包含课程

 2192人 学习人数4.3分 课程评分
2192人 学习人数4.3分 课程评分
 1114人 学习人数4.3分 课程评分Flex Box页面布局实战课程(网页移动端微信等)主要讲解FlexBox的容器属性和容器内项目知识点的实战应用;flex-direction,flex-wrap,flex-flow,justify-content,align-items,align-content,flex-grow,flex-shrink,flex-basis,flex,align-self的实战应用flex布局微信移动box
1114人 学习人数4.3分 课程评分Flex Box页面布局实战课程(网页移动端微信等)主要讲解FlexBox的容器属性和容器内项目知识点的实战应用;flex-direction,flex-wrap,flex-flow,justify-content,align-items,align-content,flex-grow,flex-shrink,flex-basis,flex,align-self的实战应用flex布局微信移动box
 3948人 学习人数4.1分 课程评分
3948人 学习人数4.1分 课程评分
 1653人 学习人数4.1分 课程评分
1653人 学习人数4.1分 课程评分
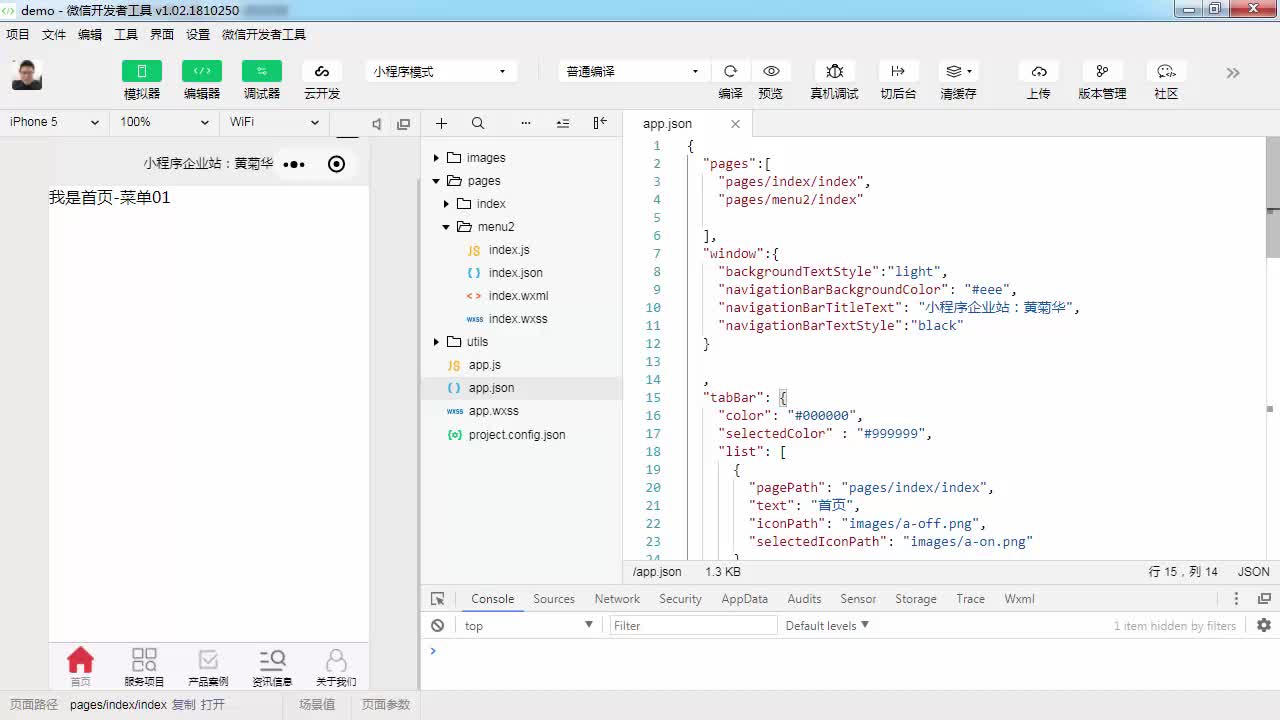
 5193人 学习人数4.3分 课程评分微信小程序框架的制作讲解微信小程序开发所需要准备的注意事项;开发工具的下载;怎么创建和运行第一个微信小程序,以及如何改造;分析微信小程序的目录结构;app.json配置文件的详细分析;实战讲解微信小程序框架的制作!为你小程序的开发打下第一步基础!微信小程序开发爱好者框架微信微信开发移动开发
5193人 学习人数4.3分 课程评分微信小程序框架的制作讲解微信小程序开发所需要准备的注意事项;开发工具的下载;怎么创建和运行第一个微信小程序,以及如何改造;分析微信小程序的目录结构;app.json配置文件的详细分析;实战讲解微信小程序框架的制作!为你小程序的开发打下第一步基础!微信小程序开发爱好者框架微信微信开发移动开发
