
包含课程

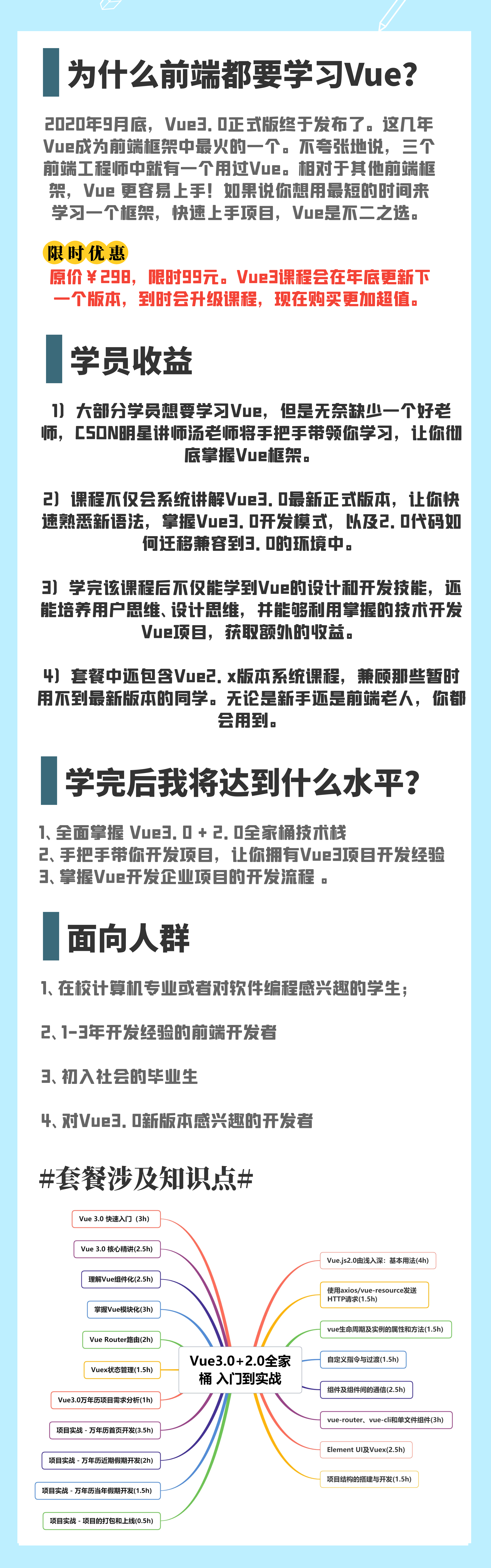
 7974人 学习人数4.7分 课程评分全新Vue3.0全家桶 零基础入门到项目实战Vue3.0来了,你还学的动吗? 2020年9月底,Vue3.0正式版终于发布了。Vue在全球拥有 130 多万用户 ,它被应用于各种不同的场景中。而在国内,更是最火热的前端框架,2.0与3.0的开发模式有了很大的改变,所以3.0的全新版本势必会引发新的一波学习潮流。对于前端开发者来说,不管你嘴上如何“学不动”,注定离不开“真相定律”,Vue3.0是你提升自身技术能力,晋升中级工程师一定要掌握的。 本课程将基于 Vue3.0 正式版,从Vue基础语法入手,全面掌握 Vue3.0 全家桶技术栈,并结合实战项目开发,让你拥有Vue3.0项目开发经验,更好的掌握Vue开发企业项目的流程 。本课程共包括三个模块 一、Vue基础篇 本模块将讲解Vue3.0基本用法、插值表达式、常用指令等知识点,还会精讲Vue 3.0核心语法,如计算属性、过滤器、监视器、模板、生命周期等内容。会带你深入理解Vue组件化技术,讲解全局组件和局部组件的定义,组件间数据传递,以及Vue内置组件等知识点。让你掌握模块化的概念,会通过Vue脚本架搭建项目,并掌握使用Axios发送AJAX请求,让你快速入门Vue3.0。 二、Vue核心篇 这个模块会带你讲解Vue3.0全家桶的知识点(Vue Router路由+Vuex状态管理),涉及Vue路由的用法、包括路由嵌套、路由模式、编程式导航、路由守卫等,还会全面讲解Vuex状态管理机制及使用,理解state、mutation、action等核心概念,让你轻松掌握Vue全家桶。 