实现一套简单易用,效果丰富的OpenGL 界面库。 通过课程讲解实现常用控件,例如 按钮,贴图按钮,Image,Label Frame,Slider,ScrollView,Radio Button,CheckBox,汉字绘制等。
你将收获
适用人群
所有人
课程介绍
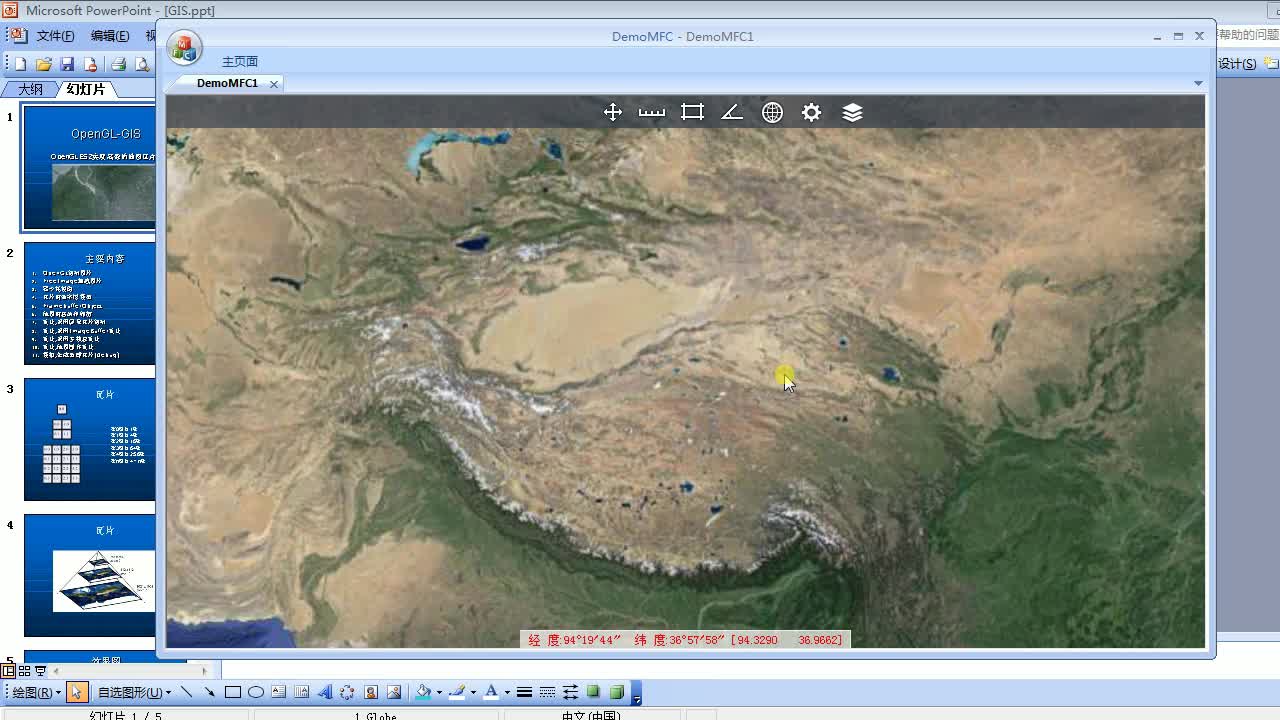
从初级介绍、设计并实现一套高效的跨平台的高效的GUI系统,采用OpenGL ES2.0规范Api进行渲染绘制。
介绍UI系统的消息处理,实现了一套高效,简单的消息处理机制,采用委托代理的模式做消息映射绑定。实现常用控件,例如 按钮,贴图按钮,Image,Label,Frame,Slider,ScrollView,Radio Button,CheckBox,汉字绘制等。
课程目录
推荐
资源上传下载、课程学习等过程中有任何疑问或建议,欢迎提出宝贵意见哦~我们会及时处理!
点击此处反馈