uni-app实战社区交友类app开发
项目介绍(买前必看)
环境搭建和创建项目
多端调试环境配置
App.vue引入全局公共样式
设置全局属性globalStyle
底部导航开发
uni-app和vuejs基础快速上手
首页开发
搜索页开发
发布表单页面开发
动态列表页开发
关注列表页开发
话题专题页开发
话题分类页开发
话题详情页开发
消息列表页面开发
我的好友列表页开发
聊天界面开发
搜索列表页开发
文章详情页开发
个人中心页面开发
设置页面开发
修改密码页面开发
修改邮箱页面开发
编辑资料页面开发
帮助反馈页面开发
关于页面开发
登录页开发
个人空间开发
全局功能开发
App和小程序性能体验优化
后端api环境搭建
【api开发】登录模块开发
【api开发】文章分类模块开发
【api开发】话题分类模块
【api开发】话题模块
【api开发】文章模块
【api开发】搜索模块
【api开发】广告模块
【api开发】用户绑定模块
【api开发】用户点赞模块
【api开发】文章评论模块
【api开发】修改资料模块
【api开发】黑名单模块
【api开发】关注粉丝模块
【api开发】用户反馈模块
【api开发】App版本更新模块
【api开发】聊天模块
后端api源码部署
前后端交互功能实现
- vuex实战初体验
- 封装跳转权限验证层
- 封装请求模块(上)
- 封装请求模块(下)
- 首页交互实现(一)
- 首页交互实现(二)
- 请求错误处理封装
- 列表人性化时间显示
- 文章详情页交互实现
- 分享功能实现
- 搜索文章功能实现
- 话题专题页交互实现
- 话题分类交互实现
- 话题详情交互实现
- 搜索话题交互实现
- 账号邮箱手机登录功能实现(上)
- 账号邮箱手机登录功能实现(中)
- 账号邮箱手机登录功能实现(下)
- 退出登录功能实现
- 第三方登录功能实现
- 修改账号与安全页面
- 绑定手机功能实现
- 修改密码功能实现
- 绑定邮箱功能实现
- 绑定第三方登录功能实现(上)
- 绑定第三方登录功能(下)
- 修改头像功能实现
- 修改资料功能实现
- 列表关注功能实现(上)
- 列表关注功能实现(中)
- 列表关注功能实现(下)
- 列表顶踩功能实现(上)
- 列表顶踩功能实现(中)
- 列表顶踩功能实现(下)
- 发布文章功能实现(一)
