 ReactNative
ReactNative6小时学会App开发(React Native + Expo)
本课程是专为那些想要快速掌握App开发,掌握React Native以及Expo的开发人士而设计的,适合有React基础的人士学习。在这段时间里,我们将循序渐进、步步为营,一步一步去深入的理解React Native、理解Expo、理解App开发。如果觉得不错的话,给个好评哈~
共14节 128人已学习超级会员免费 免费试学 微信开发
微信开发3小时学会微信小程序开发之基于React的Taro开发
本课程是专为那些想要快速掌握Taro的,同时也有着React和Ant Design Pro基础的开发者而设计的,从学习的开始到学习结束,预估用时是在3小时左右。在这段时间里,我们将循序渐进、步步为营,一步一步去深入的理解Taro,理解小程序开发。我们将一起从最基础的创建Taro项目开始,然后一步步了解,微信开发者工具的下载,项目的运行与打包,项目架构代码的优化,小程序页面的配置与页面的搭建,基础网络请求的实现,又进一步综合之前所学,实现一个文字版的聊天功能,而后演示了如何申请测试AppID以及如何更换测试AppID,最后以真机调试进行收尾,展示了小程序的最终实现效果。当然,在此之上,如果还想要更近一步的话,也少不了亲自去手动、去实践,把知识完全变成属于自己的东西。最后的最后,希望您学习愉快,学有所成,同时,感谢您的支持,希望觉得不错的话,希望给个好评~
共10节 134人已学习超级会员免费 免费试学 React
ReactReact生存指南2025:避开自学陷阱的8小时实战
本课程专为希望高效掌握React核心技能的学习者而设计,通过精心编排的渐进式学习路径,帮助你在短时间内系统构建React开发能力,避免碎片化学习的隐性成本。▌ 扎实的起点从开发环境配置开始,以Windows基础设置作为切入点,最终引导你入门Ant Design Pro企业级项目开发,建立完整的前端工作流认知。▌ 可定制的学习节奏每个视频聚焦一个核心知识点,支持根据掌握程度自主调整进度——既可顺序构建知识体系,也可精准查漏补缺。▌ 验证过的学习效率学员实践表明,8小时系统化学习可达到传统自学模式数周的知识整合效果,重点体现在可迁移的实战能力上。
