Python+Vue+Django前后端分离项目实战
课时介绍
课程介绍
本门课程重实战,将基础知识拆解到项目里,让你在项目情境里学知识。
这样的学习方式能让你保持兴趣、充满动力,时刻知道学的东西能用在哪、能怎么用。
平时不明白的知识点,放在项目里去理解就恍然大悟了。
一、融汇贯通
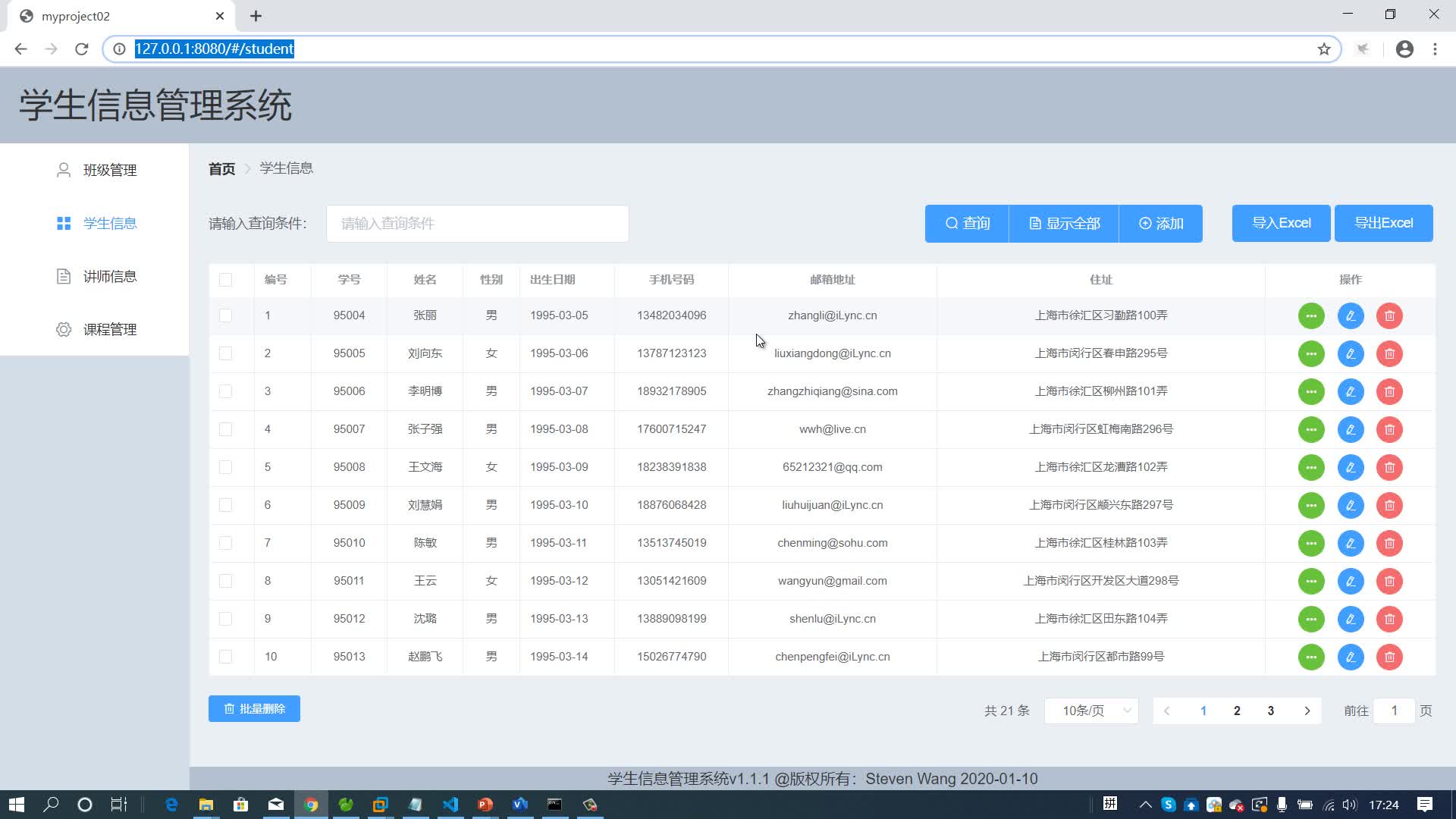
本视频采用了前后端分离的开发模式,前端使用Vue.js+Element UI实现了Web页面的呈现,后端使用Python 的Django框架实现了数据访问的接口,前端通过Axios访问后端接口获得数据。在学习完本章节后,真正理解前后端的各自承担的工作。
二、贴近实战
本系列课程为练手项目实战:学生管理系统v4.0的开发,项目包含了如下几个内容:项目的总体介绍、基本功能的演示、Vuejs的初始化、Element UI的使用、在Django中实现针对数据的增删改查的接口、在Vuejs中实现前端增删改查的调用、实现文件的上传、实现表格的分页、实现导出数据到Excel、实现通过Excel导入数据、实现针对表格的批量化操作等等,所有的功能都通过演示完成、贴近了实战
三、课程亮点
在本案例中,最大的亮点在于前后端做了分离,真正理解前后端的各自承担的工作。前端如何和后端交互
适合人群:
1、有Python语言基础、web前端基础,想要深入学习Python Web框架的朋友;
2、有Django基础,但是想学习企业级项目实战的朋友;
3、有MySQL数据库基础的朋友


信息系统项目管理师自考笔记
李明 · 392人在学

python从0到1:期货量化交易系统(CTP实战,高频及合成K线数据
王先生 · 17726人在学

手把手搭建Java超市管理系统【附源码】(毕设)
汤小洋 · 3763人在学

Java毕设springboot外卖点餐系统 毕业设计毕设源码 使用教
黄菊华 · 669人在学

基于SSM酒店管理系统(毕设)
小尼老师 · 694人在学

java项目实战之购物商城(java毕业设计)
Long · 4933人在学

手把手搭建Java求职招聘系统【附源码】(毕设)
汤小洋 · 1370人在学

Python Django 深度学习 小程序
钟翔 · 2115人在学

城管局门前三包管理系统+微信小程序(vue+springboot)
赖国荣 · 400人在学

Vue+Uni-app(uniapp)入门与实战+赠送仿美团点餐小程序
李杰 · 3541人在学