包含课程

 986人 学习人数4.5分 课程评分JavaScript从入门到精通JavaScript作为前端开发的核心语言,是前端程序员必学必会的内功语言;本课程将带你从零基础开始,扫灭JS的基本语法、流程控制与函数、面向对象编程,打开前端程序开发的大门;当然,作为辣椒和啤酒养大的猿类动物,桫哥风格依旧水煮; 学习更多请关注升级课程《JavaScript从入门到全栈开发》:https://edu.csdn.net/course/detail/35226面向对象JavaScript编程语言流程控制函数
986人 学习人数4.5分 课程评分JavaScript从入门到精通JavaScript作为前端开发的核心语言,是前端程序员必学必会的内功语言;本课程将带你从零基础开始,扫灭JS的基本语法、流程控制与函数、面向对象编程,打开前端程序开发的大门;当然,作为辣椒和啤酒养大的猿类动物,桫哥风格依旧水煮; 学习更多请关注升级课程《JavaScript从入门到全栈开发》:https://edu.csdn.net/course/detail/35226面向对象JavaScript编程语言流程控制函数
 334人 学习人数4.2分 课程评分JavaScript交互效果实战静态页面能有啥意思,有互动才叫炫酷前端!本教程为一个前端互动效果合集,包含许多实用的互动小案例以及分页器、轮播图、放大镜、绚烂烟花四个大案例;互动是对DOM、事件、动画的综合运用,熟练制作各种炫酷的交互效果你就能拿到大OFFER!还不速度学起来!最后,作为辣椒与啤酒养大的猿类动物,桫哥风格依旧水煮;放大镜交互Web全栈JavaScript插件
334人 学习人数4.2分 课程评分JavaScript交互效果实战静态页面能有啥意思,有互动才叫炫酷前端!本教程为一个前端互动效果合集,包含许多实用的互动小案例以及分页器、轮播图、放大镜、绚烂烟花四个大案例;互动是对DOM、事件、动画的综合运用,熟练制作各种炫酷的交互效果你就能拿到大OFFER!还不速度学起来!最后,作为辣椒与啤酒养大的猿类动物,桫哥风格依旧水煮;放大镜交互Web全栈JavaScript插件
 233人 学习人数4.5分 课程评分jQuery从入门到精通jQuery作为一款强大的前端框架,一直以来都是前端开发的必备利器;在构建交互页面这件事上,原生JavaScript能做的事,jQuery都能做而且做得更快、更简单!使用jQuery框架可以以极其少量的代码,快速地开发出许多炫酷异常的互动效果;还有海量现成的第三方插件让我们轻轻松松、不费吹灰之力、攒巴攒巴就做出无比炫酷的页面来!另外,jQuery的学习是对于JavaScript的DOM、事件、动画、网络通信的一次系统的复习与回顾!最后,作为辣椒与啤酒养大的猿类动物,桫哥风格依旧水煮,欢笑之间新技能GET!速度学起来!事件jQueryDOMJQWeb全栈
233人 学习人数4.5分 课程评分jQuery从入门到精通jQuery作为一款强大的前端框架,一直以来都是前端开发的必备利器;在构建交互页面这件事上,原生JavaScript能做的事,jQuery都能做而且做得更快、更简单!使用jQuery框架可以以极其少量的代码,快速地开发出许多炫酷异常的互动效果;还有海量现成的第三方插件让我们轻轻松松、不费吹灰之力、攒巴攒巴就做出无比炫酷的页面来!另外,jQuery的学习是对于JavaScript的DOM、事件、动画、网络通信的一次系统的复习与回顾!最后,作为辣椒与啤酒养大的猿类动物,桫哥风格依旧水煮,欢笑之间新技能GET!速度学起来!事件jQueryDOMJQWeb全栈
 580人 学习人数4.6分 课程评分8小时搞定TypeScript关于TypeScript: * TypeScript在JavaScript的基础上附加了一层类型定义; * 在大团队协作项目中引入TS,无需沟通即可明确认知每一个函数轮子的入参和返回值是什么,极大地减少了沟通成本; * 在前端越来越卷的今天,使用TS开发项目已经逐渐成为企业的标配; 课程特色: * 零基础教学,深入浅出,轻松诙谐,物超所值! * 深切结合企业需求,深入到TS每一个语法细节,让各位童鞋清晰认知TS全貌; * 紧扣企业面试,附经典而高频的TodoList案例,OFFER轻松拿; 课程源码: * 全部源码附在第一小节课中;TypeScript前端开发源码面试题零基础
580人 学习人数4.6分 课程评分8小时搞定TypeScript关于TypeScript: * TypeScript在JavaScript的基础上附加了一层类型定义; * 在大团队协作项目中引入TS,无需沟通即可明确认知每一个函数轮子的入参和返回值是什么,极大地减少了沟通成本; * 在前端越来越卷的今天,使用TS开发项目已经逐渐成为企业的标配; 课程特色: * 零基础教学,深入浅出,轻松诙谐,物超所值! * 深切结合企业需求,深入到TS每一个语法细节,让各位童鞋清晰认知TS全貌; * 紧扣企业面试,附经典而高频的TodoList案例,OFFER轻松拿; 课程源码: * 全部源码附在第一小节课中;TypeScript前端开发源码面试题零基础
