微信小程序商城15天从零实战课程
课时介绍
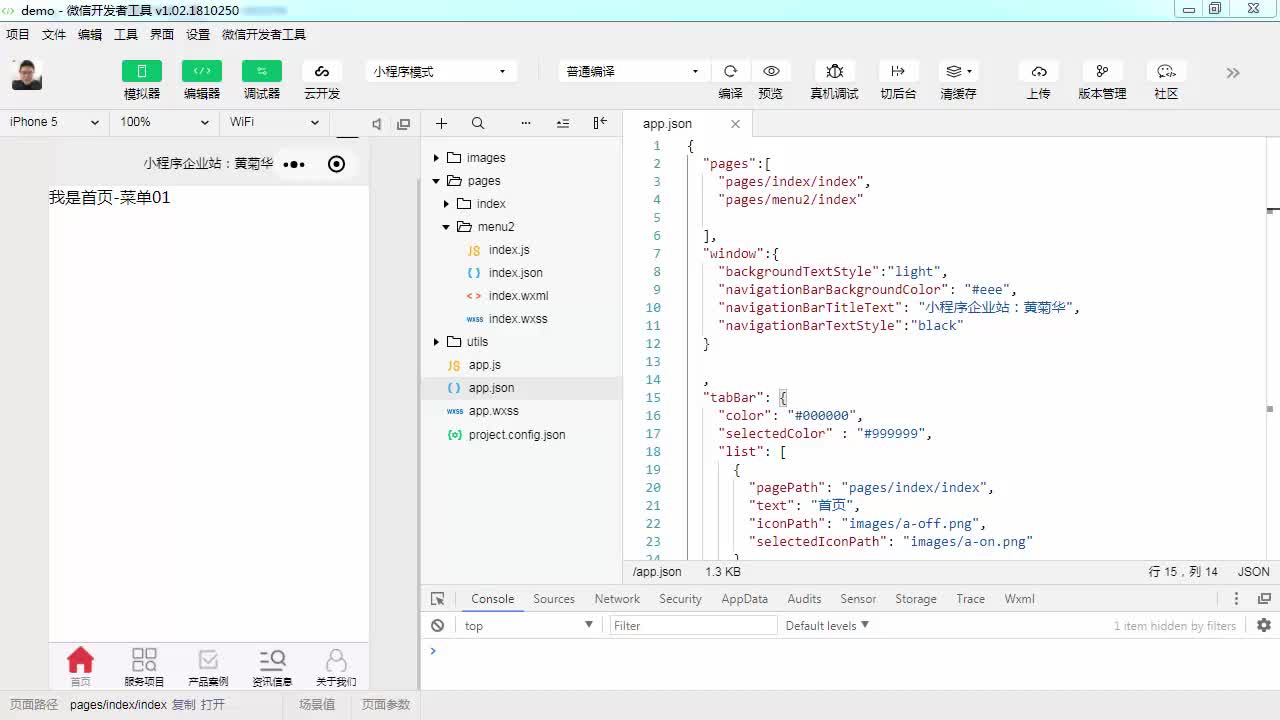
【实战】会员-购物车-产品列表数据获取和显示
课程介绍
讲解微信商城小程序界面设计和程序设计所涉及的所有知识点,包括其中用到的组件知识,API函数知识点,微信小程序前端开发基础知识点,实战将所学的知识点应用到商城小程序中;包括商城首页、轮播广告、产品菜单、产品列表、产品详细页面、产品分类、产品下单、产品收藏、购物车、下单、订单处理、收货地址处理、用户登录等涉及到上百个知
识点,我们在课程中都会一一详细讲解
推荐课程

信息系统项目管理师自考笔记
李明 · 959人在学

python从0到1:期货量化交易系统(CTP实战,高频及合成K线数据
王先生 · 22961人在学

手把手搭建Java超市管理系统【附源码】(毕设)
汤小洋 · 4309人在学

Java毕设springboot外卖点餐系统 毕业设计毕设源码 使用教
黄菊华 · 845人在学

基于SSM酒店管理系统(毕设)
小尼老师 · 908人在学

java项目实战之购物商城(java毕业设计)
Long · 5215人在学

手把手搭建Java求职招聘系统【附源码】(毕设)
汤小洋 · 1538人在学

Python Django 深度学习 小程序
钟翔 · 2428人在学

城管局门前三包管理系统+微信小程序(vue+springboot)
赖国荣 · 698人在学

Vue+Uni-app(uniapp)入门与实战+赠送仿美团点餐小程序
李杰 · 4099人在学