 Vue
Vuevue项目实战学习从零搭建vue3+ElementPlus后台管理系统
通过项目实战掌握Vue3及ElementPlus掌握一个通用的后台管理系统开发过程及思路拥有一套可定制扩展的管理后台模板可用于实际项目中提供:项目源码、项目素材
共60节 2725人已学习超级会员免费 免费试学 小程序
小程序2024校园跑腿代办同城闪送小程序
今天开始带大家开发一款属于自己的校园跑腿同城跑腿小程序。这里分用户端小程序,骑手端,管理员端。效果图预览地址:https://blog.csdn.net/qiushi_1990/article/details/134886840一,技术点1,小程序前端技术点wxmlcssJavaScriptMINA原生小程序框架2,数据库云数据库云数据库是云开发自带的数据库(json类型的弱关系型的基于MongoDB的数据库)3,后台(云开发)基于小程序官方自研的云开发和云函数实现后台数据的管理,文件用的是云存储二,用户端用户注册,用户登录,修改资料,修改姓名和头像,代取快递,代寄快递,代买东西下单我的订单,新下单还未有骑手抢单,确认收货,也可以投诉骑手,发布论坛,论坛详情,评论帖子,收藏与我的收藏,在线客户,反馈建议,联系骑手,头像修改,图片上传,九宫格轮播图。三,骑手端骑手注册与审核,抢单大厅,骑手抢单管理,联系客户四,管理员端管理与审核骑手,管理用户,用户禁言,发布公告,公告的管理。
共22节 617人已学习超级会员免费 免费试学 微信开发
微信开发微信扫码点餐小程序 云开发cms网页管理后台后厨端订单数据库折线趋势图
技术选型1,前端微信小程序原生框架cssJavaScript2,管理后台云开发Cms内容管理系统web网页3,数据后台小程序云开发云函数云数据库云存储 1,小程序端1-1,首页首页有以下几个功能点 * 点餐 * 菜单浏览 * 排号等位 * 拨打电话 * 顶部轮播图 * 搜索菜品 这里点餐分两种1,可以设置直接点餐直接点餐:适合小型饭店,或者奶茶类的快餐店。直接就可以下单,不用识别桌号2,也可设置扫码点餐扫码点餐适合中大型饭店,可以区分桌号,方便管理我后面会教大家如何生成桌号二维码,只需要把对应桌号的二维码贴在餐桌上,用户点击 扫码点餐 识别二维码,即可获取到桌号信息。