共46节 940人已学习超级会员免费 免费试学 其他
其他PixiJS快速入门教程
Pixi.js使用WebGL,是一个超快的HTML5 2D渲染引擎。作为一个Javascript的2D渲染器,Pixi.js的目标是提供一个快速的、轻量级而且是兼任所有设备的2D库。提供无缝 Canvas 回退,支持主流浏览器,包括桌面和移动。 Pixi渲染器可以开发者享受到硬件加速,但并不需要了解WebGL。课程主要内容截图如下:
共7节 124人已学习超级会员免费 免费试学 React
ReactReact及Ant Design Pro零基础快速入门
本课程专为希望高效掌握React核心技能的学习者而设计,通过精心编排的渐进式学习路径,帮助你在短时间内系统构建React开发能力,避免碎片化学习的隐性成本。▌ 扎实的起点从开发环境配置开始,以Windows基础设置作为切入点,最终引导你入门Ant Design Pro企业级项目开发,建立完整的前端工作流认知。▌ 可定制的学习节奏每个视频聚焦一个核心知识点,支持根据掌握程度自主调整进度——既可顺序构建知识体系,也可精准查漏补缺。▌ 验证过的学习效率学员实践表明,8小时系统化学习可达到传统自学模式数周的知识整合效果,重点体现在可迁移的实战能力上。 Ant Design Pro是一个企业级中后台前端/设计解决方案,秉承了 Ant Design 的设计价值观,致力于在设计规范和基础组件的基础上,继续向上构建,提炼出典型模板/业务组件/配套设计资源。随着设计者的不断反馈,Ant Design Pro将逐步沉淀和总结出更多设计模式和相应的代码实现,进一步提升企业级中后台产品设计研发过程中的用户和设计者的体验。总之,Ant Design Pro是一套基于 React 的中后台管理控制台的脚手架,可以帮助你快速搭建企业级中后台产品原型。