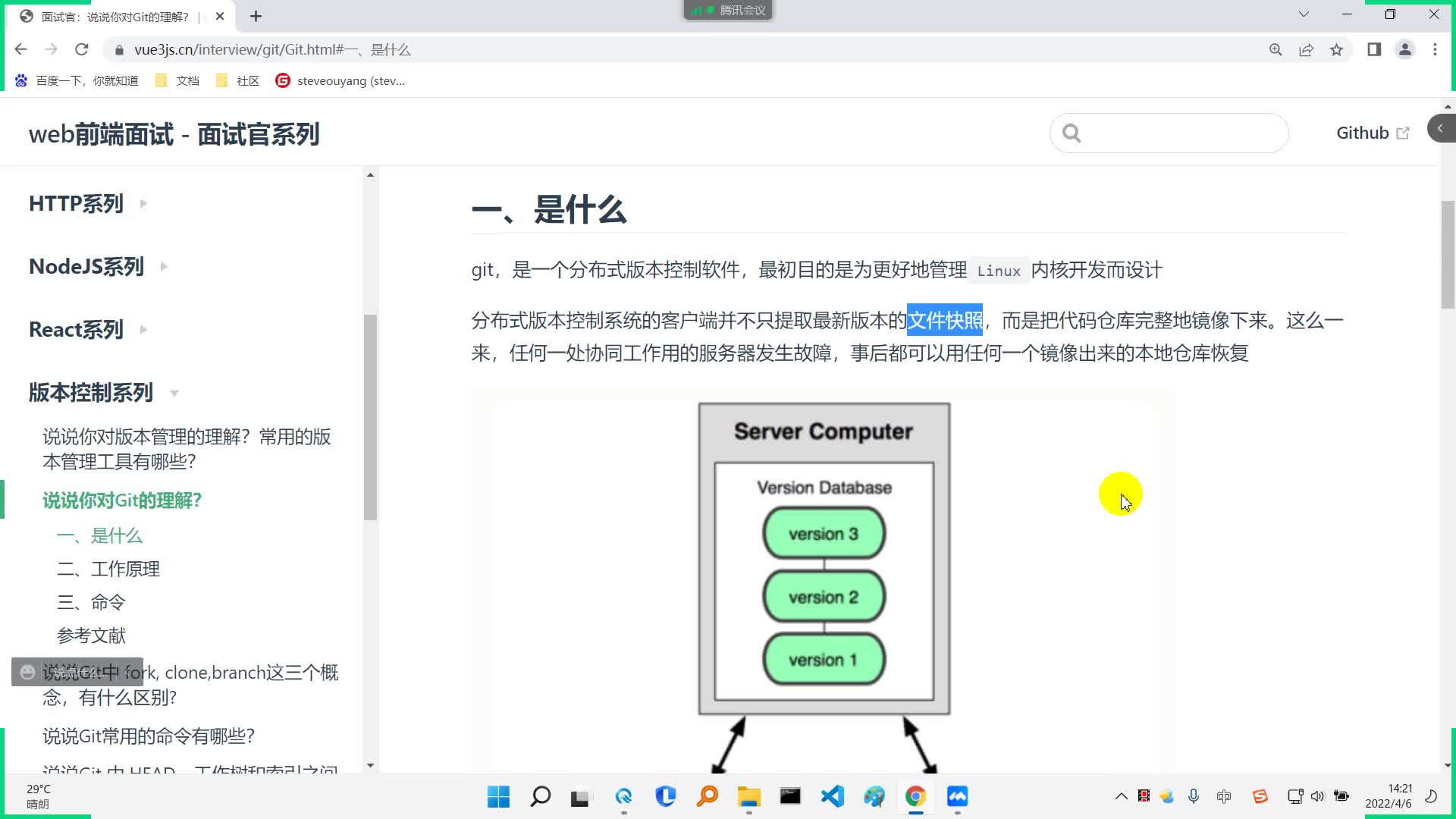
 205人 学习人数4.3分 课程评分前端工程化必备:Git闪电入门Git的重要性程序员玩不转Git,就等于“老大很生气,后果很严重”!所以你一定要会Git! 不废话,6课搞定!----------------------------------------一首小诗送给拼搏的你:一声鸡叫迎早安,梭哥带你学前端,新姿势啊必须无情解锁!八阿哥统统都退散!前端开发Git其他
205人 学习人数4.3分 课程评分前端工程化必备:Git闪电入门Git的重要性程序员玩不转Git,就等于“老大很生气,后果很严重”!所以你一定要会Git! 不废话,6课搞定!----------------------------------------一首小诗送给拼搏的你:一声鸡叫迎早安,梭哥带你学前端,新姿势啊必须无情解锁!八阿哥统统都退散!前端开发Git其他
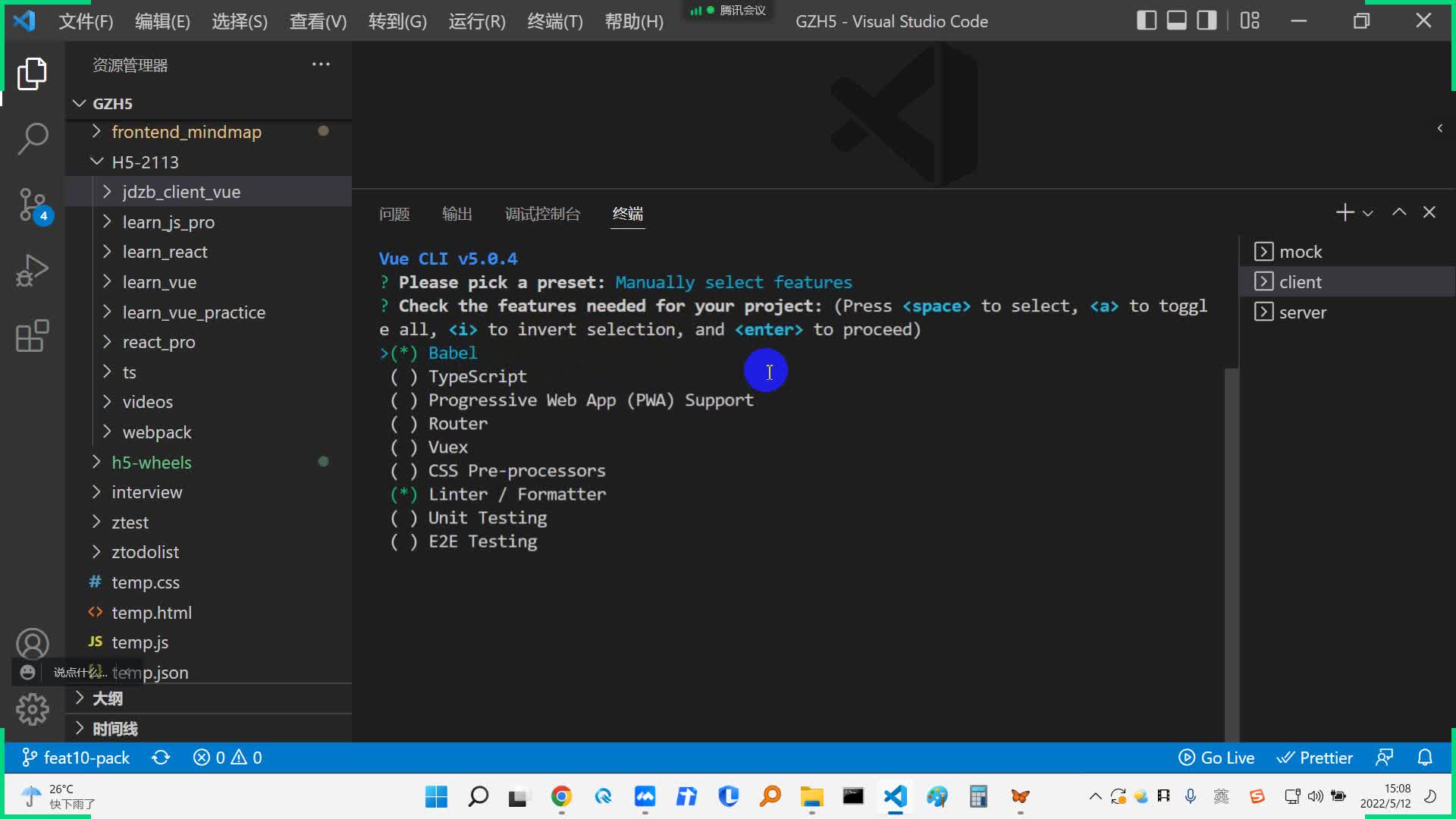
 243人 学习人数4.6分 课程评分实战京东商城原生开发+Webpack打包+上线维护关于Webpack * Webpack是前端打包构建领域的绝对王者; * 正是由于Webpack等打包构建工具的存在,前端开发才成为软件工程领域的主要方向之一; * 目前市面流行的开发框架Vue与React的官方脚手架均默认集成Webpack打包构建; * 在Vite还没有完全成熟起来之前,Webpack至少还要统治这一领域三到五年,并长期作为主要玩家而存在; * 在前端面试过程中,对打包构建(本质是软件工程)是否有深入理解,是衡量一个开发者是否能够独立承担开发任务的重要考量; 课程特色 * 零基础教学,由浅入深,通俗易懂,物超所值; * 完全基于一个真实的前端项目【京东商城】进行构建,该项目本身亦具有相当高学习价值; * 开发环境打包+生产环境打包+部署上线维护,紧扣企业开发真实流程,清晰完整; * 含Webpack5新特性教学; * 附Webpack高频面试题,OFFER轻松GET; * 附全程源码(在课程第一小节的课件中); 课程收益 * 掌握原生JS项目开发流程; * 掌握Webpack的开发环境打包构建; * 掌握Webpack的生产环境打包构建; * 掌握项目部署上线与维护全流程; * 掌握Webpack高频面试题,深入理解Webpack原理; 写在最后 * 就连太阳光照到地球都需要8分钟,所以,你也需要时间,耐心一点,持续修炼。webpack面试前端开发webpack4部署上线线上维护
243人 学习人数4.6分 课程评分实战京东商城原生开发+Webpack打包+上线维护关于Webpack * Webpack是前端打包构建领域的绝对王者; * 正是由于Webpack等打包构建工具的存在,前端开发才成为软件工程领域的主要方向之一; * 目前市面流行的开发框架Vue与React的官方脚手架均默认集成Webpack打包构建; * 在Vite还没有完全成熟起来之前,Webpack至少还要统治这一领域三到五年,并长期作为主要玩家而存在; * 在前端面试过程中,对打包构建(本质是软件工程)是否有深入理解,是衡量一个开发者是否能够独立承担开发任务的重要考量; 课程特色 * 零基础教学,由浅入深,通俗易懂,物超所值; * 完全基于一个真实的前端项目【京东商城】进行构建,该项目本身亦具有相当高学习价值; * 开发环境打包+生产环境打包+部署上线维护,紧扣企业开发真实流程,清晰完整; * 含Webpack5新特性教学; * 附Webpack高频面试题,OFFER轻松GET; * 附全程源码(在课程第一小节的课件中); 课程收益 * 掌握原生JS项目开发流程; * 掌握Webpack的开发环境打包构建; * 掌握Webpack的生产环境打包构建; * 掌握项目部署上线与维护全流程; * 掌握Webpack高频面试题,深入理解Webpack原理; 写在最后 * 就连太阳光照到地球都需要8分钟,所以,你也需要时间,耐心一点,持续修炼。webpack面试前端开发webpack4部署上线线上维护