1-2,菜品浏览页菜品浏览分两种1,不带分类适合菜品少的时候2,带分类菜品多的时候,带分类更方便客户选择不带分类 带分类 1-3,搜索功能我们这里搜索有两个触发方式1,直接点击搜索图标2,点击键盘上的搜索键1-4,搜索结果,支持模糊查询如我这里只搜‘鱼’,那么菜品中所有包含鱼的都可以搜索到 1-5,购物车首先菜品列表页可以直接添加商品到购物车购物车弹起后可以做如下操作1,增删单个菜品2,清空购物车3,删除菜品这些操作都和菜品列表是联动的,也就是菜品列表和购物车里增删个数,都是可以同步的。我会在项目预览章节的视频里做具体演示。1-6,下单页下单页就是确认订单后进行下单支付的。有以下功能 * 1,点餐明细 * 2,价格计算 * 3,桌号地址 * 4,就餐人数 * 5,添加备注 * 6,点击下单 1-7,支付页支付页分两种方式 * 1,模拟支付 适合前期学习,毕业设计等演示类的场景。 * 2,真实微信支付 适合商用,但是使用微信支付必须要有营业执照,所以前期如果只是学习的话,建议使用模拟支付。 1-8,我的订单页我的订单页分以下几个状态 * 1,新下单待上餐 * 2,已上餐待评价 * 3,订单完成 * 4,订单取消 1-9,提交评论页我们可以对店家进行评论。 1-10,评价列表页可以查看所有评价和自己的评价 1-11,排号等位可以看出,我们可以选择就餐人数,排大桌或者小桌。我这里已排小桌为例通过上图可以看出 * 1,当前排号情况 * 2,我的排号 * 3,可以重新排号 * 4,到号时会有到号提示 后面我会把订阅消息功能加进来,这样到号后会有订阅消息提示。 1-12,个人中心个人中心分登录和未登录两种状态未登录已登录 1-13,微信授权登录小程序 2,后厨端和排号管理端2-1,后厨端主要供后厨的厨师使用 * 1,可以查看当前新下单 * 2,完成后可以操作菜品完成 * 3,可以监听用户新下单 * 4,有新订单时会有语音提示 * 5,厨师登录页 语音提示我会在视频课里具体演示厨师登录页 厨师管理页可以查看待制作订单用户新下单后,会有语音提示 2-2,排号管理页同样也有登录页,和上面厨师登录一样,这里重点看下排号管理页管理员可以查看当前排号情况,可以叫号。3,cms管理后台我们这里的可视化网页后台使用的时云开发自带的cms(内容管理)3-1,登录页 3-2,管理后台我们可以在这里 * 1,添加轮播图,删除轮播图,修改轮播图 * 2,添加菜品,删除菜品,修改菜品,上架下架菜品 * 3,管理订单 * 4,查看评价 * 5,管理后厨和排号管理员 * 6,查看排号数据 比如我查询某个用户的所有订单 查询所有新下单还未上菜的订单 还有更多的功能,我会在视频课里给大家用视频来演示,这样更直观。 4,数据库数据库我们这里用云开发自带的云数据库餐厅管理员查看趋势图
