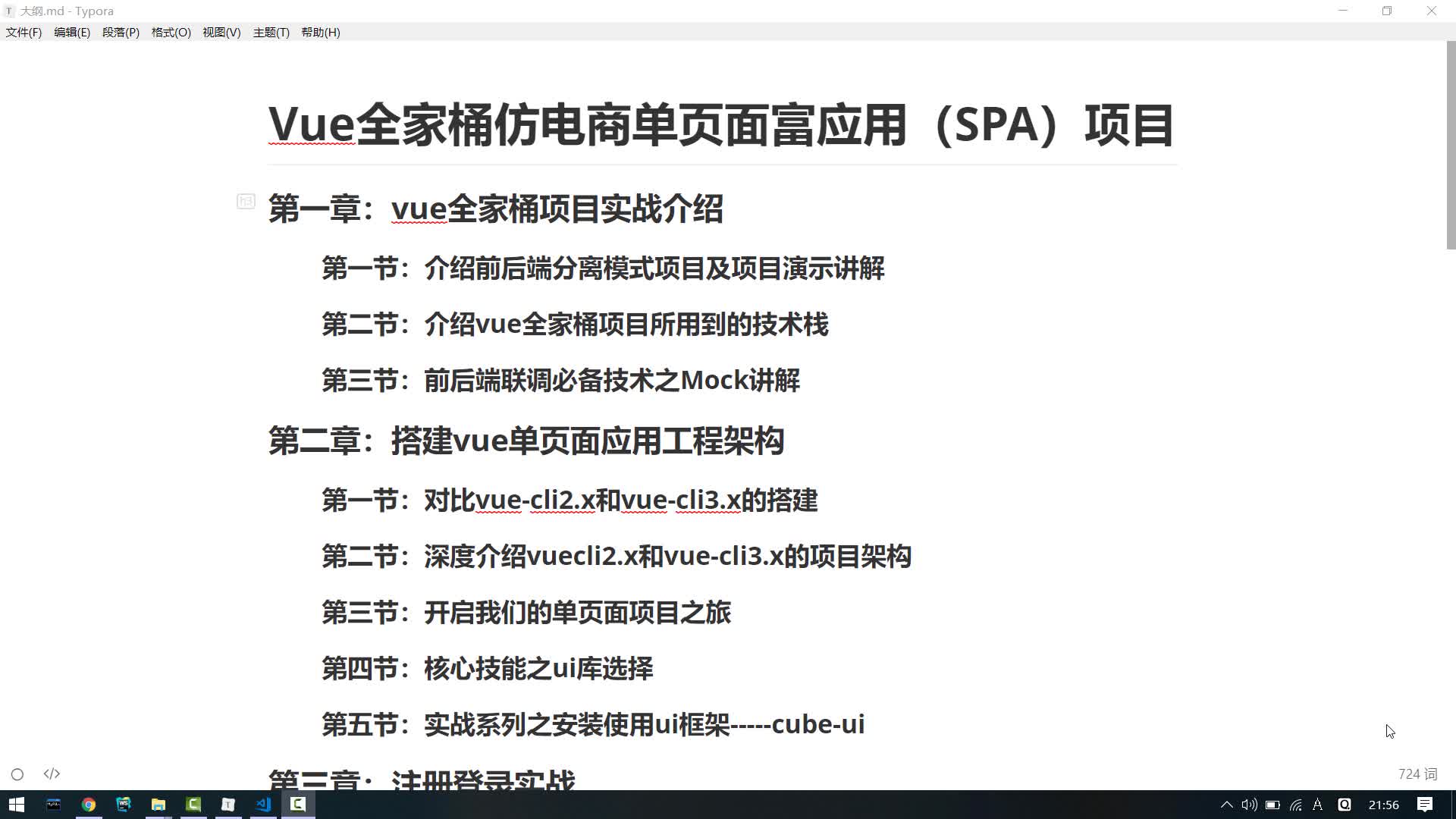
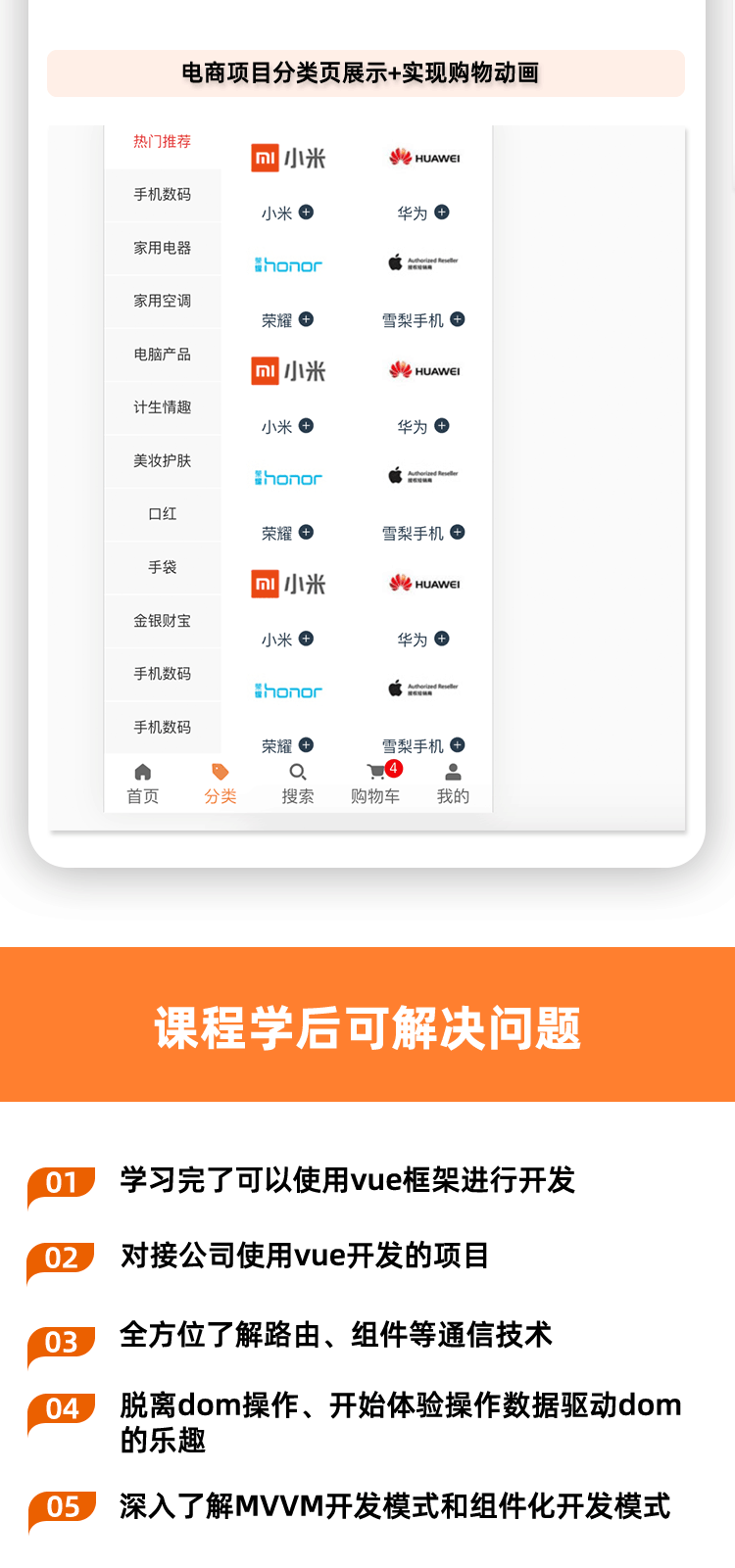
2019全新vue2.5项目实战全家桶单页面仿京东电商实战前端js教程
课时介绍
使用vuex实现购物车内部的增加、减少以及清空购物车功能
课程介绍





推荐课程

信息系统项目管理师自考笔记
李明 · 387人在学

python从0到1:期货量化交易系统(CTP实战,高频及合成K线数据
王先生 · 17636人在学

手把手搭建Java超市管理系统【附源码】(毕设)
汤小洋 · 3750人在学

Java毕设springboot外卖点餐系统 毕业设计毕设源码 使用教
黄菊华 · 667人在学

基于SSM酒店管理系统(毕设)
小尼老师 · 692人在学

java项目实战之购物商城(java毕业设计)
Long · 4926人在学

手把手搭建Java求职招聘系统【附源码】(毕设)
汤小洋 · 1360人在学

Python Django 深度学习 小程序
钟翔 · 2107人在学

城管局门前三包管理系统+微信小程序(vue+springboot)
赖国荣 · 397人在学

Vue+Uni-app(uniapp)入门与实战+赠送仿美团点餐小程序
李杰 · 3533人在学