1、系统学习Vue3.0基础语法以及案例实践
2、快速适应如何从2.0语法转化到3.0
3、掌握Vue3电商APP实战,完成项目从0到1成长全流程
4、Vue3核心源码解析,带你模拟Vue3响应式实现
你将收获
1、系统学习Vue3.0基础语法以及案例实践
2、快速适应如何从2.0语法转化到3.0
3、掌握Vue3电商APP实战,完成项目从0到1成长全流程
4、Vue3核心源码解析,带你模拟Vue3响应式实现
适用人群
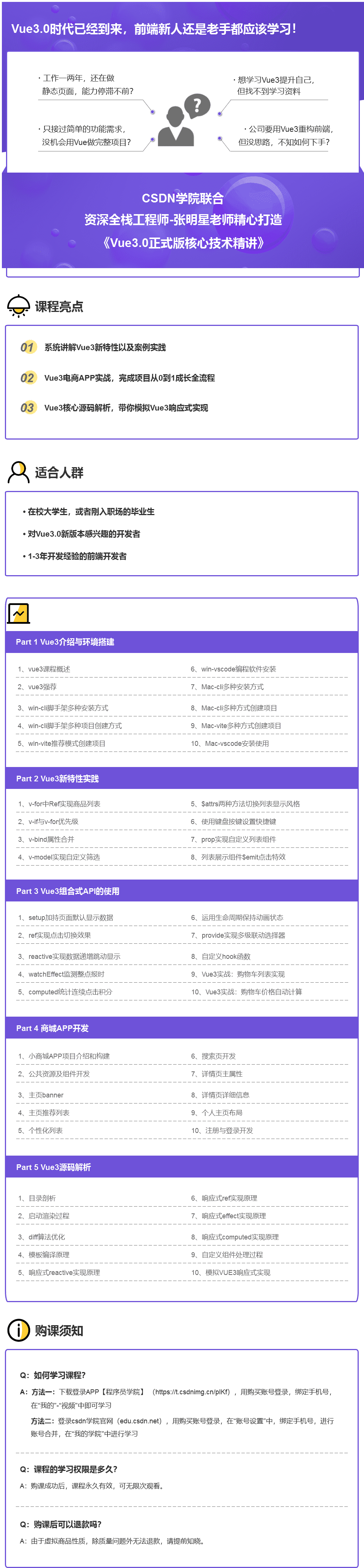
课程介绍
工作一两年,还在做静态页面,能力停滞不前?
只接过简单的功能需求,没机会用Vue做完整项目?

本课知识点
课程目录

