文章

推荐课程

信息系统项目管理师自考笔记
李明 · 931人在学

python从0到1:期货量化交易系统(CTP实战,高频及合成K线数据
王先生 · 22876人在学

手把手搭建Java超市管理系统【附源码】(毕设)
汤小洋 · 4299人在学

Java毕设springboot外卖点餐系统 毕业设计毕设源码 使用教
黄菊华 · 839人在学

基于SSM酒店管理系统(毕设)
小尼老师 · 902人在学

java项目实战之购物商城(java毕业设计)
Long · 5207人在学

手把手搭建Java求职招聘系统【附源码】(毕设)
汤小洋 · 1536人在学

Python Django 深度学习 小程序
钟翔 · 2416人在学

城管局门前三包管理系统+微信小程序(vue+springboot)
赖国荣 · 686人在学

Vue+Uni-app(uniapp)入门与实战+赠送仿美团点餐小程序
李杰 · 4089人在学