 663人 学习人数4.1分 课程评分CSS3基础知识实战讲解本课程主要讲解CSS3的新特性,主要讲解边框、背景、文本和字体效果、2D和3D转转、过度、多列、CSS3图片和按钮、框大小、多媒体查询;实战分页的制作。css3入门-csscss3HTML5/CSSWeb全栈
663人 学习人数4.1分 课程评分CSS3基础知识实战讲解本课程主要讲解CSS3的新特性,主要讲解边框、背景、文本和字体效果、2D和3D转转、过度、多列、CSS3图片和按钮、框大小、多媒体查询;实战分页的制作。css3入门-csscss3HTML5/CSSWeb全栈
 1274人 学习人数4.1分 课程评分FlexBox页面布局视频教程FlexBox页面布局设计视频培训课程,设计师进行页面设计、布局的必备技能,该教程主要讲解FlexBox的容器的知识点和容器内项目的知识点;适合网页/移动端/微信等的页面布局设计。FlexBoxflex页面布局设计布局设计
1274人 学习人数4.1分 课程评分FlexBox页面布局视频教程FlexBox页面布局设计视频培训课程,设计师进行页面设计、布局的必备技能,该教程主要讲解FlexBox的容器的知识点和容器内项目的知识点;适合网页/移动端/微信等的页面布局设计。FlexBoxflex页面布局设计布局设计
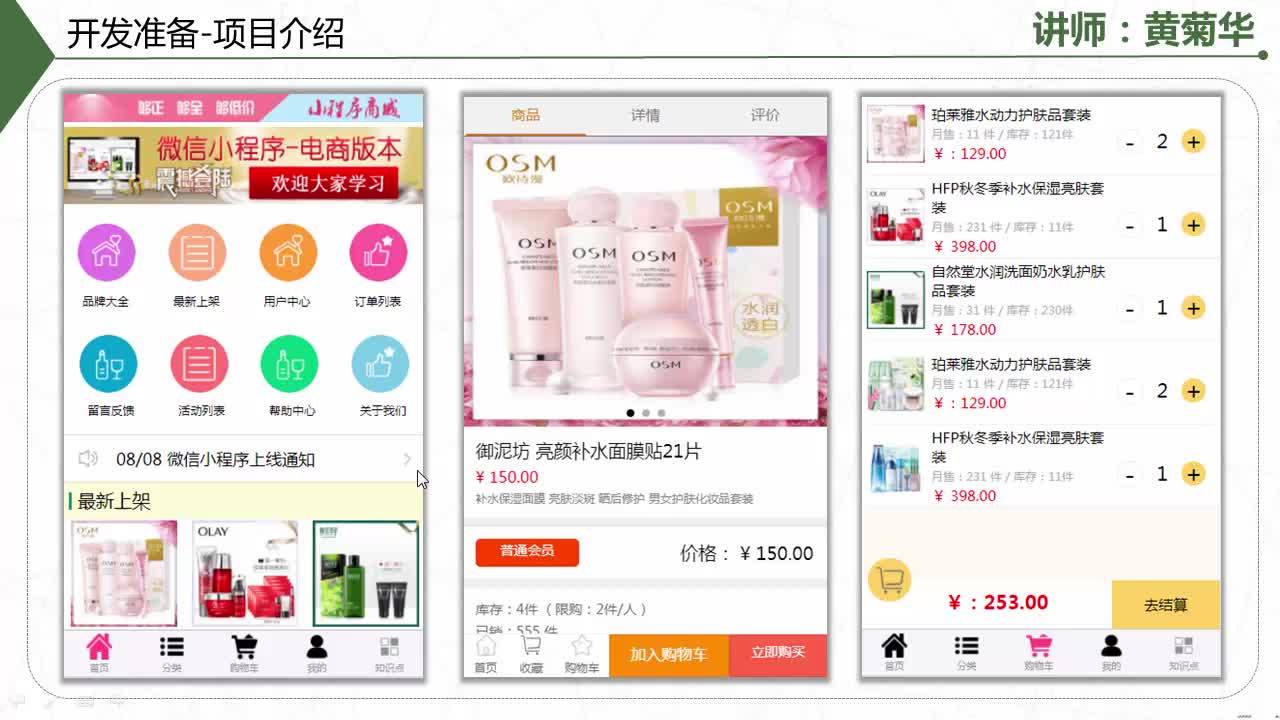
 9093人 学习人数4.6分 课程评分微信小程序商城-界面设计实战教学(含源代码)讲解微信小程序商城界面设计所需的基础知识,实战商城界面所要做的多个栏目:首页、产品列表、产品详细页面、购物车、用户中心等几十个页面的布局设计! 任务作业: 1.制作一个空白的小程序框架 2.制作一个1行2列的产品列表 3.制作一个产品介绍的底部菜单:首页,收藏,购物车,加入购物车,立即购买 (注意: 作业需写在CSDN博客中,请把作业链接贴在评论区,老师会定期逐个批改~~)界面设计商城教学微信微信小程序商城
9093人 学习人数4.6分 课程评分微信小程序商城-界面设计实战教学(含源代码)讲解微信小程序商城界面设计所需的基础知识,实战商城界面所要做的多个栏目:首页、产品列表、产品详细页面、购物车、用户中心等几十个页面的布局设计! 任务作业: 1.制作一个空白的小程序框架 2.制作一个1行2列的产品列表 3.制作一个产品介绍的底部菜单:首页,收藏,购物车,加入购物车,立即购买 (注意: 作业需写在CSDN博客中,请把作业链接贴在评论区,老师会定期逐个批改~~)界面设计商城教学微信微信小程序商城