三、项目实战篇 实战项目会贴近企业流程,按照企业级别代码质量和工程开发流程进行授课,让你理解这套技术在企业中被使用的真实流程,更好的掌握Vue各个基础知识点。项目开发流程包括项目需求分析->环境搭建与配置->搭建远程Git仓库->接口分析->项目开发->打包上线。实战项目涉及内容Web全栈VueVue3.0
7974人 学习人数4.7分 课程评分全新Vue3.0全家桶 零基础入门到项目实战Vue3.0来了,你还学的动吗? 2020年9月底,Vue3.0正式版终于发布了。Vue在全球拥有 130 多万用户 ,它被应用于各种不同的场景中。而在国内,更是最火热的前端框架,2.0与3.0的开发模式有了很大的改变,所以3.0的全新版本势必会引发新的一波学习潮流。对于前端开发者来说,不管你嘴上如何“学不动”,注定离不开“真相定律”,Vue3.0是你提升自身技术能力,晋升中级工程师一定要掌握的。 本课程将基于 Vue3.0 正式版,从Vue基础语法入手,全面掌握 Vue3.0 全家桶技术栈,并结合实战项目开发,让你拥有Vue3.0项目开发经验,更好的掌握Vue开发企业项目的流程 。本课程共包括三个模块 一、Vue基础篇 本模块将讲解Vue3.0基本用法、插值表达式、常用指令等知识点,还会精讲Vue 3.0核心语法,如计算属性、过滤器、监视器、模板、生命周期等内容。会带你深入理解Vue组件化技术,讲解全局组件和局部组件的定义,组件间数据传递,以及Vue内置组件等知识点。让你掌握模块化的概念,会通过Vue脚本架搭建项目,并掌握使用Axios发送AJAX请求,让你快速入门Vue3.0。 