 2504人 学习人数4.6分 课程评分Vue基础极简入门关于Vue * 美籍华人尤雨溪所作,文档健全,生态完整,与脸谱的React各领前端半边天下; * 相对于React,Vue相对于初学者更容易上手; * 目前统治C端市场的跨平台框架uni-app也是基于Vue的基础技术栈进行开发; * Vue与React在框架设计上有极高的相似度,上手Vue以后,我们可以轻松过渡到React学习; 课程特色 * 零基础教学,由浅入深,轻松诙谐,物超所值; * 基于官方文档教学,在学习Vue的同时学习阅读文档的方式,授人以鱼更授人以渔; * 课程包含Vuex和Vue-Router最新版内容,即所谓【Vue全家桶开发】; * 完整包含Vue3全部内容; * 含京东商城完整项目从零到一开发过程; * 含自定义组件库高阶课程,带你从零到一完成电梯组件开发与发布; * 附Vue高频面试题50余道,OFFER轻松斩获; 课程收益 * 掌握Vue2使用 * 掌握Vue3使用 * 掌握Vue全家桶开发 * 掌握Vue高频面试题回答技巧 写在最后就连太阳光照到地球都需要8分钟,所以,你也需要时间,耐心一点,持续修炼。vue面试前端开发vuexVuevue3
2504人 学习人数4.6分 课程评分Vue基础极简入门关于Vue * 美籍华人尤雨溪所作,文档健全,生态完整,与脸谱的React各领前端半边天下; * 相对于React,Vue相对于初学者更容易上手; * 目前统治C端市场的跨平台框架uni-app也是基于Vue的基础技术栈进行开发; * Vue与React在框架设计上有极高的相似度,上手Vue以后,我们可以轻松过渡到React学习; 课程特色 * 零基础教学,由浅入深,轻松诙谐,物超所值; * 基于官方文档教学,在学习Vue的同时学习阅读文档的方式,授人以鱼更授人以渔; * 课程包含Vuex和Vue-Router最新版内容,即所谓【Vue全家桶开发】; * 完整包含Vue3全部内容; * 含京东商城完整项目从零到一开发过程; * 含自定义组件库高阶课程,带你从零到一完成电梯组件开发与发布; * 附Vue高频面试题50余道,OFFER轻松斩获; 课程收益 * 掌握Vue2使用 * 掌握Vue3使用 * 掌握Vue全家桶开发 * 掌握Vue高频面试题回答技巧 写在最后就连太阳光照到地球都需要8分钟,所以,你也需要时间,耐心一点,持续修炼。vue面试前端开发vuexVuevue3
 1880人 学习人数4.6分 课程评分Vue3开发京东商城关于Vue· 美籍华人尤雨溪所作,文档健全,生态完整,与脸谱的React各领前端半边天下;· 相对于React,Vue相对于初学者更容易上手;· 目前统治C端市场的跨平台框架uni-app也是基于Vue的基础技术栈进行开发;· Vue与React在框架设计上有极高的相似度,上手Vue以后,我们可以轻松过渡到React学习;课程特色· 零基础教学,由浅入深,轻松诙谐,物超所值;· 基于官方文档教学,在学习Vue的同时学习阅读文档的方式,授人以鱼更授人以渔;· 课程包含Vuex和Vue-Router最新版内容,即所谓【Vue全家桶开发】;· 完整包含Vue3全部内容;· 含京东商城完整项目从零到一开发过程;· 含最新版@vue/cli的开发和生产环境打包流程;· 含Vite两套脚手架的开发和生产环境打包流程;· 含项目部署上线全流程;· 含自定义组件库高阶课程,带你从零到一完成电梯组件开发与发布;· 附Vue高频面试题50余道,OFFER轻松斩获;课程收益· 掌握Vue2+Vue3的框架基础知识;· 掌握Vue全家桶项目开发+打包+上线全流程;· 掌握自定义组件库技巧;· 掌握Vue高频面试题回答技巧;写在最后就连太阳光照到地球都需要8分钟,所以,你也需要时间,耐心一点,持续修炼。前端开发Vue-RouterVue3VueVuex
1880人 学习人数4.6分 课程评分Vue3开发京东商城关于Vue· 美籍华人尤雨溪所作,文档健全,生态完整,与脸谱的React各领前端半边天下;· 相对于React,Vue相对于初学者更容易上手;· 目前统治C端市场的跨平台框架uni-app也是基于Vue的基础技术栈进行开发;· Vue与React在框架设计上有极高的相似度,上手Vue以后,我们可以轻松过渡到React学习;课程特色· 零基础教学,由浅入深,轻松诙谐,物超所值;· 基于官方文档教学,在学习Vue的同时学习阅读文档的方式,授人以鱼更授人以渔;· 课程包含Vuex和Vue-Router最新版内容,即所谓【Vue全家桶开发】;· 完整包含Vue3全部内容;· 含京东商城完整项目从零到一开发过程;· 含最新版@vue/cli的开发和生产环境打包流程;· 含Vite两套脚手架的开发和生产环境打包流程;· 含项目部署上线全流程;· 含自定义组件库高阶课程,带你从零到一完成电梯组件开发与发布;· 附Vue高频面试题50余道,OFFER轻松斩获;课程收益· 掌握Vue2+Vue3的框架基础知识;· 掌握Vue全家桶项目开发+打包+上线全流程;· 掌握自定义组件库技巧;· 掌握Vue高频面试题回答技巧;写在最后就连太阳光照到地球都需要8分钟,所以,你也需要时间,耐心一点,持续修炼。前端开发Vue-RouterVue3VueVuex