 2138人 学习人数4.3分 课程评分CSS网页工程师就业实战集锦(WEB全栈前端开发)实战css的实际就业工作所需要的:导航菜单,图片,价格表,进度条,提示框,时钟,三角形,按钮,圆角,渐变,投影,阴影,响应式,表格,表格样式,表单,绘图,字体,字体图标,下拉菜单,加载动画,旋转动画,登陆界面,文字,图标等方面的应用csscss3css实战css入门教程css代码
2138人 学习人数4.3分 课程评分CSS网页工程师就业实战集锦(WEB全栈前端开发)实战css的实际就业工作所需要的:导航菜单,图片,价格表,进度条,提示框,时钟,三角形,按钮,圆角,渐变,投影,阴影,响应式,表格,表格样式,表单,绘图,字体,字体图标,下拉菜单,加载动画,旋转动画,登陆界面,文字,图标等方面的应用csscss3css实战css入门教程css代码
 7363人 学习人数4.6分 课程评分CSS基础入门到精通实战从基础知识开始讲解CSS的基础入门,逐步讲解到高级实战的应用;手把手的讲解每个知识点,剖析每个知识点,然后一行一行敲写代码进行现场实战、演示、讲解;同步提供所有讲解的源代码供学员们下载学习研究!csscss教程css入门css实战网页美工
7363人 学习人数4.6分 课程评分CSS基础入门到精通实战从基础知识开始讲解CSS的基础入门,逐步讲解到高级实战的应用;手把手的讲解每个知识点,剖析每个知识点,然后一行一行敲写代码进行现场实战、演示、讲解;同步提供所有讲解的源代码供学员们下载学习研究!csscss教程css入门css实战网页美工
套餐介绍
从微信小程序前端界面人员所需要的基础讲起,微信小程序中wxss样式是基于css的,所以第一门基础课是讲解css;接下来讲解小程序布局所需要用到的flex box基础知识;然后将学到的css实战应用到小程序的wxss,最后实战企业站界面,学完即可参与小程序ui界面的工作
资源上传下载、课程学习等过程中有任何疑问或建议,欢迎提出宝贵意见哦~我们会及时处理!
点击此处反馈