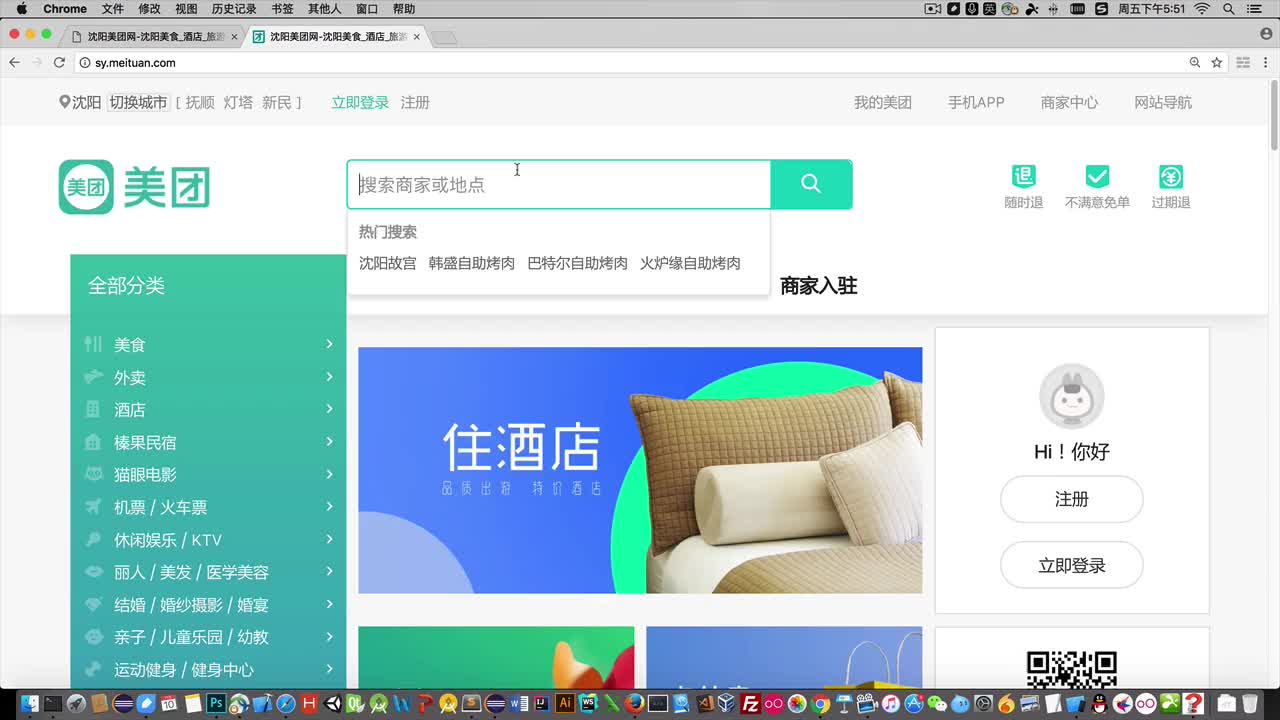
项目实战视频课程:美团网(Vue2+Python+Flask)
课时介绍
在订单页面显示用户昵称-订单与支付项目实战视频课程:美团网(Vue2+Python+Flask)
课程介绍
课程实现了美团网的核心部分。采用异步的方式,通过AJAX从服务端获取数据,并使用Vue2和jQuery动态更新数据。美团网实现的功能包括首页分类显示、注册登录、商品页面、套餐页面、购物,支付(从零使用Python实现)、个人中心等。
推荐课程

信息系统项目管理师自考笔记
李明 · 393人在学

python从0到1:期货量化交易系统(CTP实战,高频及合成K线数据
王先生 · 17745人在学

手把手搭建Java超市管理系统【附源码】(毕设)
汤小洋 · 3767人在学

Java毕设springboot外卖点餐系统 毕业设计毕设源码 使用教
黄菊华 · 669人在学

基于SSM酒店管理系统(毕设)
小尼老师 · 694人在学

java项目实战之购物商城(java毕业设计)
Long · 4936人在学

手把手搭建Java求职招聘系统【附源码】(毕设)
汤小洋 · 1377人在学

Python Django 深度学习 小程序
钟翔 · 2117人在学

城管局门前三包管理系统+微信小程序(vue+springboot)
赖国荣 · 400人在学

Vue+Uni-app(uniapp)入门与实战+赠送仿美团点餐小程序
李杰 · 3553人在学