德国Vue.js2终极开发教程(含Vue路由和Vuex)
从头开始
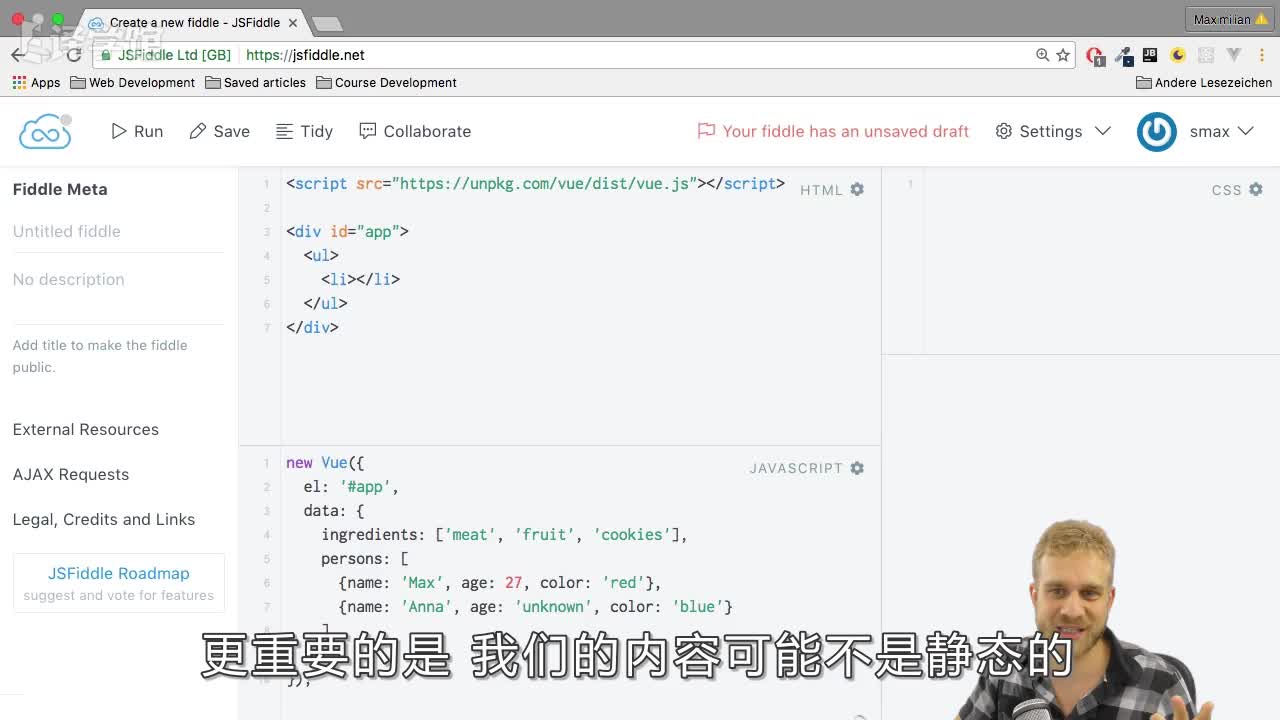
通过VueJS来与DOM交互
- 本章介绍
- 理解VueJS模板
- VueJS的模板语法和实例
- 访问Vue实例里的数据
- 属性绑定
- 理解和使用指令
- 用v-once禁止二次渲染
- 如何输出基础的HTML
- 作业1问题:输出数据到模板
- 作业1答案:输出数据到模板
- 监听事件
- 从事件对象里获取事件数据
- 传递你自己的事件参数
- 用事件修饰符来修改事件
- 监听键盘事件
- 作业2问题:事件
- 作业2答案:事件
- 在模板中编写JS代码
- 使用双向绑定
- 用计算属性来响应改变
- 计算属性的替代:观察改变
- 用缩写来节省时间
- 作业3问题:响应式属性
- 作业3答案:响应式属性
- CSS类动态样式-基础
- CSS类动态样式-使用对象
- CSS类动态样式-使用命名
- 动态设置样式(不使用CSS类)
- 用数组语法设置元素样式
- 作业4问题:样式设置
- 作业4答案:样式设置
- 本章总结&第二章资料
使用条件和列表渲染
第一个实训项目:怪物猎人
理解VueJS实例
Webpack和Vue命令行,真实的开发流程
组件介绍
组件间通信
高级组件用法
第2个实训项目:漂亮的句子
用表单出来用户输入
使用和创建指令
使用过滤器和混入来优化程序
使用动画和过渡
- 本章介绍
- 理解什么是过渡
- 为使用过渡来做代码准备
- 过渡的配置
- 为过渡分配CSS类
- 使用CSS过渡属性来创建
- 使用CSS动画属性来创建“滑动”过渡
- 混合过渡和动画两种属性
- v-if和v-show动画
- 配置初始化(加载)动画
- 使用不同的CSS类名
- 使用动态命名和属性
- 多个元素间的过渡(理论)
- 多个元素间的过渡(实践)
- 监听过渡事件的钩子
- 理解什么是JS动画
- 从动画中去掉CSS
- 在JS中创建动画
- 让动态组件做动画
- 使用transition-group标签来做列表动画
- 使用transition-group标签的准备
- 使用transition-group标签来让列表做动画
- 理解这个应用
- 创建这个应用
- 添加动画
- 本章总结
使用vue-resource通过HTTP连接服务器
VueJS应用中的路由概念
用Vuex来更好的管理状态
最终实训项目:股票交易
部署VueJS应用
课程总结
福利:使用Axios替代vue-resource
福利:Vue应用中的鉴权
福利:表单输入验证
馈,我们将及时处理!
课时介绍
课程介绍

信息系统项目管理师自考笔记
李明 · 614人在学

python从0到1:期货量化交易系统(CTP实战,高频及合成K线数据
王先生 · 21223人在学

手把手搭建Java超市管理系统【附源码】(毕设)
汤小洋 · 4143人在学

Java毕设springboot外卖点餐系统 毕业设计毕设源码 使用教
黄菊华 · 756人在学

基于SSM酒店管理系统(毕设)
小尼老师 · 810人在学

java项目实战之购物商城(java毕业设计)
Long · 5132人在学

手把手搭建Java求职招聘系统【附源码】(毕设)
汤小洋 · 1480人在学

Python Django 深度学习 小程序
钟翔 · 2280人在学

城管局门前三包管理系统+微信小程序(vue+springboot)
赖国荣 · 538人在学

Vue+Uni-app(uniapp)入门与实战+赠送仿美团点餐小程序
李杰 · 3928人在学