二、Vue核心篇 这个模块会带你讲解Vue3.0全家桶的知识点(Vue Router路由+Vuex状态管理),涉及Vue路由的用法、包括路由嵌套、路由模式、编程式导航、路由守卫等,还会全面讲解Vuex状态管理机制及使用,理解state、mutation、action等核心概念,让你轻松掌握Vue全家桶。 三、项目实战篇 实战项目会贴近企业流程,按照企业级别代码质量和工程开发流程进行授课,让你理解这套技术在企业中被使用的真实流程,更好的掌握Vue各个基础知识点。项目开发流程包括项目需求分析->环境搭建与配置->搭建远程Git仓库->接口分析->项目开发->打包上线。实战项目涉及内容Web全栈VueVue3.0
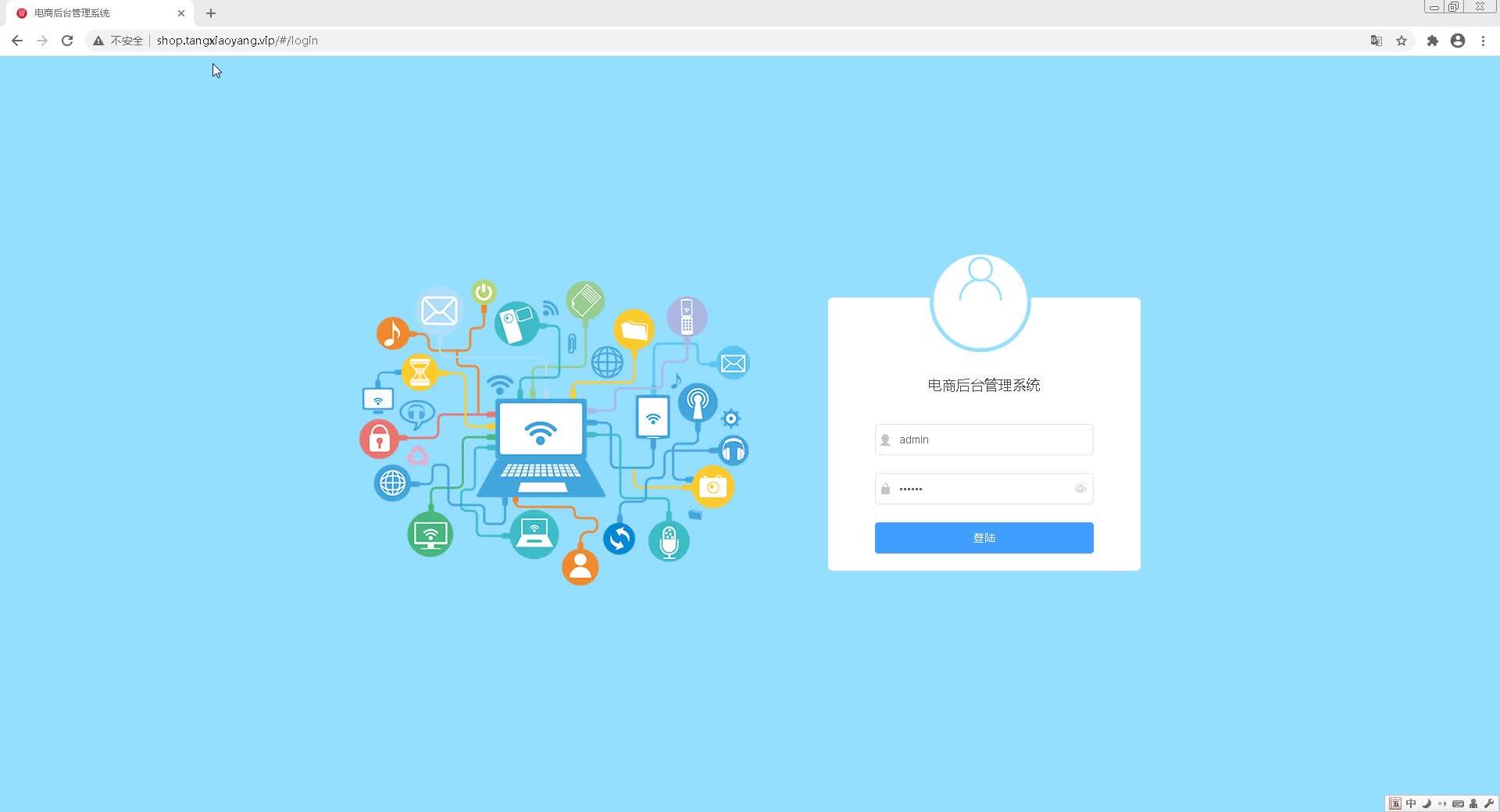
 14066人 学习人数4.7分 课程评分【精品课】Vue.js实现电商后台管理系统(企业项目实战)为什么我在本地写demo很顺,项目实战的时候却问题不断? 知识点掌握的再好,没有实战经验,实际工作中也免不了频频碰壁vue实战vue项目开发vueelementuiVue
14066人 学习人数4.7分 课程评分【精品课】Vue.js实现电商后台管理系统(企业项目实战)为什么我在本地写demo很顺,项目实战的时候却问题不断? 知识点掌握的再好,没有实战经验,实际工作中也免不了频频碰壁vue实战vue项目开发vueelementuiVue
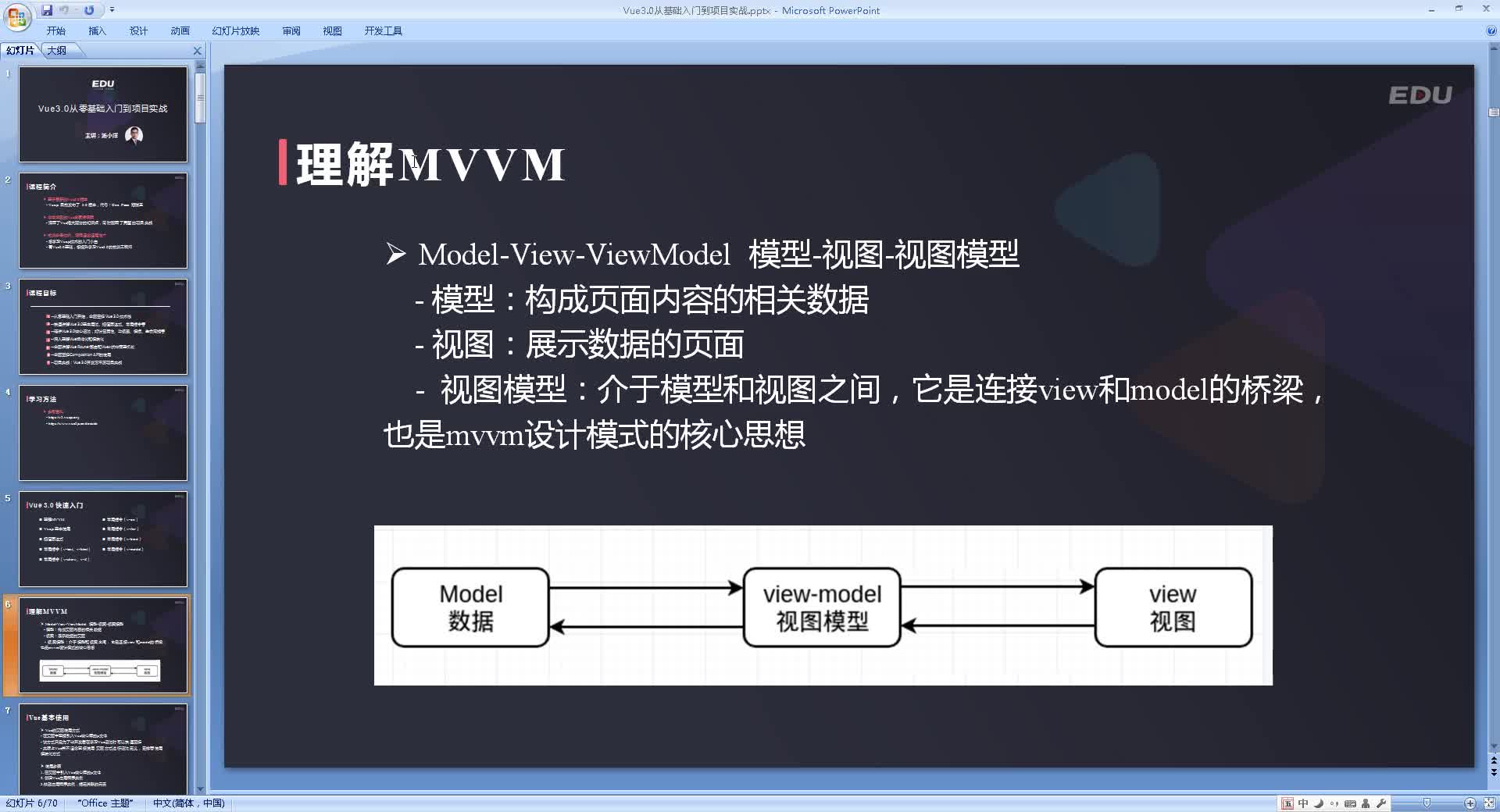