共119节 5038人已学习超级会员免费 免费试学 其他
其他Gradle实战入门教程-整合版
Gradle是一个基于Apache Ant和Apache Maven概念的项目自动化构建开源工具。它使用一种基于Groovy的特定领域语言(DSL)来声明项目设置,目前也增加了基于Kotlin语言的kotlin-based DSL,抛弃了基于XML的各种繁琐配置。gradle提供了什么 1. 一种可切换的,像maven一样的基于约定的构建框架,却又从不锁住你(约定优于配置) 2. 强大的支持多工程的构建 3. 强大的依赖管理,提供最大的便利去构建你的工程 4. 全力支持已有的Maven或者Ivy仓库基础建设 5. 支持传递性依赖管理,在不需要远程仓库和pom.xml和ivy配置文件的前提下 6. 基于groovy脚本构建,其build脚本使用groovy语言编写 7. 具有广泛的领域模型支持你的构建
共45节 1503人已学习超级会员免费 免费试学 其他
其他less实战入门教程
LESS是一个CSS预处理器,可以为网站启用可自定义,可管理和可重用的样式表。 LESS是一种动态样式表语言,扩展了CSS的功能。 LESS也是跨浏览器友好。 CSS预处理器是一种脚本语言,可扩展CSS并将其编译为常规CSS语法,以便可以通过Web浏览器读取。 它提供诸如变量,函数, mixins 和操作等功能,可以构建动态CSS。
共3节 633人已学习免费 免费试学 其他
其他Grails实战教程-整合版
现如今,基于Java的网站开发明显过于复杂,远超实际工作需要。在Java领域中,大部分的网站开发框架也没有严格的遵循“可重用”原则。 动态框架如Rails,Django和TurboGears等的出现,为Java网站开发提供了新思路,Grails就是基于这种新思路构建而成的。Grails大大降低了Java领域中网站开发的复杂度,它建立在已有技术如Spring和Hibernate之上。