1、从基础知识到项目实战,内容涵盖Vue各个层面的知识和技巧
2、学习曲线平缓,前端新人也可以看得懂
3、贴近企业项目,按照企业级代码标准和工程开发的流程进行讲解
4、让你能够独立开发高颜值的项目
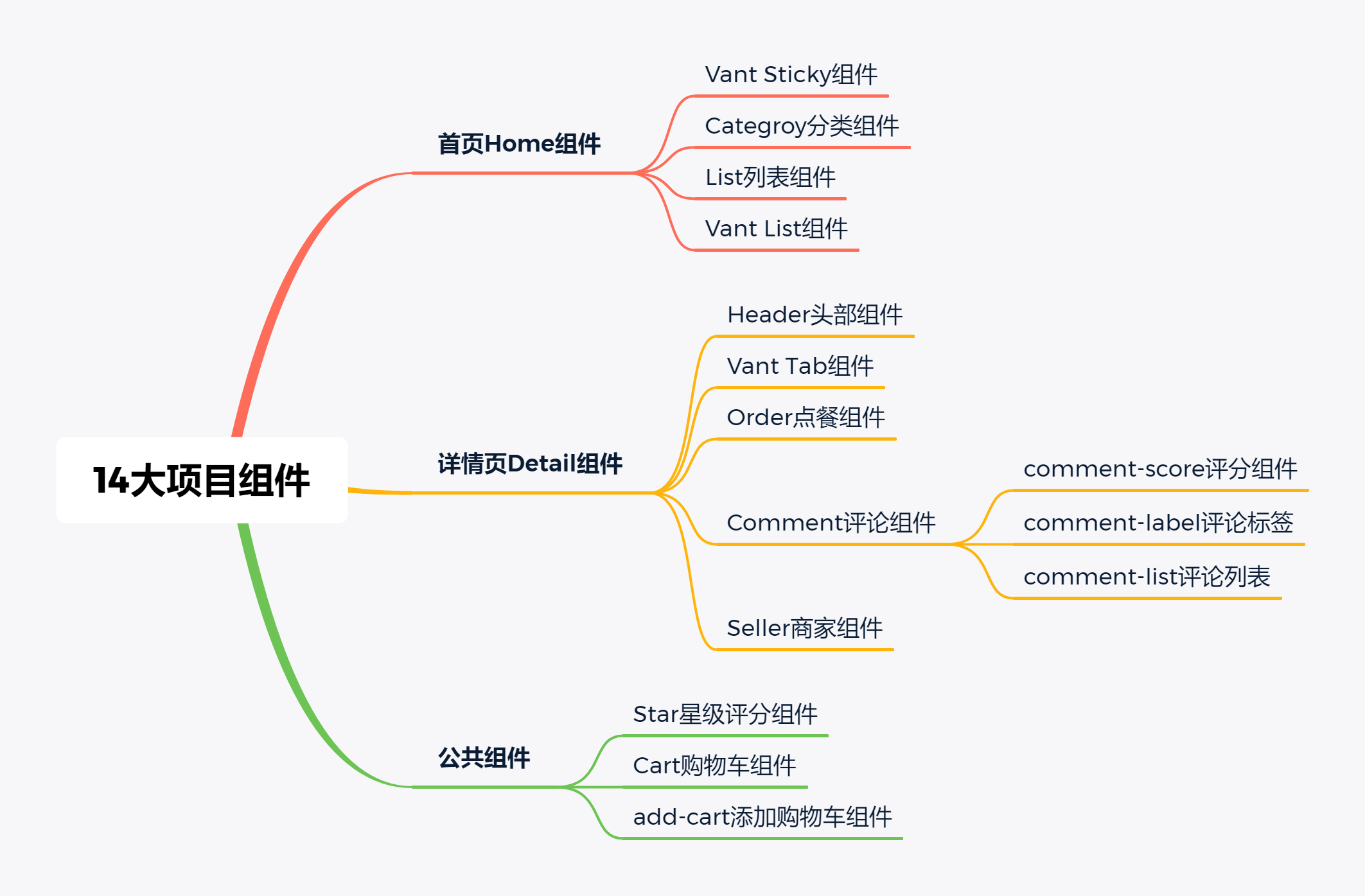
5、项目涉及14大功能组件,从基础组件到业务组件,一站式全掌握
你将收获
1、从基础知识到项目实战,内容涵盖Vue各个层面的知识和技巧
2、学习曲线平缓,前端新人也可以看得懂
3、贴近企业项目,按照企业级代码标准和工程开发的流程进行讲解
4、让你能够独立开发高颜值的项目
5、项目涉及14大功能组件,从基础组件到业务组件,一站式全掌握
适用人群
课程介绍
【为什么前端都要学习Vue】
这几年Vue.js成为前端框架中最火的一个。越来越多的网站前端开始采用Vue.js开发。是开源世界华人的骄傲,作者是我国的尤雨溪大神。相对于其他前端框架,Vue 更容易上手!正因为它简单易学,很多前端开发工程师可以很快掌握并且应用到实际开发中。如果说你想用最短的时间来学习一个框架,快速上手项目,Vue是不二之选。