- 发布文章功能实现(二)
- 发布文章功能实现(三)
- 发布文章功能实现(四)
- 评论功能实现(一)
- 评论功能实现(二)
- 好友最新动态列表实现
- 我的好友列表实现
- 搜索用户功能实现
- 个人空间功能实现(一)
- 个人空间功能实现(二)
- 个人空间功能实现(三)
- 个人空间功能实现(四)
- 浏览历史功能实现
- 聊天模块封装(一)
- 聊天模块封装(二)
- 聊天模块封装(三)
- 聊天模块封装(四)
- 聊天模块封装(五)
- 聊天会话列表实现
- 聊天历史记录实现
- 聊天接收信息实现
- 消息实时通知功能实现
- app检查更新功能实现
- 修复scroll-view大屏手机显示不全问题
- 修复第三方登录无法退出问题
- 补充聊天列表页两个小问题
兼容处理和打包上线
最后导语
馈,我们将及时处理!
课时介绍
课程介绍
具备Html+Css+Javascript基础知识。
本季度为uni-app实战项目第一季度,将实战开发社区交友类app,其中会包括发布到安卓端app,iOS端app、微信小程序和支付宝小程序。
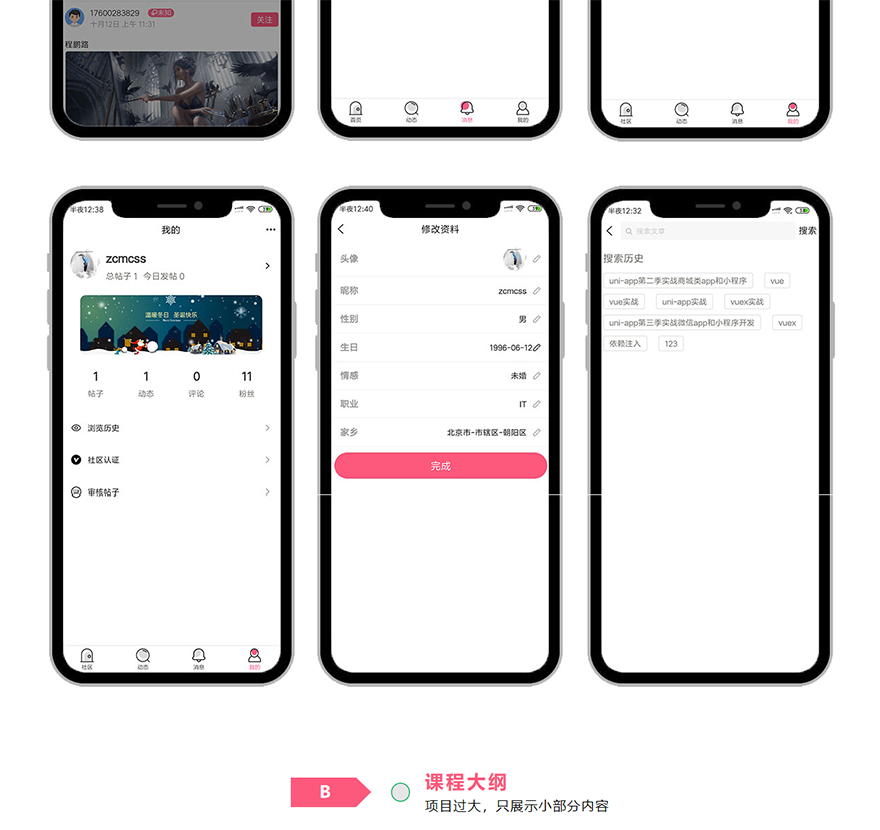
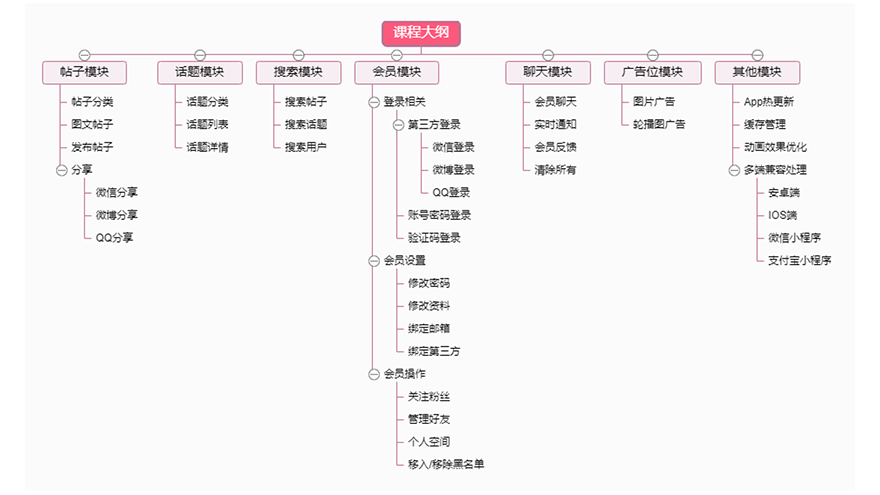
课程大纲见以下图!






信息系统项目管理师自考笔记
李明 · 394人在学

python从0到1:期货量化交易系统(CTP实战,高频及合成K线数据
王先生 · 17750人在学

手把手搭建Java超市管理系统【附源码】(毕设)
汤小洋 · 3767人在学

Java毕设springboot外卖点餐系统 毕业设计毕设源码 使用教
黄菊华 · 669人在学

基于SSM酒店管理系统(毕设)
小尼老师 · 695人在学

java项目实战之购物商城(java毕业设计)
Long · 4936人在学

手把手搭建Java求职招聘系统【附源码】(毕设)
汤小洋 · 1378人在学

Python Django 深度学习 小程序
钟翔 · 2119人在学

城管局门前三包管理系统+微信小程序(vue+springboot)
赖国荣 · 400人在学

Vue+Uni-app(uniapp)入门与实战+赠送仿美团点餐小程序
李杰 · 3555人在学