 422人 学习人数4.3分 课程评分Vue自定义组件库极简教程关于Vue· 美籍华人尤雨溪所作,文档健全,生态完整,与脸谱的React各领前端半边天下;· 相对于React,Vue相对于初学者更容易上手;· 目前统治C端市场的跨平台框架uni-app也是基于Vue的基础技术栈进行开发;· Vue与React在框架设计上有极高的相似度,上手Vue以后,我们可以轻松过渡到React学习;课程特色· 零基础教学,由浅入深,轻松诙谐,物超所值;· 基于官方文档教学,在学习Vue的同时学习阅读文档的方式,授人以鱼更授人以渔;· 课程包含Vuex和Vue-Router最新版内容,即所谓【Vue全家桶开发】;· 完整包含Vue3全部内容;· 含京东商城完整项目从零到一开发过程;· 含最新版@vue/cli的开发和生产环境打包流程;· 含Vite两套脚手架的开发和生产环境打包流程;· 含项目部署上线全流程;· 含自定义组件库高阶课程,带你从零到一完成电梯组件开发与发布;· 附Vue高频面试题50余道,OFFER轻松斩获;课程收益· 掌握Vue2+Vue3的框架基础知识;· 掌握Vue全家桶项目开发+打包+上线全流程;· 掌握自定义组件库技巧;· 掌握Vue高频面试题回答技巧;课程关键词 * Vue2 Vue3 Vuex Vue-Router * Vue项目 Vue全家桶 * @vue/cli Vite 项目打包 项目上线 * 自定义组件库 * Vue面试题写在最后 就连太阳光照到地球都需要8分钟,所以,你也需要时间,耐心一点,持续修炼。Vue2VueViteVue3自定义组件库
422人 学习人数4.3分 课程评分Vue自定义组件库极简教程关于Vue· 美籍华人尤雨溪所作,文档健全,生态完整,与脸谱的React各领前端半边天下;· 相对于React,Vue相对于初学者更容易上手;· 目前统治C端市场的跨平台框架uni-app也是基于Vue的基础技术栈进行开发;· Vue与React在框架设计上有极高的相似度,上手Vue以后,我们可以轻松过渡到React学习;课程特色· 零基础教学,由浅入深,轻松诙谐,物超所值;· 基于官方文档教学,在学习Vue的同时学习阅读文档的方式,授人以鱼更授人以渔;· 课程包含Vuex和Vue-Router最新版内容,即所谓【Vue全家桶开发】;· 完整包含Vue3全部内容;· 含京东商城完整项目从零到一开发过程;· 含最新版@vue/cli的开发和生产环境打包流程;· 含Vite两套脚手架的开发和生产环境打包流程;· 含项目部署上线全流程;· 含自定义组件库高阶课程,带你从零到一完成电梯组件开发与发布;· 附Vue高频面试题50余道,OFFER轻松斩获;课程收益· 掌握Vue2+Vue3的框架基础知识;· 掌握Vue全家桶项目开发+打包+上线全流程;· 掌握自定义组件库技巧;· 掌握Vue高频面试题回答技巧;课程关键词 * Vue2 Vue3 Vuex Vue-Router * Vue项目 Vue全家桶 * @vue/cli Vite 项目打包 项目上线 * 自定义组件库 * Vue面试题写在最后 就连太阳光照到地球都需要8分钟,所以,你也需要时间,耐心一点,持续修炼。Vue2VueViteVue3自定义组件库
 517人 学习人数4.3分 课程评分Vue3卖座电影H5移动端开发关于本课程 * 本课程为Vue2+Vue3仿卖座电影H5移动端实战项目; * 技术栈包括但不限于:Vue2/Vue3 + Vite + VueRouter + Vuex + Axios + Vant3 + json-server; * 项目源码:git clone https://gitee.com/steveouyang/mymovie_2207.git; 课程特色 * 零基础教学,由浅入深,通俗易懂,物超所值; * 全面覆盖Vue全家桶核心技术栈; * 注重实战,同时注重原理,授人以鱼更授人以渔! 课程收益 * 深入理解Vue原理 * 深入理解axios封装原理 * 深入理解前端路由的使用 * 深入理解前端项目的MVC结构 * 深入理解Vuex全局状态管理的使用 * 掌握Vant组件库的使用并能够基于Vant做二次封装自己的组件 写在最后 * 就连太阳光照到地球都需要8分钟,所以,你也需要时间,耐心一点,持续修炼。vuexvantaxiosvue3vue2
517人 学习人数4.3分 课程评分Vue3卖座电影H5移动端开发关于本课程 * 本课程为Vue2+Vue3仿卖座电影H5移动端实战项目; * 技术栈包括但不限于:Vue2/Vue3 + Vite + VueRouter + Vuex + Axios + Vant3 + json-server; * 项目源码:git clone https://gitee.com/steveouyang/mymovie_2207.git; 课程特色 * 零基础教学,由浅入深,通俗易懂,物超所值; * 全面覆盖Vue全家桶核心技术栈; * 注重实战,同时注重原理,授人以鱼更授人以渔! 课程收益 * 深入理解Vue原理 * 深入理解axios封装原理 * 深入理解前端路由的使用 * 深入理解前端项目的MVC结构 * 深入理解Vuex全局状态管理的使用 * 掌握Vant组件库的使用并能够基于Vant做二次封装自己的组件 写在最后 * 就连太阳光照到地球都需要8分钟,所以,你也需要时间,耐心一点,持续修炼。vuexvantaxiosvue3vue2
