2019 react入门至高阶实战,含react hooks
课时介绍
作品列表页
课程介绍
这是2019 react入门到高级新课程
学习react,不仅能带来技术提升,同时提高开发效率和体验,更能带来好的就业机会。
本课程主要分为以下几个部分:
一,前端工程化基础?
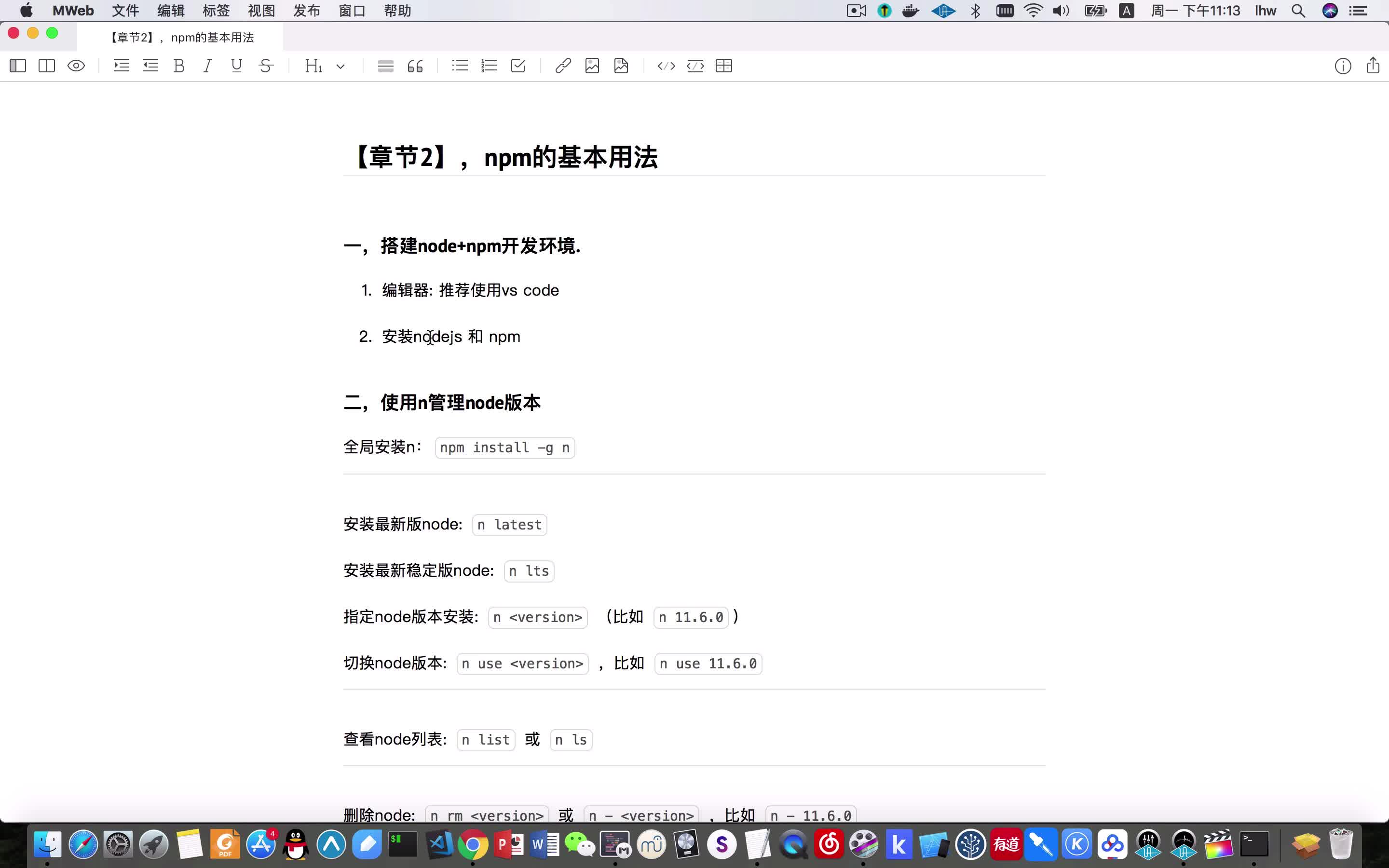
主要学习node和npm、yarn的基本用法
二,es6语法
学习必备的es6常用语法 。
三,react基础知识
学习如何搭建react项目,以及react组件,jsx语法、css处理方案、生命周期等基础知识。 并且根据这些知识开发一个个人网站。
四,react进阶知识??
学习表单的处理,事件处理,Portals的使用,以及数据请求和API管理等进阶知识。
五,react高阶知识??
学习react高级特性,react hooks,以及整个react生态体系的构成和应用 。
努力学习哟,带你精通react。
学习react,不仅能带来技术提升,同时提高开发效率和体验,更能带来好的就业机会。
本课程主要分为以下几个部分:
一,前端工程化基础?
主要学习node和npm、yarn的基本用法
二,es6语法
学习必备的es6常用语法 。
三,react基础知识
学习如何搭建react项目,以及react组件,jsx语法、css处理方案、生命周期等基础知识。 并且根据这些知识开发一个个人网站。
四,react进阶知识??
学习表单的处理,事件处理,Portals的使用,以及数据请求和API管理等进阶知识。
五,react高阶知识??
学习react高级特性,react hooks,以及整个react生态体系的构成和应用 。
努力学习哟,带你精通react。
推荐课程

信息系统项目管理师自考笔记
李明 · 948人在学

python从0到1:期货量化交易系统(CTP实战,高频及合成K线数据
王先生 · 22943人在学

手把手搭建Java超市管理系统【附源码】(毕设)
汤小洋 · 4304人在学

Java毕设springboot外卖点餐系统 毕业设计毕设源码 使用教
黄菊华 · 843人在学

基于SSM酒店管理系统(毕设)
小尼老师 · 907人在学

java项目实战之购物商城(java毕业设计)
Long · 5210人在学

手把手搭建Java求职招聘系统【附源码】(毕设)
汤小洋 · 1537人在学

Python Django 深度学习 小程序
钟翔 · 2423人在学

城管局门前三包管理系统+微信小程序(vue+springboot)
赖国荣 · 692人在学

Vue+Uni-app(uniapp)入门与实战+赠送仿美团点餐小程序
李杰 · 4096人在学