包含课程
套餐介绍
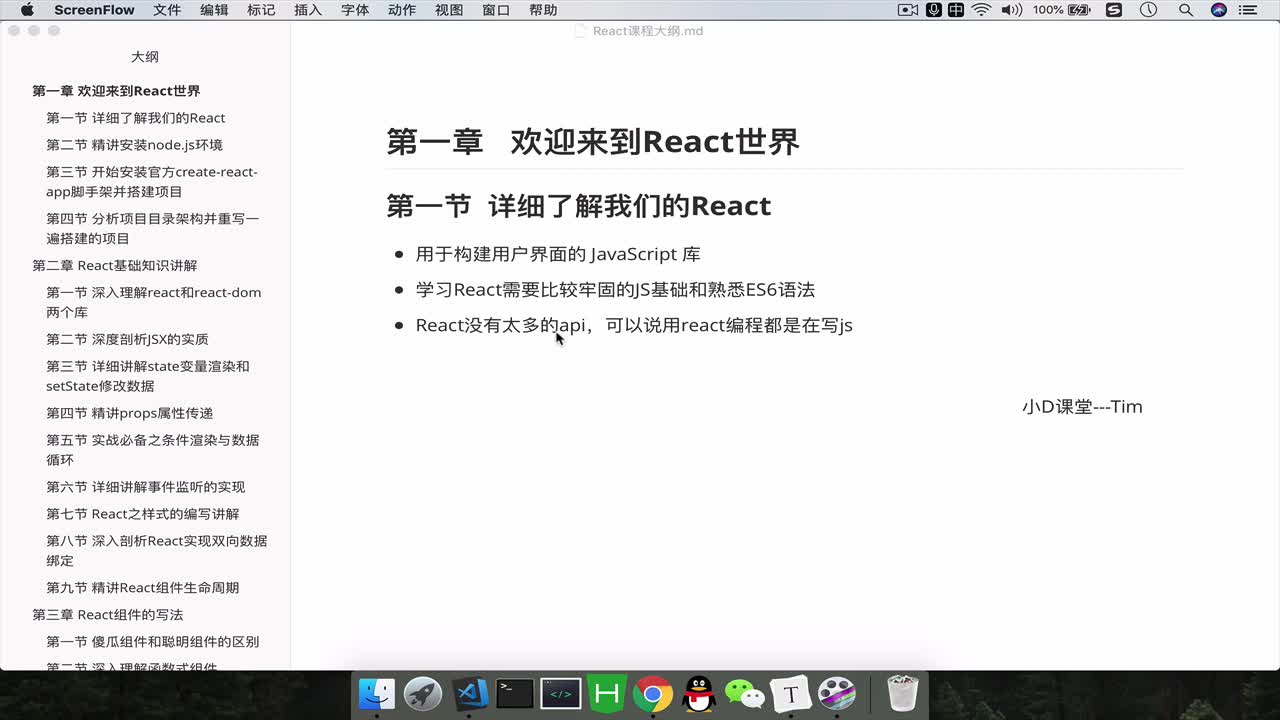
react核心内容:
深入学习create-react-app脚手架搭建工程化项目
重写初始化项目深入剖析react和react-dom的作用
零基础讲解react的基础语法和详细讲解生命周期
讲解函数组件和class组件和分析傻瓜组件与聪明组件的区别
深度剖析组件库antd的引入与按需加载的实现
讲解组件如何通过props和上下文context进行通信
详细讲解React高阶组件的实现与使用
深入讲解高阶组件装饰器模式的配置与使用
详细讲解react最新特性Hooks的使用与对函数式编程的推进作用
深入学习Redux、Redux中间件、react-redux的使用