 453人 学习人数4.3分 课程评分Vue3+TS电影中后台开发实战关于本课程 * 本课程为Vue3+TS电影中后台开发实战项目; * 技术栈包括但不限于:Vue3 + TS + Vite + VueRouter + Axios + ElementPlus + Express + MongoDB; * 包含大量Vue进阶内容实战,包括但不限于: * 自定义脚手架 * Serverless * 个人项目开源 * 自定义组件库 * 自定义hook与自定义指令 * NPM库的发布 * Echarts数据可视化 * 权限控制 * TS速成 * TS重构JS项目 * 打包上线 * 项目简历与面试; * 项目源码:git clone https://gitee.com/steveouyang/manager-2207.git 课程特色 * 零基础教学,由浅入深,通俗易懂,物超所值; * 全面覆盖Vue全家桶核心技术栈; * 大量Vue进阶技术实战,全网唯一; * 注重实战,同时注重原理,授人以鱼更授人以渔! 课程收益 * 深入理解与实战自定义脚手架; * 深入理解与实战自定义组件库; * 深入理解与实战开源项目; * 深入理解与实战数据可视化; * 深入理解与实战Vue权限控制; * 光速入门TS核心语法; * 学会使用TS重构JS项目; * 深入理解与实战项目打包上线与维护流程; 写在最后 * 就连太阳光照到地球都需要8分钟,所以,你也需要时间,耐心一点,持续修炼。项目简历Vue权限控制数据可视化自定义组件库
453人 学习人数4.3分 课程评分Vue3+TS电影中后台开发实战关于本课程 * 本课程为Vue3+TS电影中后台开发实战项目; * 技术栈包括但不限于:Vue3 + TS + Vite + VueRouter + Axios + ElementPlus + Express + MongoDB; * 包含大量Vue进阶内容实战,包括但不限于: * 自定义脚手架 * Serverless * 个人项目开源 * 自定义组件库 * 自定义hook与自定义指令 * NPM库的发布 * Echarts数据可视化 * 权限控制 * TS速成 * TS重构JS项目 * 打包上线 * 项目简历与面试; * 项目源码:git clone https://gitee.com/steveouyang/manager-2207.git 课程特色 * 零基础教学,由浅入深,通俗易懂,物超所值; * 全面覆盖Vue全家桶核心技术栈; * 大量Vue进阶技术实战,全网唯一; * 注重实战,同时注重原理,授人以鱼更授人以渔! 课程收益 * 深入理解与实战自定义脚手架; * 深入理解与实战自定义组件库; * 深入理解与实战开源项目; * 深入理解与实战数据可视化; * 深入理解与实战Vue权限控制; * 光速入门TS核心语法; * 学会使用TS重构JS项目; * 深入理解与实战项目打包上线与维护流程; 写在最后 * 就连太阳光照到地球都需要8分钟,所以,你也需要时间,耐心一点,持续修炼。项目简历Vue权限控制数据可视化自定义组件库
 1425人 学习人数4.3分 课程评分React基础极简入门关于React * Facebook在开发Instagram时打造形成并于2013年5月开源,文档健全,生态完整,与尤雨溪的Vue各领前端半边天下; * React灵活和便于自定义,在全球市场占有率独占鳌头; * 大型自研项目考虑到后期的扩展和自定义往往会选择使用React作为技术栈; * React与Vue在框架设计上有极高的相似度,上手React以后,我们可以轻松过渡到Vue的学习; 课程特色 * 零基础教学,由浅入深,轻松诙谐,物超所值; * 课程包含Hook、Redux和React-Router-Dom最新版内容,即所谓【React全家桶开发】; * 含京东商城管理后台完整项目从零到一开发过程; * 附完整课程源码; * 附React高频面试题30道,OFFER轻松斩获; 课程收益 * 掌握React的框架基础知识; * 掌握React全家桶项目开发+打包全流程; * 掌握React高频面试题回答技巧; 写在最后就连太阳光照到地球都需要8分钟,所以,你也需要时间,耐心一点,持续修炼。前端开发hookreact-router-domReduxReact全家桶