共200节 6237人已学习超级会员免费 免费试学 JavaScript
JavaScript2小时入门小程序登陆注册功能开发
注册页面 1,获取用户输入 2,对用户输入的账号密码做校验 3,提交注册 4,把注册的用户信息存入数据库 登陆页面 1,注册完成后跳转到登陆页面 2,登陆页面用户输入信息的获取 3,对用户输入的账号密码做合法校验 4,实现登陆功能 5,从用户表里获取用户账号和密码,然后和用户输入的账号和密码做比对校验 6,登陆成功后跳转到首页 订阅消息(模板消息) 1,云开发入门 2,用户openid获取 3,订阅消息授权 4,模板消息推送
共35节 3635人已学习超级会员免费 免费试学 微信开发
微信开发5小时零基础入门小程序云开发
本套课程带领大家零基础入门小程序云开发。通过10小时的学习,你可以获得下面收获1,学会小程序云开发2,摆脱后台自己实现小程序后台3,学会音视频小程序的开发4,学会小程序图片的上传与管理5,学习云开发数据库6,学会云函数7,自己提供后台数据给小程序
共179节 16472人已学习超级会员免费 免费试学 Java
Java3小时入门后台开发与服务器部署
本套课程你能学到什么 * java后台服务器代码的开发 * php后台服务器代码的开发 * springboot开发后台代码 * 小程序后台的开发 * https配置 * ssl证书的学习 * 阿里云,腾讯云服务器的管理 * linux服务器的管理 * 服务器的部署与学习 * 域名的配置 * 云服务器安全组的管理与配置 适合人群 * java后台开发人员 * php后台开发人员 * 想了解后台开发的小程序开发人员 * 想了解后台开发的app移动端开发人员 * 想了解后台开发的web前端同学 * 在校大学生 * 创业人员 这套课程全部是用大白话讲解,即便你是一个编程小白,没有任何开发经验,只要跟着视频,一步步来,你也能3小时部署一台属于自己的服务器后台。
共21节 2254人已学习超级会员免费 免费试学 微信开发
微信开发10小时零基础入门小程序开发