简单理解,Grails是一个框架,特点是整合先进技术,本质是专注抱大腿。哈哈,开个小玩笑,Grails可不是只有那么简单。 Grails通过其核心技术及扩展插件使网站开发中的很多难题都得以解决,如果非要列一个清单的话,主要应包括: * 一个基于Hibernate且易于使用的对象关系映射(ORM)层 * 一个被称作GSP的页面展示技术 * 一个基于Spring MVC的控制器层 * 一个基于Gradle的交互式命令行环境 * 一个内嵌的且已配置为热部署的Tomcat服务器 * Spring的依赖注入技术 * 使用Spring的MessageSource实现国际化(i18n) * 一个基于Spring事务抽象的事务层 借助功能强大的Groovy编程语言,外加领域专用语言(DSLs)的广泛运用,你会惊喜的发现,做网站竟然也能如此简单。
共73节 1117人已学习超级会员免费 免费试学 其他
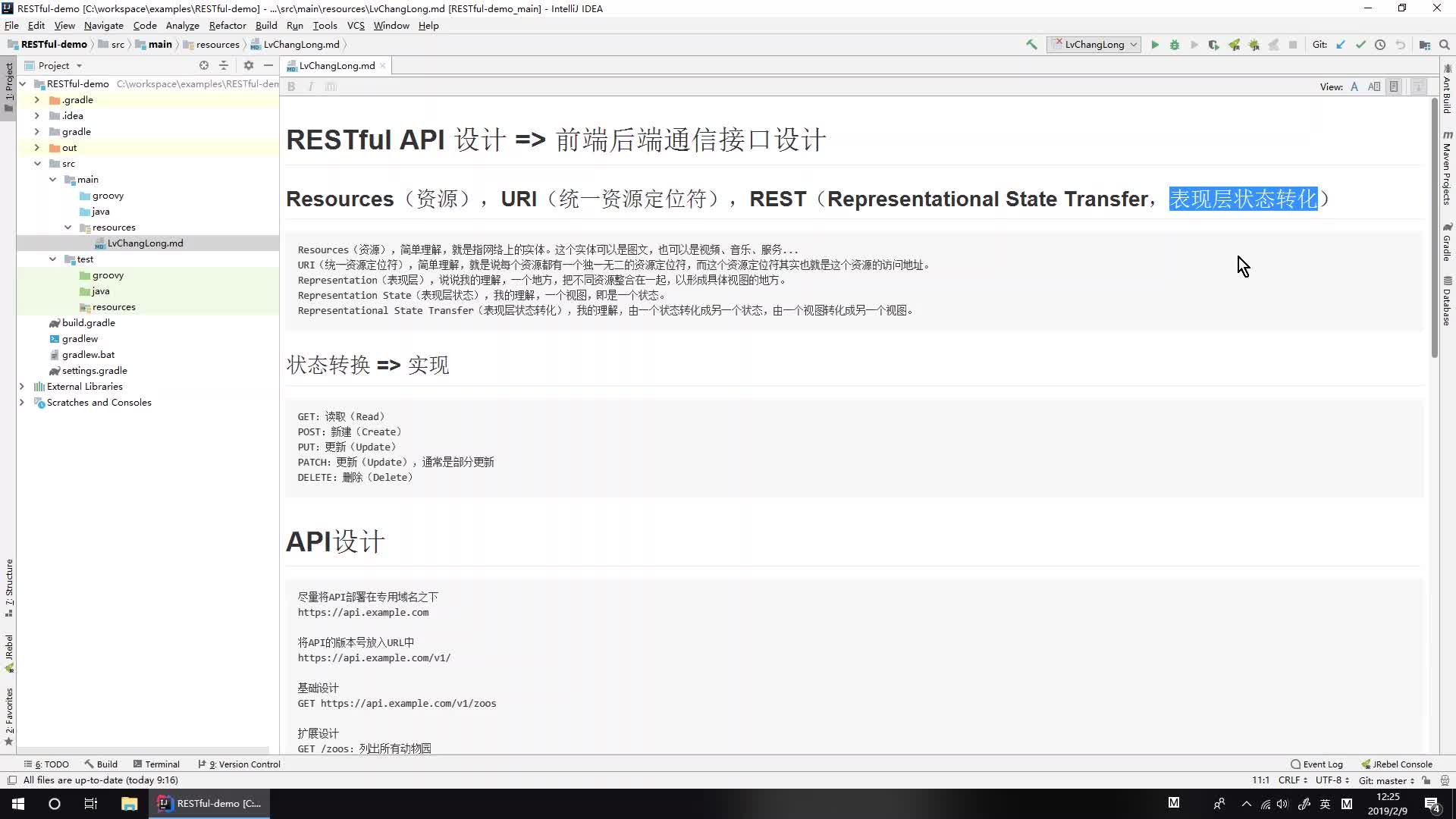
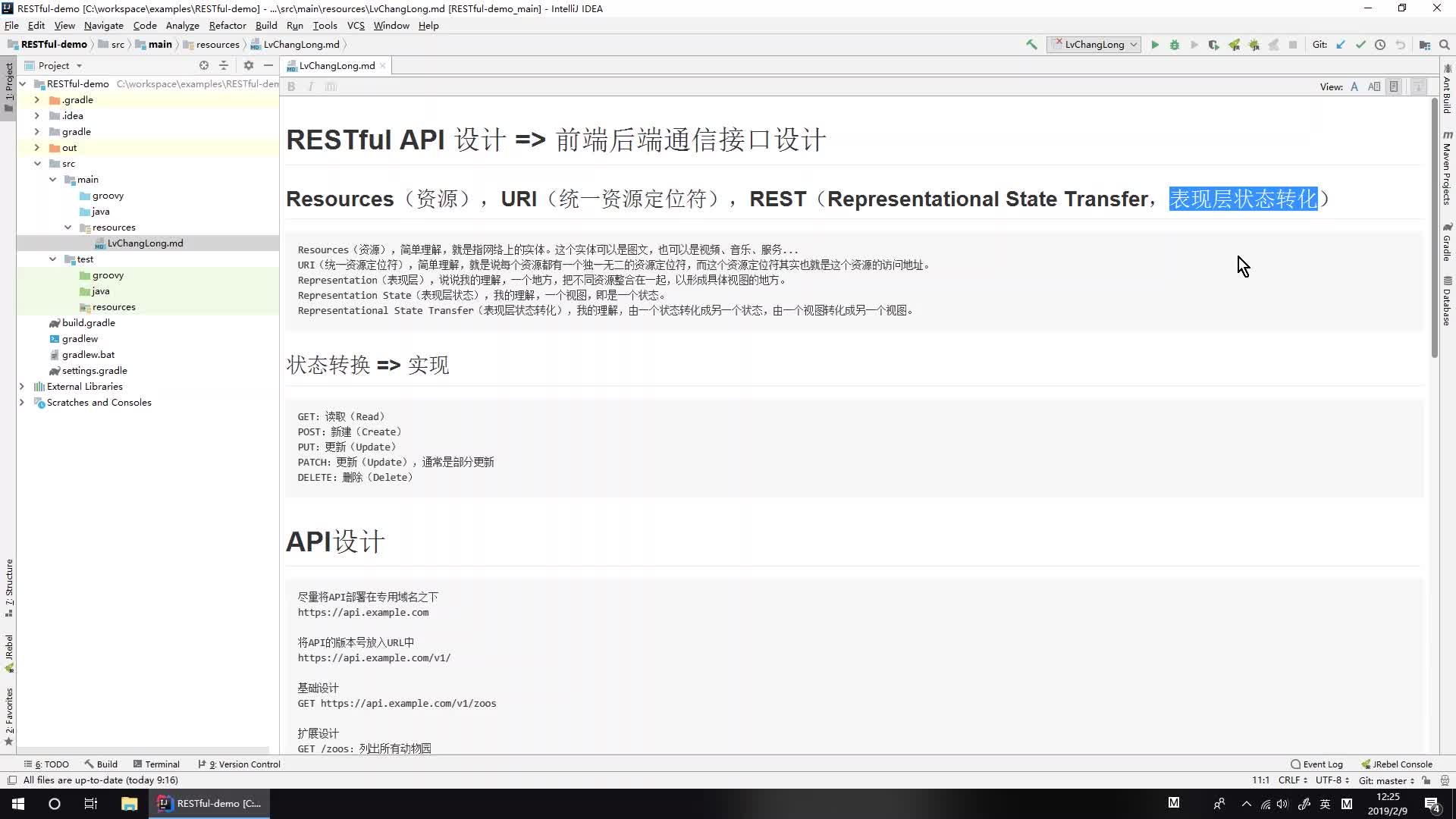
其他RESTful API 设计入门 && flex 入门 && MarkDown 入门
RESTful API 设计入门,flex 入门,MarkDown 入门
共3节 891人已学习免费 免费试学 其他
其他Git实战入门教程
Git 是一个开源的分布式版本控制系统,可以有效、高速地处理从很小到非常大的项目版本管理。
共3节 1373人已学习超级会员免费 免费试学
- 1

吕常龙
技术专家
吕常龙 · 资深Grails全栈开发者 & 资深React跨端开发者 - 拥有12年以上一线编码架构经验,坚持只讲优化过的代码,只授验证过的方案,擅长Grails(全栈)、React & Ant Design Pro(Web)、Taro(小程序)、React Native & Expo(App)
课程数 10 学生数 11881