深入讲解react-router4.x版本路由的配置与使用
详解react-router4.x路由守卫和嵌套路由的实现与使用
单页面应用的开发流程与打包和本地开发mock数据的实现
使用企业级应用框架umi搭建开发react单页面项目
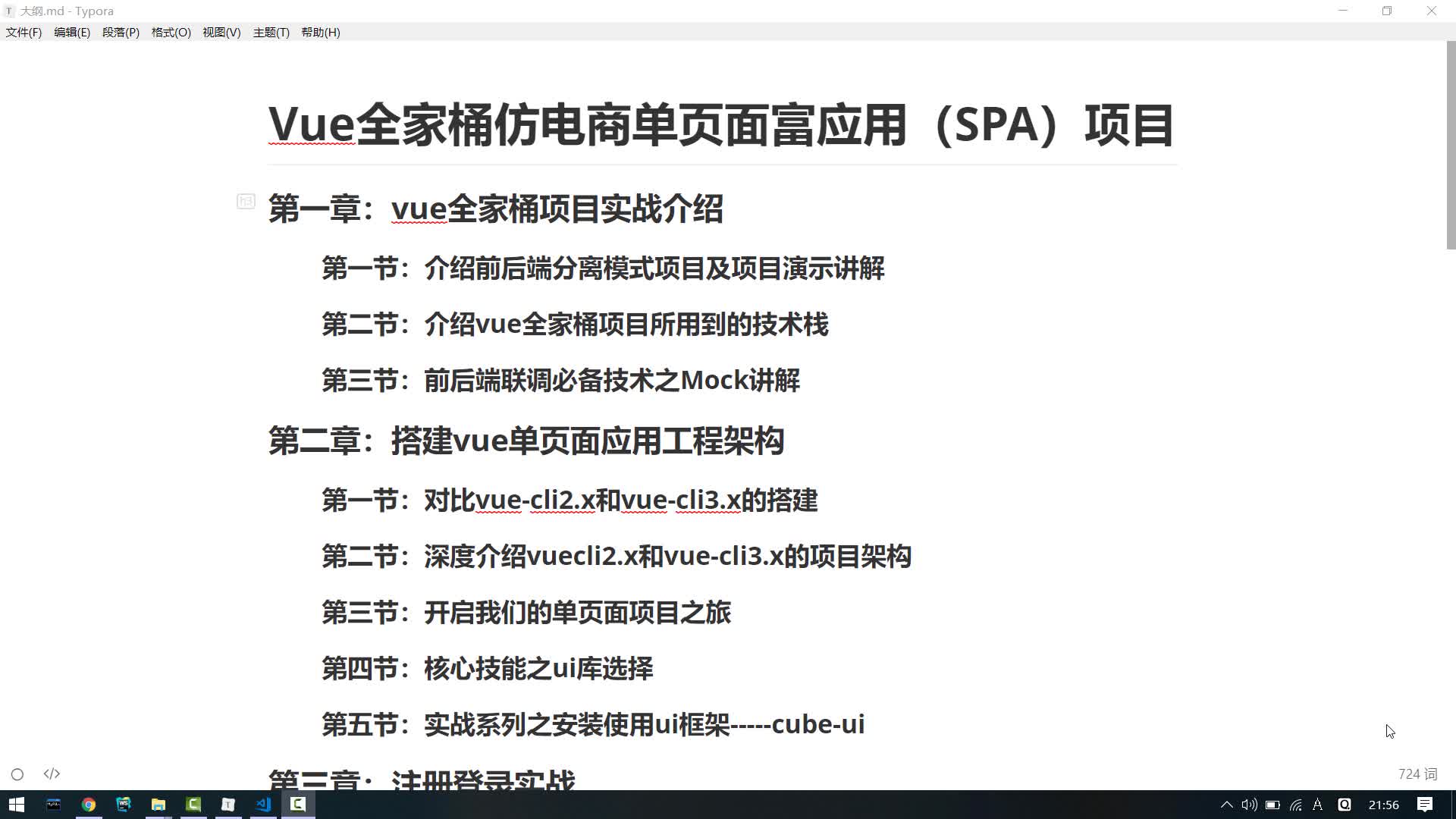
vue2核心内容:
1、讲述vue生态链和逐一介绍全家桶成员
2、详细讲解脚手架vuecli快速搭建单页面项目
3、讲解前后端分离项目对于登录态token的处理
4、优化全家桶单页面应用出现的首屏加载白屏体验问题
5、vue组件库选型和动画特效讲解
6、深度剖析高级技能之mock接口本地开发
7、深度讲解axios全局拦截及路由守卫处理
8、 ES6的Module模块化、Promise处理异步
