学会springboot+vue整合开发流程
增加个人实战开发经验
你将收获
学会springboot+vue整合开发流程
增加个人实战开发经验
适用人群
课程介绍
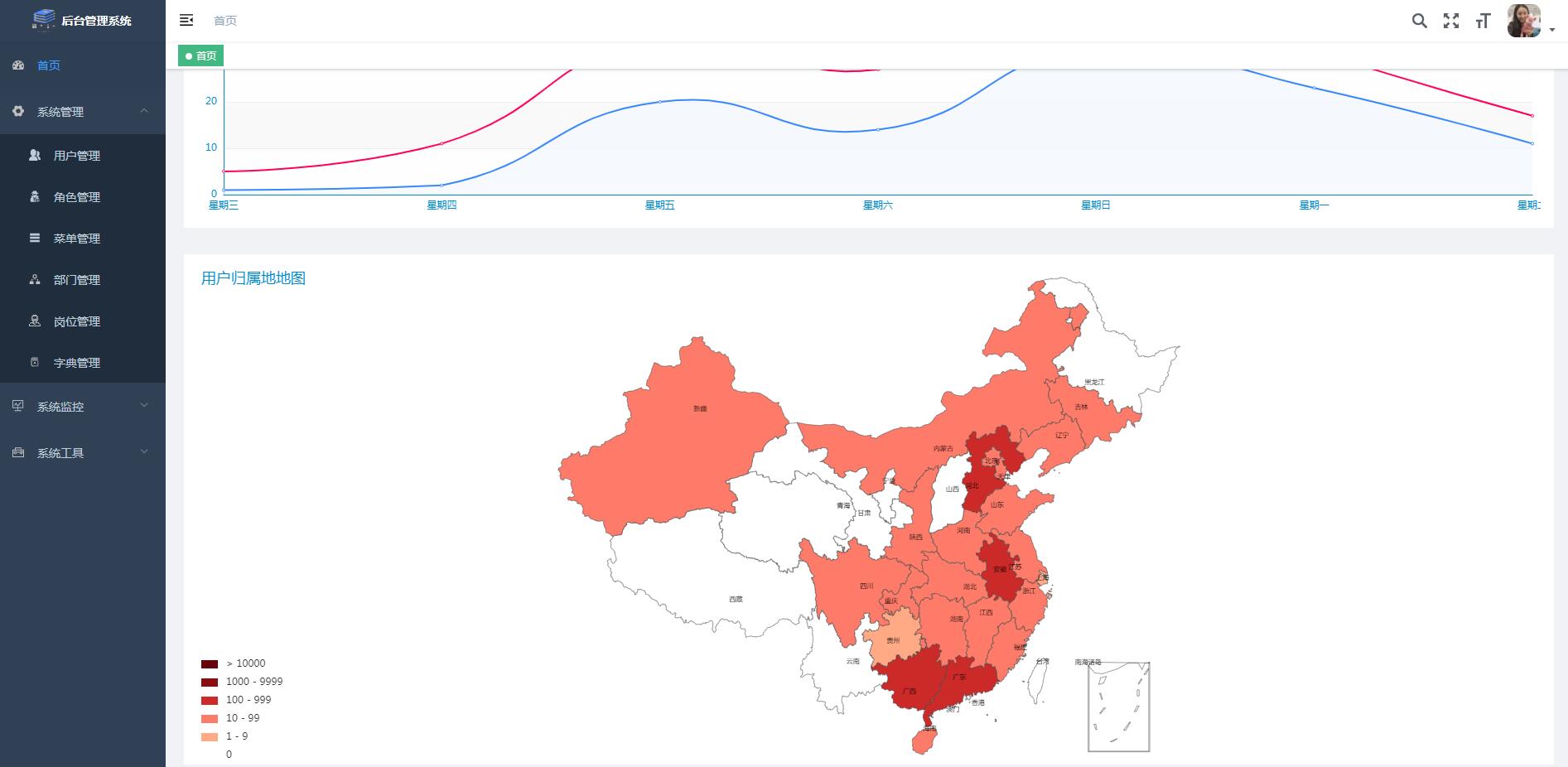
本课程从0到1实现一个基于SpringBoot+Jpa+JWT+Spring Security+Vue+ElementUI整合前后端分离权限后台管理系统,数据库采用的是:mysql5.7,本项目主要功能模块有:用户管理、角色管理、菜单管理、部门管理、岗位管理、字典管理、邮件发送、日志管理等基础功能,项目在线体验地址:http://vue.xueden.cn/


课程目录

