初步了解和掌握angular的基础知识,熟练使用angular中的各类功能,并可以动手开发一个基于angular框架的应用系统。
你将收获
适用人群
菜鸟级小白学员
课程介绍
本课程介绍了关于angular的所涉及的全部应用知识。它的整体框架分为二个部分,第一部分为angular基础知识介绍,分别为angular简介、表达式与模板、数据绑定与作用域、依赖注入、MVC模式、angular的服务、与服务端交互、angular的指令、使用$location;第二部分为实践总结和案例开发,分别为angular 案例开发的注意事项和佳实践与两个完整的综合案例开发。
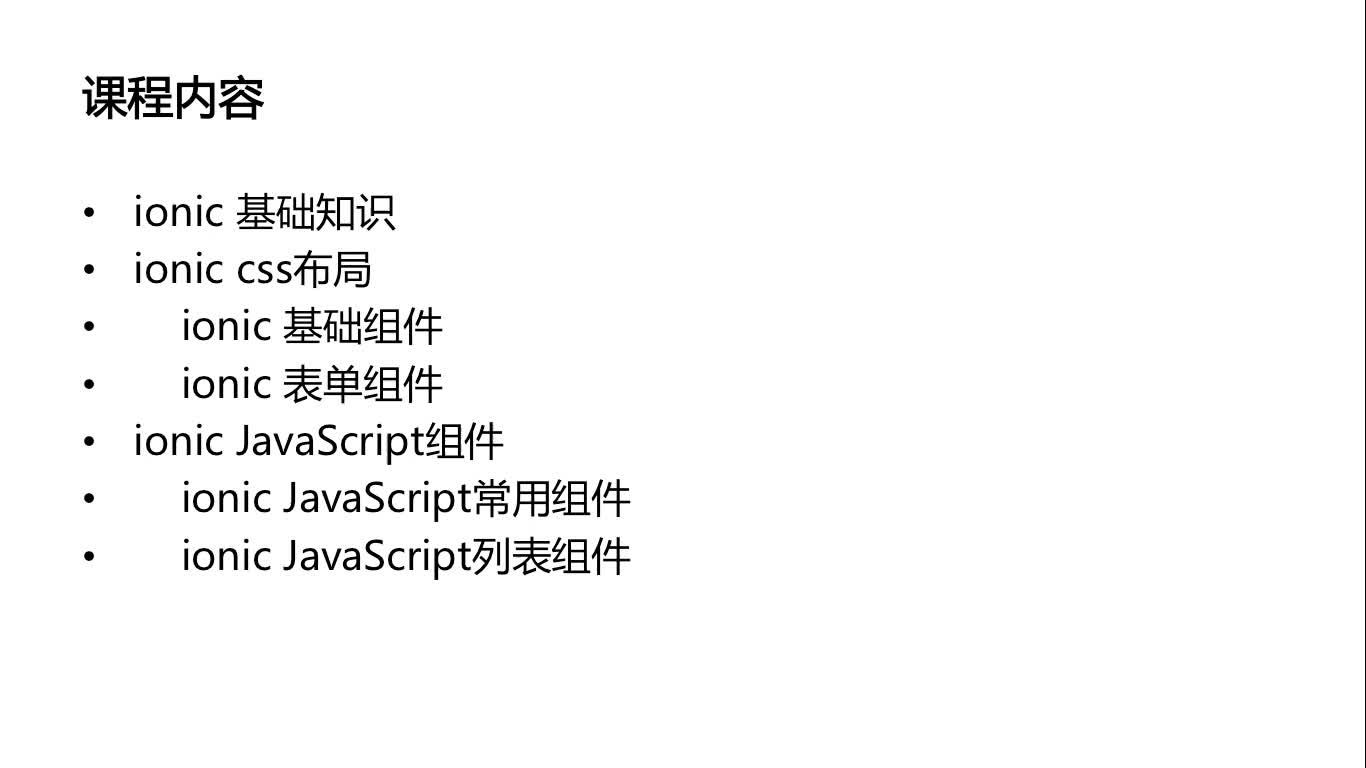
课程目录
推荐
资源上传下载、课程学习等过程中有任何疑问或建议,欢迎提出宝贵意见哦~我们会及时处理!
点击此处反馈