9、 ES7的async/await异步解决方案
10、vuex复杂项目数据流设计及数据管理实战
11、全方位剖析路由嵌套、编程式导航、路由懒加载
12、高频面试题讲解及成长路线牵引
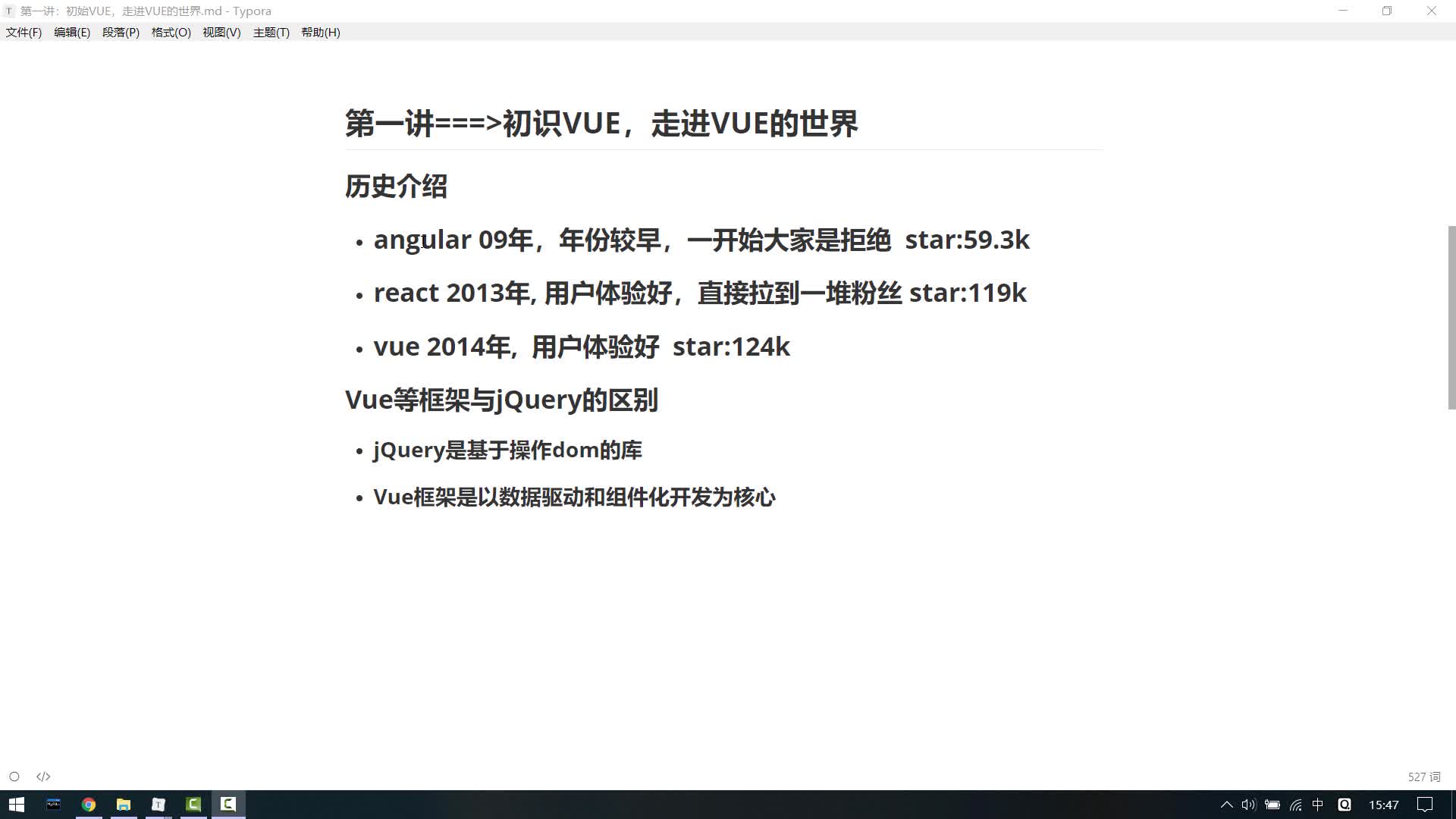
vue1核心内容:
1、从零基础开始讲解vue指令以及演示如何使用
2、深度讲解vue的双向数据绑定以及事件绑定等知
3、深度剖析过滤器、数据监听、计算属性等方法
4、讲解vue路由跳转原理及生命周期函数
5、深入了解组件化开发、渐进式与响应式开发
6、深度讲解组件之间的通信以及路由间的通信
7、实战之路---开发购物车页面
资源上传下载、课程学习等过程中有任何疑问或建议,欢迎提出宝贵意见哦~我们会及时处理!
点击此处反馈