由浅入深,零基础快速入门小程序开发。通过10小时的学习,你也可以上线一款属于自己的微信小程序。 本课是《手把手带你零基础入门小程序》系列课程的一节,如果你想快速入门小程序开发,想学习小程序云开发,可以跟着老师来零基础入门,10小时学会小程序开发小程序,从开发到上线小程序的完整流程都有讲。 本套课程主要就是面向零基础人员。所以讲解的都是一些通俗易懂的入门技能。所以完全不用担心自己不懂编程。
共44节 6073人已学习超级会员免费 免费试学 微信开发
微信开发10分钟实现微信小程序支付功能,商城购物车订单学习
带大家10分钟实现微信小程序的支付功能。带着大家从头开始写代码,从项目创建开始带大家实现一款简易的商城小程序,包含商品列表,购物车,我的订单页
共105节 12050人已学习超级会员免费 免费试学 微信开发
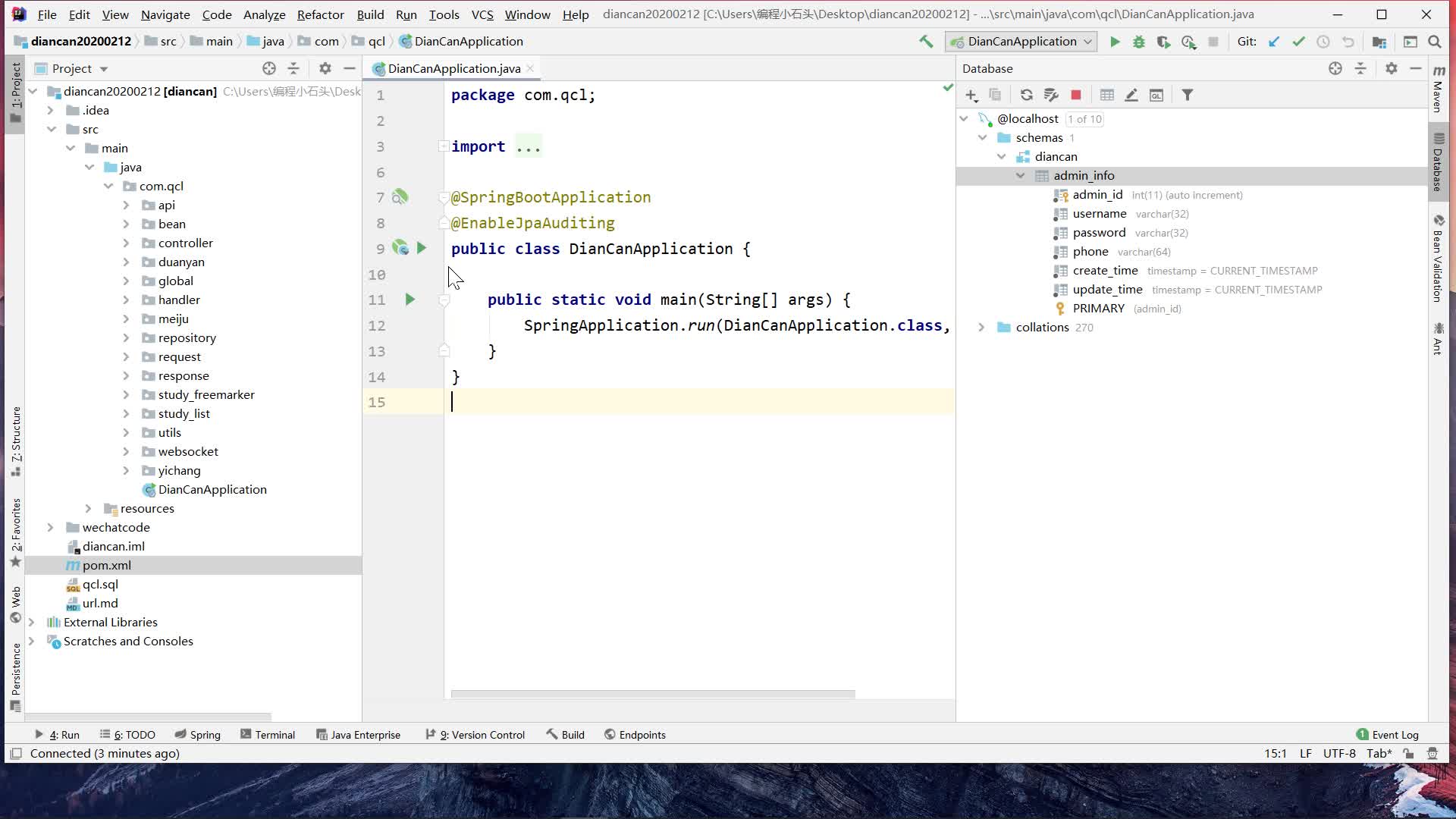
微信开发java后台+微信小程序 实现完整的点餐系统
后台技术选型: * JDK8 * MySQL * Spring-boot * Spring-data-jpa * Lombok * Freemarker * Bootstrap * Websocket 小程序端技术选型 * 微信小程序 小程序端 * 扫码点餐 * 菜品分类显示 * 模拟支付 * 评论系统 * 购物车
共124节 37215人已学习超级会员免费 免费试学 Python
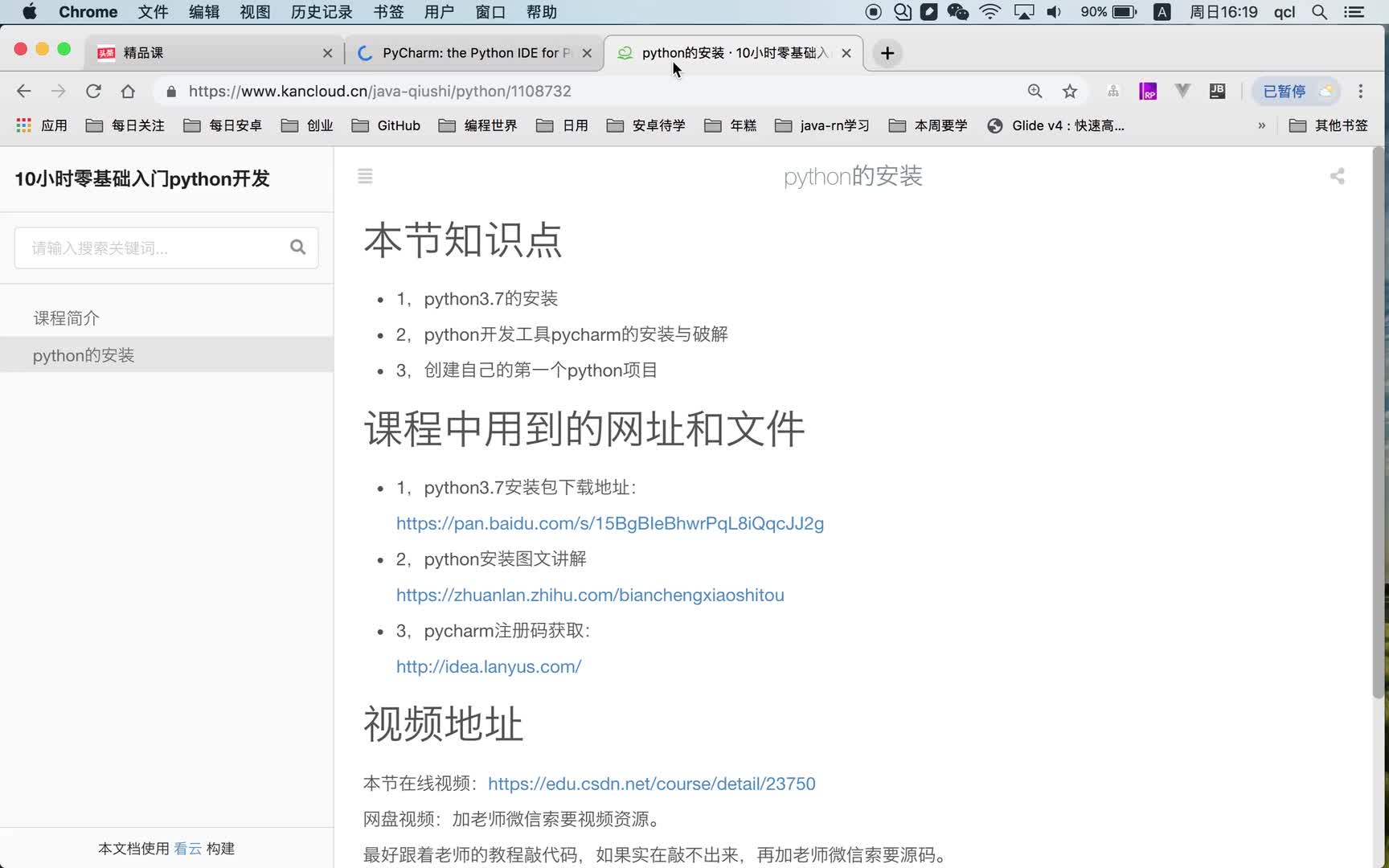
Python10小时零基础入门Python爬虫开发
本课程是《手把手带你入门python开发》系列的一个,如果你想快速入门python开发,学习爬虫和数据分析,即便你没有一点点编程基础,也可以跟着这套课程来入门python开发。因为本套课程主要就是面向零基础人员。所以讲解的都是一些通俗易懂的入门技能。所以完全不用担心自己不懂编程。知识点 * python基础知识 * 爬虫的学习 * 数据库的学习 * 数据分析的学习 * 实战案例讲解 * python管理数据库 * python的一些常用扩展包的学习 * PyCharm的使用 学习提示 * 本课程全程高清录制,为了您获得良好的学习体验,观看的时候将清晰度设置为超清或蓝光
共8节 9347人已学习超级会员免费 免费试学 微信开发
微信开发1小时开发商城类小程序