1425人 学习人数4.3分 课程评分React基础极简入门关于React * Facebook在开发Instagram时打造形成并于2013年5月开源,文档健全,生态完整,与尤雨溪的Vue各领前端半边天下; * React灵活和便于自定义,在全球市场占有率独占鳌头; * 大型自研项目考虑到后期的扩展和自定义往往会选择使用React作为技术栈; * React与Vue在框架设计上有极高的相似度,上手React以后,我们可以轻松过渡到Vue的学习; 课程特色 * 零基础教学,由浅入深,轻松诙谐,物超所值; * 课程包含Hook、Redux和React-Router-Dom最新版内容,即所谓【React全家桶开发】; * 含京东商城管理后台完整项目从零到一开发过程; * 附完整课程源码; * 附React高频面试题30道,OFFER轻松斩获; 课程收益 * 掌握React的框架基础知识; * 掌握React全家桶项目开发+打包全流程; * 掌握React高频面试题回答技巧; 写在最后就连太阳光照到地球都需要8分钟,所以,你也需要时间,耐心一点,持续修炼。前端开发hookreact-router-domReduxReact全家桶
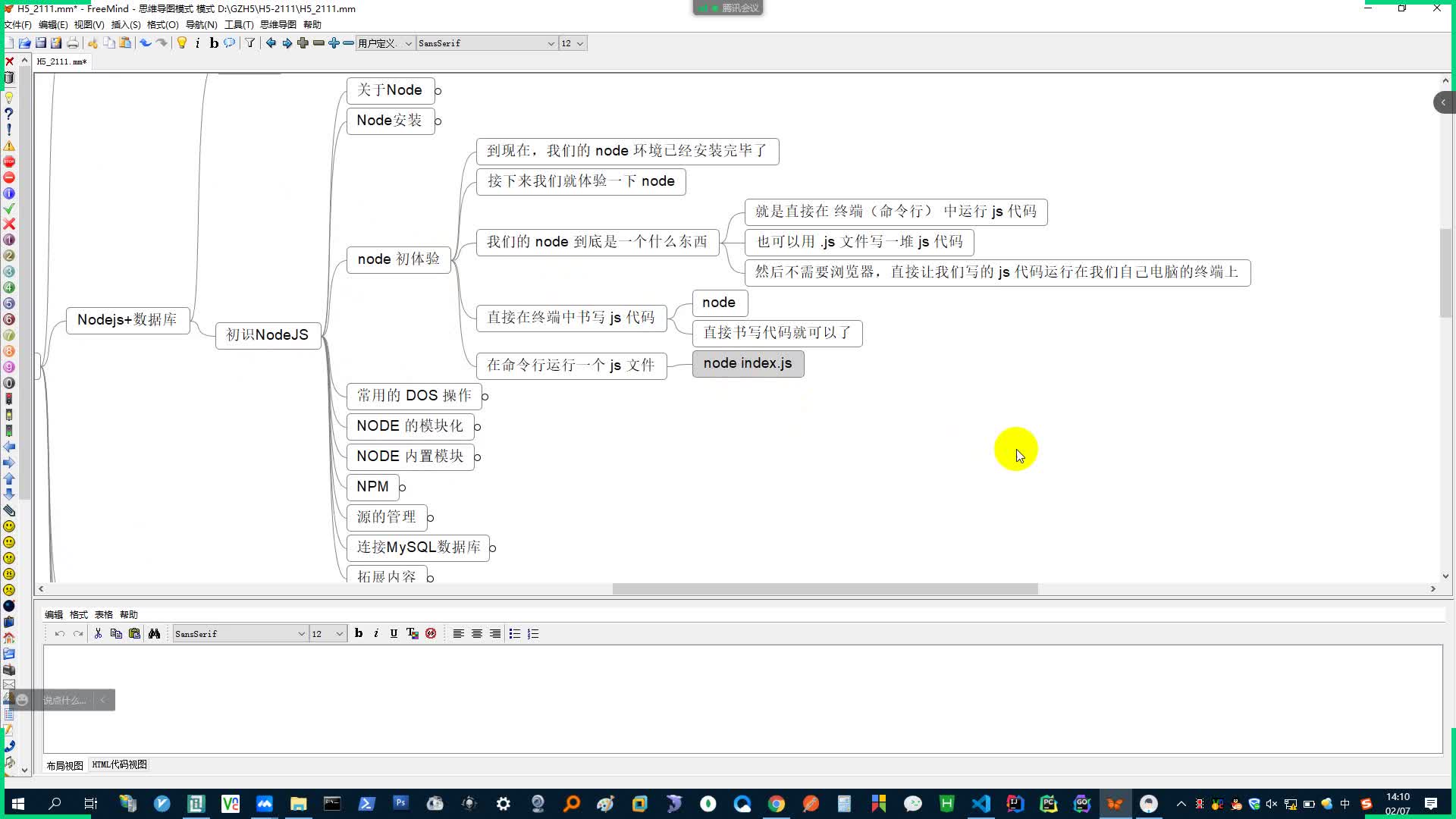
 709人 学习人数4.3分 课程评分NodeJS服务端开发极速入门关于NodeJS * NodeJS是Chrome浏览器的V8引擎剥离而成的一款桌面JS解析工具; * 辅以网络通信、文件和数据库读写等支持类库以后就可以用来做服务端开发了; * NodeJS的诞生使得JS成为一门不折不扣的全栈开发语言,如果你喜欢还可以用它来开发桌面应用程序哦(Electron); * 专业的NodeJS服务端开发已经成为一个需求量不低的招聘岗位; * 作为靠JS吃饭的前端程序员,如果你能胜任一些基本的后端开发,则【全栈工程师】的价(gong)值(zi)还能再上层楼~ 课程特色 * 零基础教学,由浅入深,通俗易懂,物超所值; * 内容体系完整、干货满满: * + NodeJS常用类库 * + 流行框架Express基础与实战+流行框架Koa2基础与实战; * + 两大NodeJS主流数据库MySQL与MongoDB极速入门; 课程收益 * 掌握基于原生NodeJS开发服务端技能; * 掌握MySQL+MongoDB数据库的基本使用; * 掌握基于Express开发服务端技能; * 掌握基于Koa2开发服务端技能; 写在最后 * 就连太阳光照到地球都需要8分钟,所以,你也需要时间,耐心一点,持续修炼。前端开发ExpressKoa2MySQLMongoDB
709人 学习人数4.3分 课程评分NodeJS服务端开发极速入门关于NodeJS * NodeJS是Chrome浏览器的V8引擎剥离而成的一款桌面JS解析工具; * 辅以网络通信、文件和数据库读写等支持类库以后就可以用来做服务端开发了; * NodeJS的诞生使得JS成为一门不折不扣的全栈开发语言,如果你喜欢还可以用它来开发桌面应用程序哦(Electron); * 专业的NodeJS服务端开发已经成为一个需求量不低的招聘岗位; * 作为靠JS吃饭的前端程序员,如果你能胜任一些基本的后端开发,则【全栈工程师】的价(gong)值(zi)还能再上层楼~ 课程特色 * 零基础教学,由浅入深,通俗易懂,物超所值; * 内容体系完整、干货满满: * + NodeJS常用类库 * + 流行框架Express基础与实战+流行框架Koa2基础与实战; * + 两大NodeJS主流数据库MySQL与MongoDB极速入门; 课程收益 * 掌握基于原生NodeJS开发服务端技能; * 掌握MySQL+MongoDB数据库的基本使用; * 掌握基于Express开发服务端技能; * 掌握基于Koa2开发服务端技能; 写在最后 * 就连太阳光照到地球都需要8分钟,所以,你也需要时间,耐心一点,持续修炼。前端开发ExpressKoa2MySQLMongoDB
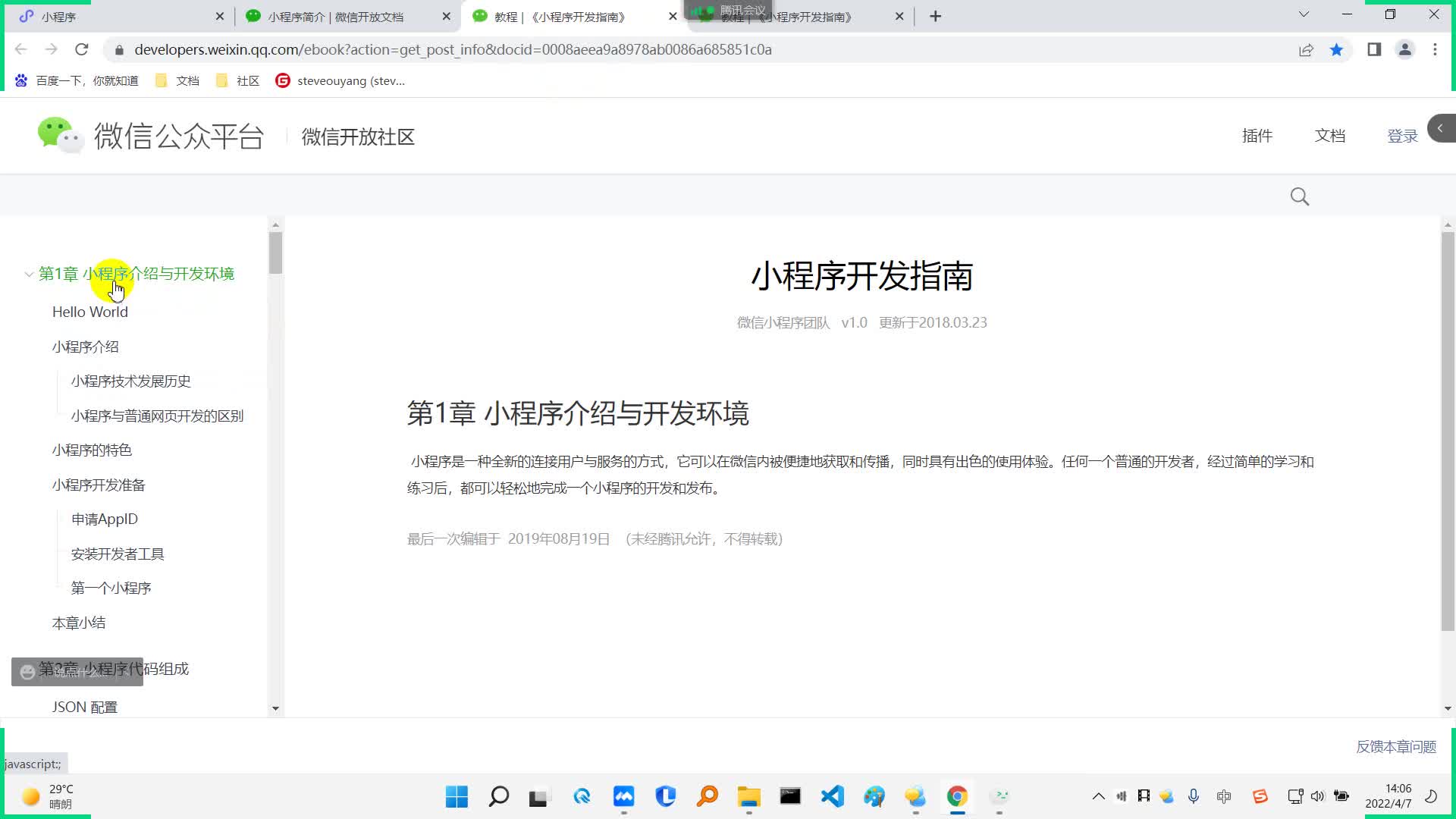
 413人 学习人数4.6分 课程评分微信小程序+Serverless云开发手撸电商小程序毕设?找工作?再不学习小程序开发你就OUT了!本教程含微信小程序原生开发(含前后端开发)与打包上线一站式搞定 * 页面构建:迅速做出视觉效果 * 导航跳转:迅速完成整站效果 * 网络通信:实现与服务端交互 * 设备交互:登录授权、拍照、地图... * 云开发:云数据、云函数、云存储 * 打包上线:分包配置+打包上线 * 小程序面试题:offer攻略必备! 基础+项目+源码+面试题,献给求知若渴的你!云开发小程序项目实战前端开发小程序面试微信小程序
413人 学习人数4.6分 课程评分微信小程序+Serverless云开发手撸电商小程序毕设?找工作?再不学习小程序开发你就OUT了!本教程含微信小程序原生开发(含前后端开发)与打包上线一站式搞定 * 页面构建:迅速做出视觉效果 * 导航跳转:迅速完成整站效果 * 网络通信:实现与服务端交互 * 设备交互:登录授权、拍照、地图... * 云开发:云数据、云函数、云存储 * 打包上线:分包配置+打包上线 * 小程序面试题:offer攻略必备! 基础+项目+源码+面试题,献给求知若渴的你!云开发小程序项目实战前端开发小程序面试微信小程序