 864人 学习人数4.4分 课程评分Vue.js 2.0之全家桶系列视频课程基于Vue.js 2.x版本,目前最全的Vue.js教学视频,让你少走弯路,直达技术前沿!多面讲解Vue.js全家桶(vue.js、vue-router、axios、vuex、vue-cli、webpack、ElementUI等) 课程内容包含: 1. 数据绑定、模板、指令、过滤器、vue生命周期及实例的属性和方法 2. 组件及组件间的通信、发送HTTP请求 3. vue-router及vue-cli和单文件组件 4. Element UI及Vuex的使用 5. 项目结构的搭建与开发 教学全程采用笔记+代码案例的形式讲解,通俗易懂!!! 讲师介绍Vue2.0Vue全家桶Vue-cliWebpack
864人 学习人数4.4分 课程评分Vue.js 2.0之全家桶系列视频课程基于Vue.js 2.x版本,目前最全的Vue.js教学视频,让你少走弯路,直达技术前沿!多面讲解Vue.js全家桶(vue.js、vue-router、axios、vuex、vue-cli、webpack、ElementUI等) 课程内容包含: 1. 数据绑定、模板、指令、过滤器、vue生命周期及实例的属性和方法 2. 组件及组件间的通信、发送HTTP请求 3. vue-router及vue-cli和单文件组件 4. Element UI及Vuex的使用 5. 项目结构的搭建与开发 教学全程采用笔记+代码案例的形式讲解,通俗易懂!!! 讲师介绍Vue2.0Vue全家桶Vue-cliWebpack
套餐介绍
资源上传下载、课程学习等过程中有任何疑问或建议,欢迎提出宝贵意见哦~我们会及时处理!
点击此处反馈