带领大家开发一款属于自己的商城类小程序。从入门开发到商城类小程序上线都有讲解。 功能点 1,小程序支付功能 2,小程序推送功能 3,商品列表 4,订单列表 5,商品下单功能 6,支付回调改变订单状态 7,小程序云开发
共34节 6454人已学习超级会员免费 免费试学 Java
Java2022年最新Java入门与springboot实战入门
本套课程带大家快速入门java开发,借助当前最流行的springboot框架,讲解一些实战项目,都是当前最主流的企业级应用技术。
共19节 984人已学习超级会员免费 免费试学 微信开发
微信开发java开发小程序和微信消息推送后台
本课程将带领大家使用java实现微信公号和小程序的推送功能。 本节课你能学到以下知识点 1, 实战入门java后台的开发 2,学会springboot 3,微信公号模版推送功能的实现 4,小程序推送的实现 5,入门小程序开发 6,搭建自己的后台服务器
共9节 7104人已学习超级会员免费 免费试学 Java
Javajava后台开发入门(springboot快速入门)
带领大家借助当下比较流行的springboot框架快速开发属于自己的java后台。即便你是编程小白,没有任何编程基础也可以学习本课程。 知识点 1,Java 2,springboot 3,freemarker 4,bootstrap4.3 5,Javaweb 6,微信小程序 同时会借助当下最热门的微信小程序来作为我们的前端展示。所以课程中也会教给大家一部分小程序开发的知识。大家只需要跟着老师一步步学习,我们既可以学习到java知识,也可以学习到小程序开发和web开发相关的知识。我们学习过程中会有老师在线实时解答,每节课都会有对应的源码和配套笔记给到大家。
共37节 11182人已学习超级会员免费 免费试学 微信开发
微信开发微信小程序云开发入门(摆脱后台自己实现后台数据)
微信小程序开发实战入门,学习小程序云开发,摆脱后台,自己实现后台数据,从此就可以愉快的写小程序,自己实现小程序后台了。
共140节 35006人已学习超级会员免费 免费试学 微信开发
微信开发小程序开发入门零基础也可以学习
最新最全的零基础小程序实战入门,零基础入门微信小程序开发。10天带领大家上线一款属于自己的微信小程序。微信小程序开发入门视频教程,该课程从微信小程序注册到官方开发工具、官方Demo、再到开发个人专属小程序所有知识点,包括小程序获取用户信息等功能。
共155节 22271人已学习超级会员免费 免费试学
- 1
