微信小程序界面设计-小程序中CSS3样式精通课程
课时介绍
微信小程序入门到就业课(全栈课)学习说明【建议看下】
课程介绍
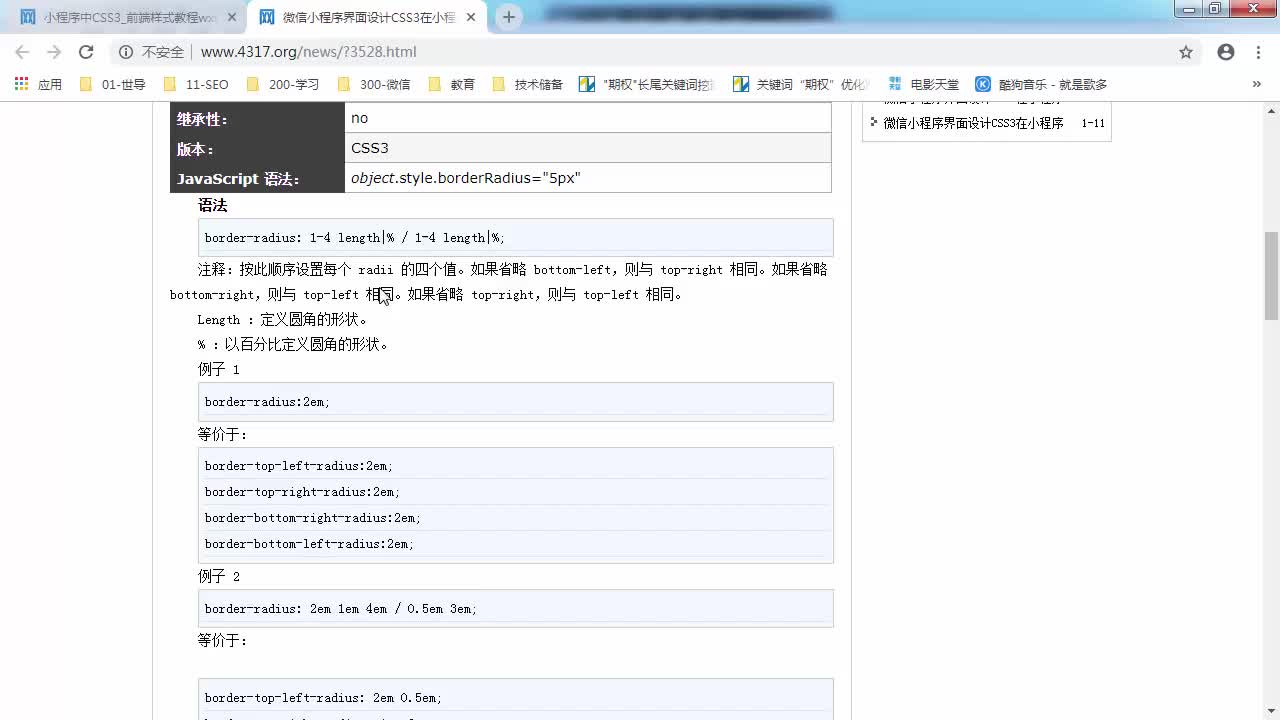
讲解微信小程序中如何使用css3的一些特性,border-radius圆角边框box-shadow盒阴影渐变Gradients2D转化transition过渡column-count多列调整尺寸(Resizing) 外形修饰(outline)框大小box-sizing
推荐课程

信息系统项目管理师自考笔记
李明 · 959人在学

python从0到1:期货量化交易系统(CTP实战,高频及合成K线数据
王先生 · 22965人在学

手把手搭建Java超市管理系统【附源码】(毕设)
汤小洋 · 4309人在学

Java毕设springboot外卖点餐系统 毕业设计毕设源码 使用教
黄菊华 · 845人在学

基于SSM酒店管理系统(毕设)
小尼老师 · 908人在学

java项目实战之购物商城(java毕业设计)
Long · 5215人在学

手把手搭建Java求职招聘系统【附源码】(毕设)
汤小洋 · 1539人在学

Python Django 深度学习 小程序
钟翔 · 2428人在学

城管局门前三包管理系统+微信小程序(vue+springboot)
赖国荣 · 698人在学

Vue+Uni-app(uniapp)入门与实战+赠送仿美团点餐小程序
李杰 · 4099人在学