 118人 学习人数4.6分 课程评分前端工程化必备:Eslint配置闪电入门关于Eslint * 团队开发中统一代码风格的利器——Eslint; * 每一个前端人必学必会! * 本教程基于一个@vue/cli5.0的项目讲解eslint集成prettier代码规范的完整过程 课程特色: * 零基础教学,由浅入深,轻松诙谐,物超所值; * 课程源代码附在课程第一小节 * 各位童鞋在拿到源码后切换到分支 feat11-eslint 写在最后:就连太阳光照到地球都需要8分钟,所以,你也需要时间,耐心一点,持续修炼...eslint前端开发其他prettier
118人 学习人数4.6分 课程评分前端工程化必备:Eslint配置闪电入门关于Eslint * 团队开发中统一代码风格的利器——Eslint; * 每一个前端人必学必会! * 本教程基于一个@vue/cli5.0的项目讲解eslint集成prettier代码规范的完整过程 课程特色: * 零基础教学,由浅入深,轻松诙谐,物超所值; * 课程源代码附在课程第一小节 * 各位童鞋在拿到源码后切换到分支 feat11-eslint 写在最后:就连太阳光照到地球都需要8分钟,所以,你也需要时间,耐心一点,持续修炼...eslint前端开发其他prettier
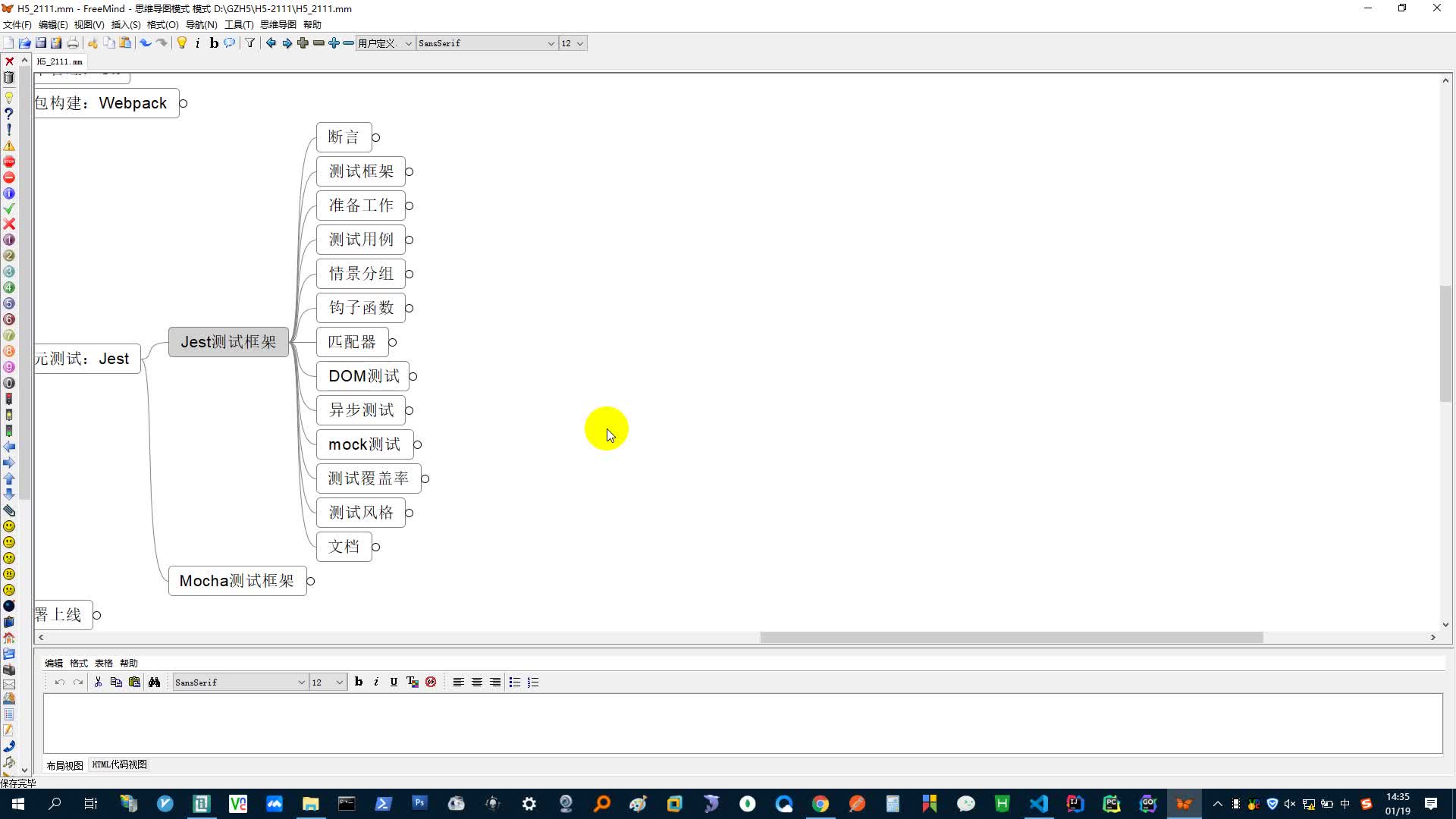
 154人 学习人数4.6分 课程评分Jest单元测试极简版关于Jest * 单元测试是完整的前端工程化的重要组成部分; * 掌握单元测试是构成一个合格有经验的前端开发工程师的必要条件; * 掌握单元测试是初级码农进阶为中高级工程师的必由之路; * 掌握单元测试是前端工程师进阶前端架构师的第一步; 课程特色 * 零基础,由浅入深,轻松诙谐,物超所值; * 全程附源码,见课程第一小节课件; 课程收益 * 掌握Jest单元测试 * 了解mocha单元测试 * 了解各种断言语法 * 学会如何将单元测试运用到实际项目中 写在最后就连太阳光照到地球都需要8分钟,所以,你也需要时间,耐心一点,持续修炼..前端开发单元测试mocha其他Jest
154人 学习人数4.6分 课程评分Jest单元测试极简版关于Jest * 单元测试是完整的前端工程化的重要组成部分; * 掌握单元测试是构成一个合格有经验的前端开发工程师的必要条件; * 掌握单元测试是初级码农进阶为中高级工程师的必由之路; * 掌握单元测试是前端工程师进阶前端架构师的第一步; 课程特色 * 零基础,由浅入深,轻松诙谐,物超所值; * 全程附源码,见课程第一小节课件; 课程收益 * 掌握Jest单元测试 * 了解mocha单元测试 * 了解各种断言语法 * 学会如何将单元测试运用到实际项目中 写在最后就连太阳光照到地球都需要8分钟,所以,你也需要时间,耐心一点,持续修炼..前端开发单元测试mocha其他Jest
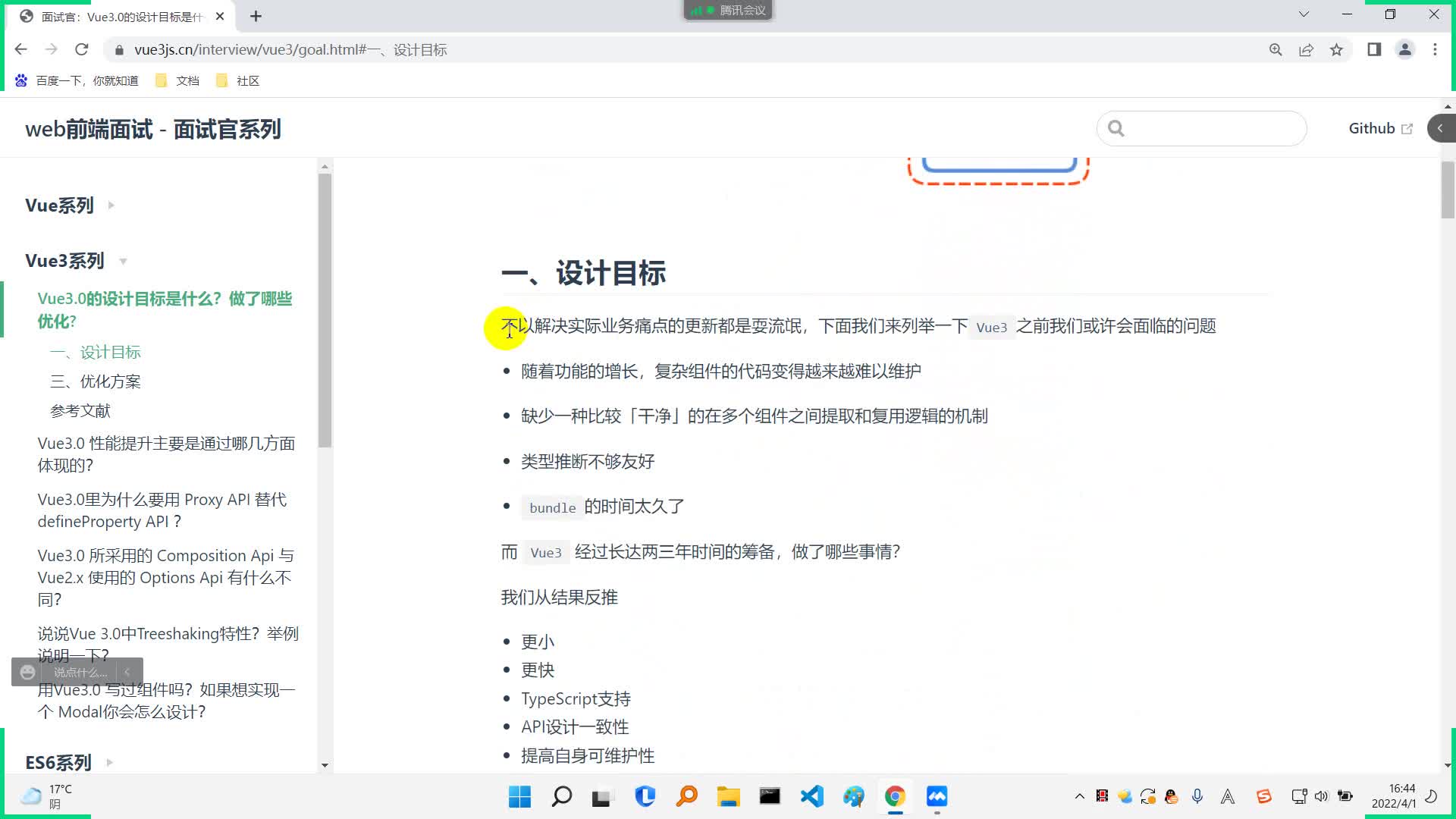
 476人 学习人数4.4分 课程评分Vue高频面试题30道关于Vue· 美籍华人尤雨溪所作,文档健全,生态完整,与脸谱的React各领前端半边天下;· 相对于React,Vue相对于初学者更容易上手;· 目前统治C端市场的跨平台框架uni-app也是基于Vue的基础技术栈进行开发;· Vue与React在框架设计上有极高的相似度,上手Vue以后,我们可以轻松过渡到React学习;课程特色· 零基础教学,由浅入深,轻松诙谐,物超所值;· 基于官方文档教学,在学习Vue的同时学习阅读文档的方式,授人以鱼更授人以渔;· 课程包含Vuex和Vue-Router最新版内容,即所谓【Vue全家桶开发】;· 完整包含Vue3全部内容;· 含京东商城完整项目从零到一开发过程;· 含最新版@vue/cli的开发和生产环境打包流程;· 含Vite两套脚手架的开发和生产环境打包流程;· 含项目部署上线全流程;· 含自定义组件库高阶课程,带你从零到一完成电梯组件开发与发布;· 附Vue高频面试题50余道,OFFER轻松斩获;课程收益· 掌握Vue2+Vue3的框架基础知识;· 掌握Vue全家桶项目开发+打包+上线全流程;· 掌握自定义组件库技巧;· 掌握Vue高频面试题回答技巧;写在最后就连太阳光照到地球都需要8分钟,所以,你也需要时间,耐心一点,持续修炼。Vue3前端开发Vue2Vue面试题Vue