【学员收益】
1)大部分学员想要学习Vue,但是无奈缺少一个好老师,董老师将手把手带领你学习,让你彻底掌握Vue框架。
2)课程将会长期维护,内容更超值,本课程基于最新的版本进行讲解,并且老师会更新升级到3.0稳定版本。
3)学完该课程后不仅能学到Vue的设计和开发技能,还能培养市场思维、用户思维、设计思维,并能够利用掌握的技术开发Vue项目,获取额外的收益。
【课程收获】
1、从基础知识到项目实战,内容涵盖Vue各个层面的知识和技巧
2、学习曲线平缓,前端新人也可以看得懂
3、贴近企业项目,按照企业级代码标准和工程开发的流程进行讲解
4、让你能够独立开发高颜值的项目
5、项目涉及14大功能组件,从基础组件到业务组件,一站式全掌握


【项目效果】
本课程打造的是高颜值的美团外卖项目。不仅界面美观,而且涉及到了众多页面。多说无益,请大家扫码查看课程效果。


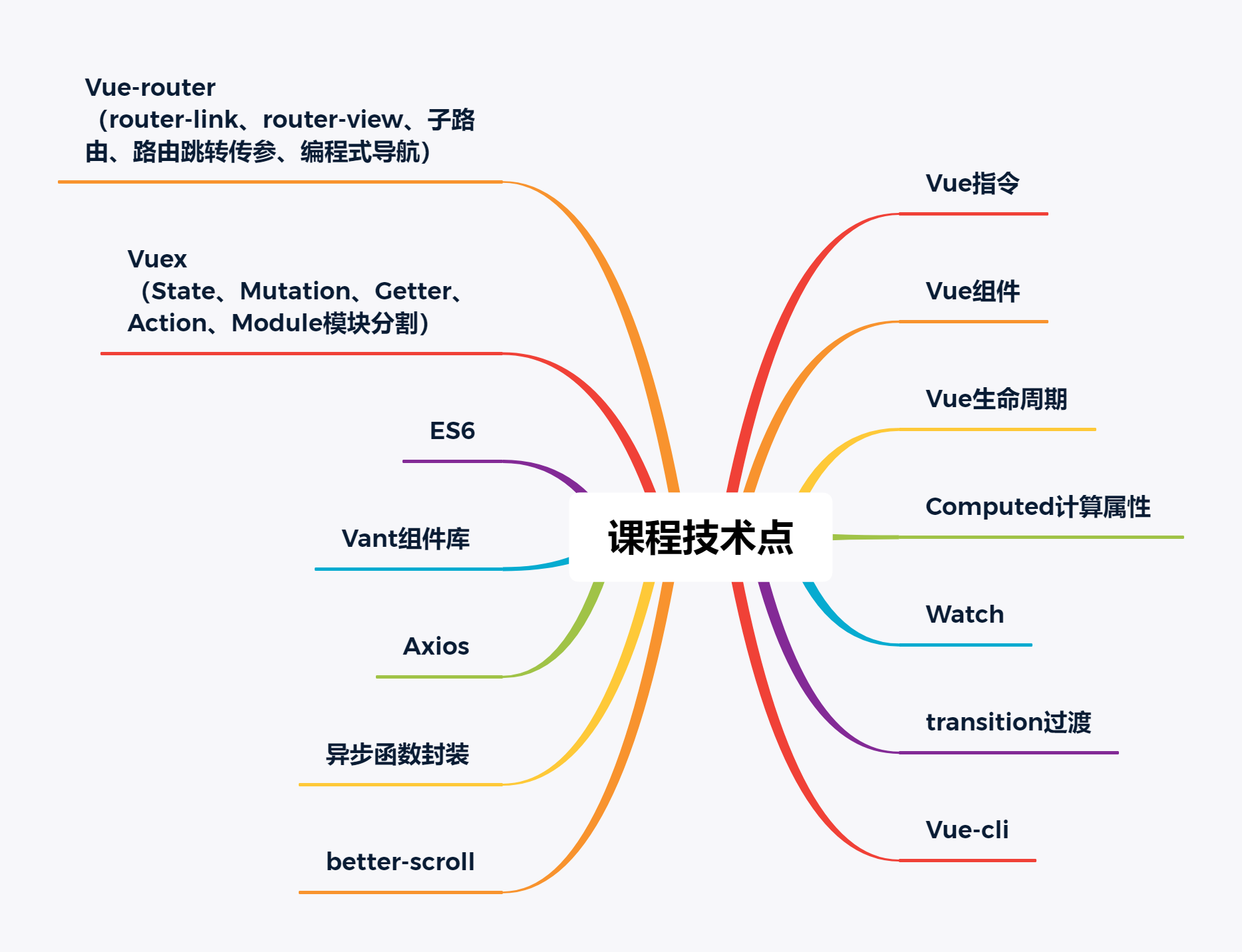
本课知识点
课程目录

