19年全新React教程全家桶实战redux+antd+dva+Hooks前端js视频
课时介绍
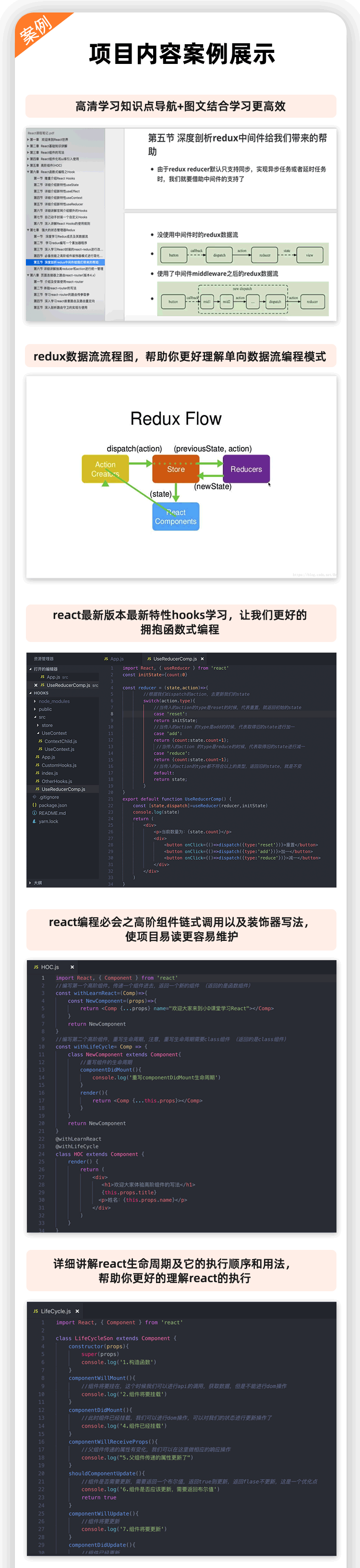
讲解如何实现高阶组件和体验高阶组件的妙用
课程介绍




推荐课程

信息系统项目管理师自考笔记
李明 · 392人在学

python从0到1:期货量化交易系统(CTP实战,高频及合成K线数据
王先生 · 17726人在学

手把手搭建Java超市管理系统【附源码】(毕设)
汤小洋 · 3763人在学

Java毕设springboot外卖点餐系统 毕业设计毕设源码 使用教
黄菊华 · 669人在学

基于SSM酒店管理系统(毕设)
小尼老师 · 694人在学

java项目实战之购物商城(java毕业设计)
Long · 4933人在学

手把手搭建Java求职招聘系统【附源码】(毕设)
汤小洋 · 1370人在学

Python Django 深度学习 小程序
钟翔 · 2115人在学

城管局门前三包管理系统+微信小程序(vue+springboot)
赖国荣 · 400人在学

Vue+Uni-app(uniapp)入门与实战+赠送仿美团点餐小程序
李杰 · 3541人在学