476人 学习人数4.4分 课程评分Vue高频面试题30道关于Vue· 美籍华人尤雨溪所作,文档健全,生态完整,与脸谱的React各领前端半边天下;· 相对于React,Vue相对于初学者更容易上手;· 目前统治C端市场的跨平台框架uni-app也是基于Vue的基础技术栈进行开发;· Vue与React在框架设计上有极高的相似度,上手Vue以后,我们可以轻松过渡到React学习;课程特色· 零基础教学,由浅入深,轻松诙谐,物超所值;· 基于官方文档教学,在学习Vue的同时学习阅读文档的方式,授人以鱼更授人以渔;· 课程包含Vuex和Vue-Router最新版内容,即所谓【Vue全家桶开发】;· 完整包含Vue3全部内容;· 含京东商城完整项目从零到一开发过程;· 含最新版@vue/cli的开发和生产环境打包流程;· 含Vite两套脚手架的开发和生产环境打包流程;· 含项目部署上线全流程;· 含自定义组件库高阶课程,带你从零到一完成电梯组件开发与发布;· 附Vue高频面试题50余道,OFFER轻松斩获;课程收益· 掌握Vue2+Vue3的框架基础知识;· 掌握Vue全家桶项目开发+打包+上线全流程;· 掌握自定义组件库技巧;· 掌握Vue高频面试题回答技巧;写在最后就连太阳光照到地球都需要8分钟,所以,你也需要时间,耐心一点,持续修炼。Vue3前端开发Vue2Vue面试题Vue
 603人 学习人数2.9分 课程评分前端面试宝典关于前端面试 * 前端岗位面试主要涉及的模块包括:对JS的掌握程度、对HTTP协议的熟悉程度、对Git的熟悉程度、然后就是最核心的Vue+React+Webpack; * 面试和笔试有所不同:笔试通常考察的是求职者的编码能力,不是朝夕之功可成的;而面试主要考察的是原理,我说你听,你理解了之后就还能再次复述给别人,某种程度上有点思(chui)想(shui)性质,可以速成; * 很多原理性质的东西看似与代码毫不相干,为什么企业面试还要反复考察呢?其真实意义在于:深入理解原理后,你一旦掉坑有一个排查的方向,让你优化时你也有个大致的方向,让你做代码复用和架构设计时你也有个大致方向,而不是坐井观天、日复一日地用着几个熟悉的API而沾沾自喜; * 面试的重要性,谁跳槽谁明白~~ 课程特色 * 零基础教学,由浅入深,通俗易懂,物超所值; * 全课程基于【面试官系列】进行“二次创作”,主要是提炼和简化了面试官的原文; * 让你一下子抓住要点!让你一下子抓住要点!让你一下子抓住要点! 课程收益 * 深入理解JavaScript原理 * 深入理解HTTP协议 * 深入理解Vue/React原理 * 深入理解Webpackk打包构建原理 写在最后 * 就连太阳光照到地球都需要8分钟,所以,你也需要时间,耐心一点,持续修炼。前端开发React面试Webpack面试JavaScriptHTTP协议
603人 学习人数2.9分 课程评分前端面试宝典关于前端面试 * 前端岗位面试主要涉及的模块包括:对JS的掌握程度、对HTTP协议的熟悉程度、对Git的熟悉程度、然后就是最核心的Vue+React+Webpack; * 面试和笔试有所不同:笔试通常考察的是求职者的编码能力,不是朝夕之功可成的;而面试主要考察的是原理,我说你听,你理解了之后就还能再次复述给别人,某种程度上有点思(chui)想(shui)性质,可以速成; * 很多原理性质的东西看似与代码毫不相干,为什么企业面试还要反复考察呢?其真实意义在于:深入理解原理后,你一旦掉坑有一个排查的方向,让你优化时你也有个大致的方向,让你做代码复用和架构设计时你也有个大致方向,而不是坐井观天、日复一日地用着几个熟悉的API而沾沾自喜; * 面试的重要性,谁跳槽谁明白~~ 课程特色 * 零基础教学,由浅入深,通俗易懂,物超所值; * 全课程基于【面试官系列】进行“二次创作”,主要是提炼和简化了面试官的原文; * 让你一下子抓住要点!让你一下子抓住要点!让你一下子抓住要点! 课程收益 * 深入理解JavaScript原理 * 深入理解HTTP协议 * 深入理解Vue/React原理 * 深入理解Webpackk打包构建原理 写在最后 * 就连太阳光照到地球都需要8分钟,所以,你也需要时间,耐心一点,持续修炼。前端开发React面试Webpack面试JavaScriptHTTP协议
套餐介绍
前端开发一站式GET
√ JavaScript从入门到精通
√ JavaScript原生开发项目
√ JQuery从入门到精通
√ Vue从入门到精通
√ React从入门到精通
√ 小程序从入门到精通
√ 前端必学必会的NodeJS+Express开发教程
√ 前端面试
课程特色
零基础教学,由浅入深,轻松诙谐,物超所值;
附完整课程源码;
附t高频前端面试题,OFFER轻松斩获;
课程收益
系统掌握JavaScript
掌握JavaScirpt原生项目开发+打包上线
系统掌握Vue/React两大流行框架
系统掌握NodeJS/Express服务端开发技术
掌握前端高频面试题
写在最后
就连太阳光照到地球都需要8分钟,所以,你也需要时间,耐心一点,持续修炼。
资源上传下载、课程学习等过程中有任何疑问或建议,欢迎提出宝贵意见哦~我们会及时处理!
点击此处反馈